Javascript学习笔记-基本概念-操作符
1、一元操作符
(1)递增和递减操作符
只能操作一个值的操作符叫一元操作符。
var age = 29; ++age; //30 var age = 29; --age; //28 var age = 29; var anotherAge = --age + 2; alert(age); // 输出28 alert(anotherAge); // 输出30 var num1 = 2; var num2 = 20; var num3 = --num1 + num2; // 等于21 var num4 = num1 + num2; // 等于21 var num1 = 2; var num2 = 20; var num3 = num1-- + num2; // 等于22 var num4 = num1 + num2; // 等于21
var age=29; alert(10+age--); //39
递增和递减操作符遵循下列规则:
- 在应用于一个包含有效数字字符的字符串时,先将其转换为数字值,再执行加减1 的操作。字符串变量变成数值变量。
- 在应用于一个不包含有效数字字符的字符串时,将变量的值设置为NaN。字符串变量变成数值变量。
- 在应用于布尔值false 时,先将其转换为0 再执行加减1 的操作。布尔值变量变成数值变量。
- 在应用于布尔值true 时,先将其转换为1 再执行加减1 的操作。布尔值变量变成数值变量。
- 在应用于浮点数值时,执行加减1 的操作。
- 在应用于对象时,先调用对象的valueOf()方法以取得一个可供操作的值。然后对该值应用前述规则。如果结果是NaN,则在调用toString()方法后再应用前述规则。对象变量变成数值变量。
var s1 = "2"; var s2 = "z"; var b = false; var f = 1.1; var o = { valueOf: function() { return -1; } }; s1++; // 值变成数值3 s2++; // 值变成NaN b++; // 值变成数值1 f--; // 值变成0.10000000000000009(由于浮点舍入错误所致) o--; // 值变成数值-2
(2)一元加和减操作符
一元加操作符以一个加号(+)表示,放在数值前面,对数值不会产生任何影响
var num = 25; num = +num; // 仍然是25
var s1 = "01"; var s2 = "1.1"; var s3 = "z"; var b = false; var f = 1.1; var o = { valueOf: function() { return -1; } }; s1 = +s1; // 值变成数值1 s2 = +s2; // 值变成数值1.1 s3 = +s3; // 值变成NaN b = +b; // 值变成数值0 f = +f; // 值未变,仍然是1.1 o = +o; // 值变成数值-1
一元减操作符主要用于表示负数
var num = 25; num = -num; // 变成了-25
var s1 = "01"; var s2 = "1.1"; var s3 = "z"; var b = false; var f = 1.1; var o = { valueOf: function() { return -1; } }; s1 = -s1; // 值变成了数值-1 s2 = -s2; // 值变成了数值-1.1 s3 = -s3; // 值变成了NaN b = -b; // 值变成了数值0 f = -f; // 变成了-1.1 o = -o; // 值变成了数值1
一元加和减操作符主要用于基本的算术运算,也可以像前面示例所展示的一样用于转换数据类型。
2、位操作符
ECMAScript 中的所有数值都以IEEE-754 64 位格式存储,但位操作符并不直接操作64 位的值。而是先将64 位的值转换成32 位的整数,然后执行操作,最后再将结果转换回64 位。
32 位中的前31 位用于表示整数的值。第32 位用于表示数值的符号:0 表示正数,1 表示负数。
1)按位非(NOT)
按位非操作符由一个波浪线(~)表示,执行按位非的结果就是返回数值的反码。
var num1 = 25; // 二进制00000000000000000000000000011001 var num2 = ~num1; // 二进制11111111111111111111111111100110 alert(num2); // -26
2)按位与(AND)
按位与操作符由一个和号字符(&)表示,它有两个操作符数。
| 第一个数值的位 | 第二个数值的位 | 结果 |
| 1 | 1 | 1 |
| 1 | 0 | 0 |
| 0 | 1 | 0 |
| 0 | 0 | 0 |
按位与操作只在两个数值的对应位都是1 时才返回1,任何一位是0,结果都是0。
var result = 25 & 3; alert(result); //1
3)按位或(OR)
按位或操作符由一个竖线符号(|)表示,同样也有两个操作数。
| 第一个数值的位 | 第二个数值的位 | 结果 |
| 1 | 1 | 1 |
| 1 | 0 | 1 |
| 0 | 1 | 1 |
| 0 | 0 | 0 |
按位或操作在有一个位是1 的情况下就返回1,而只有在两个位都是0 的情况下才返回0。
var result = 25 | 3; alert(result); //27
4)按位异或(XOR)
按位异或操作符由一个插入符号(^)表示,也有两个操作数。
| 第一个数值的位 | 第二个数值的位 | 结果 |
| 1 | 1 | 0 |
| 1 | 0 | 1 |
| 0 | 1 | 1 |
| 0 | 0 | 0 |
两个数值对应位上只有一个1 时才返回1,如果对应的两位都是1 或都是0,则返回0。
var result = 25 ^ 3; alert(result); //26
5)左移
左移操作符由两个小于号(<<)表示,这个操作符会将数值的所有位向左移动指定的位数。
var oldValue = 2; // 等于二进制的10 var newValue = oldValue << 5; // 等于二进制的1000000,十进制的64
在向左移位后,原数值的右侧多出了5 个空位。左移操作会以0 来填充这些空位。
左移不会影响操作数的符号位。
6)有符号的右移
有符号的右移操作符由两个大于号(>>)表示,这个操作符会将数值向右移动,但保留符号位(即正负号标记)。
var oldValue = 64; // 等于二进制的1000000 var newValue = oldValue >> 5; // 等于二进制的10 ,即十进制的2
在移位过程中,原数值中也会出现空位。只不过这次的空位出现在原数值的左侧、符号位的右侧。而此时ECMAScript 会用符号位的值来填充所有空位,以便得到一个完整的值。
7)无符号右移
无符号右移操作符由3 个大于号(>>>)表示,这个操作符会将数值的所有32 位都向右移动。
var oldValue = 64; // 等于二进制的1000000 var newValue = oldValue >>> 5; // 等于二进制的10 ,即十进制的2
对正数的无符号右移与有符号右移结果相同。
3、布尔操作符
1)逻辑非(!)
逻辑非操作符遵循下列规则:
- 如果操作数是一个对象,返回false;
- 如果操作数是一个空字符串,返回true;
- 如果操作数是一个非空字符串,返回false;
- 如果操作数是数值0,返回true;
- 如果操作数是任意非0 数值(包括Infinity),返回false;
- 如果操作数是null,返回true;
- 如果操作数是NaN,返回true;
- 如果操作数是undefined,返回true。
alert(!false); // true alert(!"blue"); // false alert(!0); // true alert(!NaN); // true alert(!""); // true aler t(!12345); // false
2)逻辑与(&&)
遵循下列规则:
- 如果第一个操作数是对象,则返回第二个操作数;
- 如果第二个操作数是对象,则只有在第一个操作数的求值结果为true 的情况下才会返回该对象;
- 如果两个操作数都是对象,则返回第二个操作数;
- 如果有一个操作数是null,则返回null;
- 如果有一个操作数是NaN,则返回NaN;
- 如果有一个操作数是undefined,则返回undefined。
逻辑与操作属于短路操作,即如果第一个操作数能够决定结果,那么就不会再对第二个操作数求值。对于逻辑与操作而言,如果第一个操作数是false,则无论第二个操作数是什么值,结果都不再可能是true 了。
3)逻辑或(||)
遵循以下规则:
- 如果第一个操作数是对象,则返回第一个操作数;
- 如果第一个操作数的求值结果为false,则返回第二个操作数;
- 如果两个操作数都是对象,则返回第一个操作数;
- 如果两个操作数都是null,则返回null;
- 如果两个操作数都是NaN,则返回NaN;
- 如果两个操作数都是undefined,则返回undefined。
与逻辑与操作符相似,逻辑或操作符也是短路操作符。也就是说,如果第一个操作数的求值结果为true,就不会对第二个操作数求值了。
4、乘性操作符
1)乘法(*)
乘法操作符遵循下列特殊的规则:
- 如果操作数都是数值,执行常规的乘法计算。如果乘积超过了ECMAScript 数值的表示范围,则返回Infinity 或-Infinity;
- 如果有一个操作数是NaN,则结果是NaN;
- 如果是Infinity 与0 相乘,则结果是NaN;
- 如果是Infinity 与非0 数值相乘,则结果是Infinity 或-Infinity,取决于有符号操作数的符号;
- 如果是Infinity 与Infinity 相乘,则结果是Infinity;
- 如果有一个操作数不是数值,则在后台调用Number()将其转换为数值,然后再应用上面的规则。
2)除法(/)
规则如下:
- 如果操作数都是数值,执行常规的除法计算,如果商超过了ECMAScript 数值的表示范围,则返回Infinity 或-Infinity;
- 如果有一个操作数是NaN,则结果是NaN;
- 如果是Infinity 被Infinity 除,则结果是NaN;
- 如果是零被零除,则结果是NaN;
- 如果是非零的有限数被零除,则结果是Infinity 或-Infinity,取决于有符号操作数的符号;
- 如果是Infinity 被任何非零数值除,则结果是Infinity 或-Infinity,取决于有符号操作数的符号;
- 如果有一个操作数不是数值,则在后台调用Number()将其转换为数值,然后再应用上面的规则。
3)求模/余数(%)
var result = 26 % 5; // 等于1
遵循下列特殊规则来处理特殊的值:
- 如果操作数都是数值,执行常规的除法计算,返回除得的余数;
- 如果被除数是无穷大值而除数是有限大的数值,则结果是NaN;
- 如果被除数是有限大的数值而除数是零,则结果是NaN;
- 如果是Infinity 被Infinity 除,则结果是NaN;
- 如果被除数是有限大的数值而除数是无穷大的数值,则结果是被除数;
- 如果被除数是零,则结果是零;
- 如果有一个操作数不是数值,则在后台调用Number()将其转换为数值,然后再应用上面的规则。
5、加性操作符
1)加法(+)
如果两个操作符都是数值,执行常规的加法计算,然后根据下列规则返回结果:
- 如果有一个操作数是NaN,则结果是NaN;
- 如果是Infinity 加Infinity,则结果是Infinity;
- 如果是-Infinity 加-Infinity,则结果是-Infinity;
- 如果是Infinity 加-Infinity,则结果是NaN;
- 如果是+0 加+0,则结果是+0;
- 如果是-0 加-0,则结果是-0;
- 如果是+0 加-0,则结果是+0。
如果有一个操作数是字符串,那么就要应用如下规则:
- 如果两个操作数都是字符串,则将第二个操作数与第一个操作数拼接起来;
- 如果只有一个操作数是字符串,则将另一个操作数转换为字符串,然后再将两个字符串拼接起来。
如果有一个操作数是对象、数值或布尔值,则调用它们的toString()方法取得相应的字符串值,然后再应用前面关于字符串的规则。对于undefined 和null,则分别调用String()函数并取得字符串"undefined"和"null"。
2)减法(-)
遵循的规则:
- 如果两个操作符都是数值,则执行常规的算术减法操作并返回结果;
- 如果有一个操作数是NaN,则结果是NaN;
- 如果是Infinity 减Infinity,则结果是NaN;
- 如果是-Infinity 减-Infinity,则结果是NaN;
- 如果是Infinity 减-Infinity,则结果是Infinity;
- 如果是-Infinity 减Infinity,则结果是-Infinity;
- 如果是+0 减+0,则结果是+0;
- 如果是+0 减-0,则结果是-0;
- 如果是-0 减-0,则结果是+0;
- 如果有一个操作数是字符串、布尔值、null 或undefined,则先在后台调用Number()函数将其转换为数值,然后再根据前面的规则执行减法计算。如果转换的结果是NaN,则减法的结果就是NaN;
- 如果有一个操作数是对象,则调用对象的valueOf()方法以取得表示该对象的数值。如果得到的值是NaN,则减法的结果就是NaN。如果对象没有valueOf()方法,则调用其toString()方法并将得到的字符串转换为数值。
6、关系操作符
小于(<)、大于(>)、小于等于(<=)和大于等于(>=)
遵循的规则:
- 如果两个操作数都是数值,则执行数值比较。
- 如果两个操作数都是字符串,则比较两个字符串对应的字符编码值。
- 如果一个操作数是数值,则将另一个操作数转换为一个数值,然后执行数值比较。
- 如果一个操作数是对象,则调用这个对象的valueOf()方法,用得到的结果按照前面的规则执行比较。如果对象没有valueOf()方法,则调用toString()方法,并用得到的结果根据前面的规则执行比较。
- 如果一个操作数是布尔值,则先将其转换为数值,然后再执行比较。
7、相等操作符
1)相等(==)和不相等(!=)
先转换操作数(通常称为强制转型),然后再比较它们的相等性。
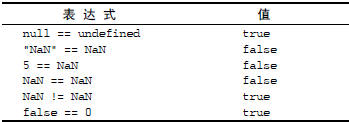
在转换不同的数据类型时,相等和不相等操作符遵循下列基本规则:
- 如果有一个操作数是布尔值,则在比较相等性之前先将其转换为数值——false 转换为0,而true 转换为1;
- 如果一个操作数是字符串,另一个操作数是数值,在比较相等性之前先将字符串转换为数值;
- 如果一个操作数是对象,另一个操作数不是,则调用对象的valueOf()方法,用得到的基本类型值按照前面的规则进行比较;
这两个操作符在进行比较时则要遵循下列规则:
- null 和undefined 是相等的。
- 要比较相等性之前,不能将null 和undefined 转换成其他任何值。
- 如果有一个操作数是NaN,则相等操作符返回false,而不相等操作符返回true。重要提示:即使两个操作数都是NaN,相等操作符也返回false;因为按照规则,NaN 不等于NaN。
- 如果两个操作数都是对象,则比较它们是不是同一个对象。如果两个操作数都指向同一个对象,则相等操作符返回true;否则,返回false。


2)全等(===)和不全等(!==)
全等操作符由3 个等于号(===)表示,它只在两个操作数未经转换就相等的情况下返回true。
var result1 = ("55" == 55); //true,因为转换后相等 var result2 = ("55" === 55); //false,因为不同的数据类型不相等
不全等操作符由一个叹号后跟两个等于号(!==)表示,它在两个操作数未经转换就不相等的情况下返回true。
var result1 = ("55" != 55); //false,因为转换后相等 var result2 = ("55" !== 55); //true,因为不同的数据类型不相等
8、条件操作符
variable = boolean_expression ? true_value : false_value;
9、赋值操作符
简单的赋值操作符由等于号(=)表示,其作用就是把右侧的值赋给左侧的变量。
复合赋值操作符:
- 乘/赋值(*=);
- 除/赋值(/=);
- 模/赋值(%=);
- 加/赋值(+=);
- 减/赋值(-=);
- 左移/赋值(<<=);
- 有符号右移/赋值(>>=);
- 无符号右移/赋值(>>>=)。
10、逗号操作符
使用逗号操作符可以在一条语句中执行多个操作
var num1=1, num2=2, num3=3;
逗号操作符多用于声明多个变量;但除此之外,逗号操作符还可以用于赋值。在用于赋值时,逗号操作符总会返回表达式中的最后一项。
var num = (5, 1, 4, 8, 0); // num 的值为0





