Vue-Cli的安装
一、安装node.js
先安装node环境,到官网下载安装包https://nodejs.org/en/
安装完成之后可进行npm配置。
在命令行工具中输入 node -v 和 npm -v,如果能显示出版本号,就说明安装成功。

二、安装Vue-CLI
npm install -g @vue/cli # OR yarn global add @vue/cli
安装完成后查看版本号(注意-V中的V为大写)

三、创建项目
图形化的方式创建
vue ui
在需要创建项目的目录下用命令行工具输入命令创建(vue-project为自定义的项目名称)
vue create vue-project
四、创建过程的参数问题
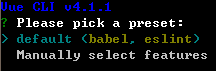
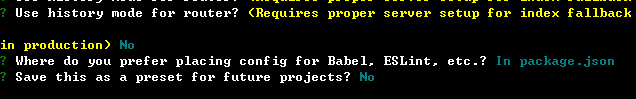
使用create命令创建时,需要进行配置
选择模块

如果选择默认选项 default,将会构建一个最基本的 vue 项目(没有 vue-router 也没有 vuex)
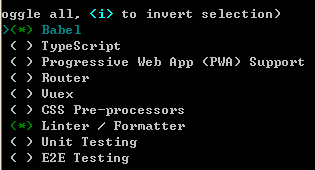
这里推荐选择第二项 Manually select features,然后根据自己的需求,使用空格键选择具体的模块

作为学习我只选则了 Babel,Router,Vuex

安装完成之后:

npm run serve 可直接启动项目

