Senparc.Weixin.MP SDK 微信公众平台开发教程(二十):使用菜单消息功能
在《Senparc.Weixin.MP SDK 微信公众平台开发教程(十一):高级接口说明》教程中,我们介绍了如何使用“客服接口”,即在服务器后台,在任意时间向微信发送文本、图文、图片等不同类型的消息,在这篇教程中你将学会如何向公众号发送一条带有选择按钮的菜单消息,并且当用户点击不同选项之后,服务器给出不同的回应。
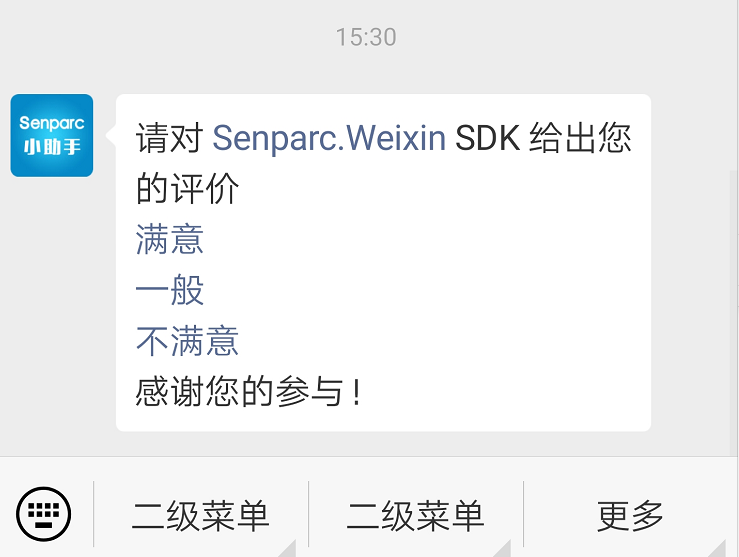
首先,我们来看一下菜单消息长什么样子:

(图一)
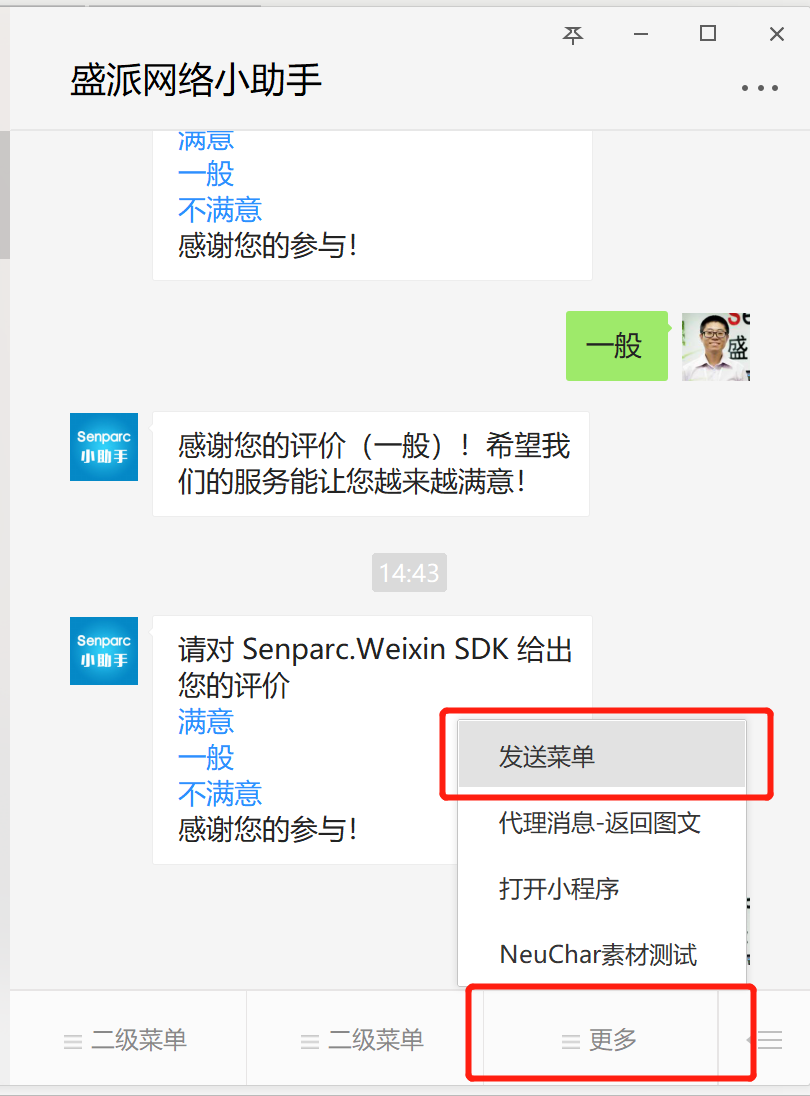
点击不同的选项,系统会返回不同的消息:

(图二)
请注意:上图中的“满意”和“一般”是点击消息中的“满意”和“一般”之后自动发送的,而不是手动输入文字,如果是手动输入文字,系统将不会识别:

下面,我们来动手进行代码编写。
第一步:发送菜单消息
发送菜单消息的代码如下:
1 var menuContentList = new List<SendMenuContent>(){ 2 new SendMenuContent("s:101","满意"), 3 new SendMenuContent("s:102","一般"), 4 new SendMenuContent("s:103","不满意") 5 }; 6 //使用异步接口 7 CustomApi.SendMenuAsync(appId, OpenId, "请对 Senparc.Weixin SDK 给出您的评价", menuContentList, "感谢您的参与!"); 8
以上代码可以添加在程序的任意地方,用户都可收到消息(当然需要符合客服消息的发送限制,如“48小时互动限制”)。
通常,我们会在菜单事件中添加反馈的按钮,此时上述代码可以加入到 MessageHandler 的 OnTextOrEventRequest() 或 OnEvent_ClickRequest() 等其他需要出发发送菜单消息的事件中,例如(源码):
1 /// <summary> 2 /// 点击事件 3 /// </summary> 4 /// <param name="requestMessage">请求消息</param> 5 /// <returns></returns> 6 public override IResponseMessageBase OnEvent_ClickRequest(RequestMessageEvent_Click requestMessage) 7 { 8 IResponseMessageBase reponseMessage = null; 9 //菜单点击,需要跟创建菜单时的Key匹配 10 11 switch (requestMessage.EventKey) 12 { 13 //其他 case 14 case "SendMenu": 15 { 16 //注意: 17 //1、此接口可以在任意地方调用(包括后台线程),此处演示为通过 18 //2、一下"s:"前缀只是 Senparc.Weixin 的内部约定,可以使用 OnTextRequest事件中的 requestHandler.SelectMenuKeyword() 方法自动匹配到后缀(如101) 19 20 var menuContentList = new List<SendMenuContent>(){ 21 new SendMenuContent("s:101","满意"), 22 new SendMenuContent("s:102","一般"), 23 new SendMenuContent("s:103","不满意") 24 }; 25 //使用异步接口 26 CustomApi.SendMenuAsync(appId, OpenId, "请对 Senparc.Weixin SDK 给出您的评价", menuContentList, "感谢您的参与!"); 27 28 reponseMessage = new ResponseMessageNoResponse();//不返回任何消息 29 } 30 break; 31 //其他代码 32 } 33 34 return reponseMessage; 35 }
执行上述代码后,即可看到图一的反馈。
第二步:接收菜单消息并响应
菜单消息被点击后(如图二),使用的是普通文本消息发送,只不过菜单的id(如上述代码的“s:101”)会被放到一个独立的属性中一起发送,Senparc.Weixin SDK 就是靠这些特征来区分文字类型消息是否属于菜单消息。因此,我们在 OnTextOrEventRequest() 或 OnTextRequest() 方法中加入以下判断(源码):
1 /// <summary> 2 /// 处理文字请求 3 /// </summary> 4 /// <param name="requestMessage">请求消息</param> 5 /// <returns></returns> 6 public override IResponseMessageBase OnTextRequest(RequestMessageText requestMessage) 7 { 8 var defaultResponseMessage = base.CreateResponseMessage<ResponseMessageText>(); 9 10 var requestHandler = 11 requestMessage.StartHandler() 12 //选择菜单,关键字:101(微信服务器端最终格式:id="s:101",content="满意") 13 .SelectMenuKeyword("101", () => 14 { 15 defaultResponseMessage.Content = $"感谢您的评价({requestMessage.Content})!我们会一如既往为提高企业和开发者生产力而努力!"; 16 return defaultResponseMessage; 17 }) 18 //选择菜单,关键字:102(微信服务器端最终格式:id="s:102",content="一般") 19 .SelectMenuKeyword("102", () => 20 { 21 defaultResponseMessage.Content = $"感谢您的评价({requestMessage.Content})!希望我们的服务能让您越来越满意!"; 22 return defaultResponseMessage; 23 }) 24 //选择菜单,关键字:103(微信服务器端最终格式:id="s:103",content="不满意") 25 .SelectMenuKeyword("103", () => 26 { 27 defaultResponseMessage.Content = $"感谢您的评价({requestMessage.Content})!希望我们的服务能让您越来越满意!"; 28 return defaultResponseMessage; 29 }) 30 .SelectMenuKeywords(new[] { "110", "111" }, () => 31 { 32 defaultResponseMessage.Content = $"这里只是演示,可以同时支持多个选择菜单"; 33 return defaultResponseMessage; 34 }) 35 36 //Default不一定要在最后一个 37 .Default(() => 38 { 39 defaultResponseMessage.Content = "未作处理的消息。"; 40 41 return defaultResponseMessage; 42 }); 43 44 return requestHandler.GetResponseMessage(); 45 }
上述代码中,requestMessage.StartHandler() 用于创建一个文本处理工具,可用于判断文字关键字等,其中的 .SelectMenuKeyword() 和 SelectMenuKeywords() 方法分别用于匹配一个或多个菜单消息的关键字,其格式是"s:101"中的"101",前缀“s:”作为一个 SDK 内部约定的标识会被忽略。当然,如果你需要判断完整的菜单消息 id,可以通过 requestMessage.bizmsgmenuid 直接获取到"s:101"。
发布上述代码后,即可实现针对不同菜单消息 id 的消息返回,可以扩展到各种场景,快试试吧!
以上功能可以通过关注【盛派网络小助手】公众号,点击菜单【更多】>【发送菜单】进行测试。


系列教程索引
地址:http://www.cnblogs.com/szw/p/weixin-course-index.html
- Senparc.Weixin.MP SDK 微信公众平台开发教程(一):微信公众平台注册
- Senparc.Weixin.MP SDK 微信公众平台开发教程(二):成为开发者
- Senparc.Weixin.MP SDK 微信公众平台开发教程(三):微信公众平台开发验证
- Senparc.Weixin.MP SDK 微信公众平台开发教程(四):Hello World
- Senparc.Weixin.MP SDK 微信公众平台开发教程(五):使用Senparc.Weixin.MP SDK
- Senparc.Weixin.MP SDK 微信公众平台开发教程(六):了解MessageHandler
- Senparc.Weixin.MP SDK 微信公众平台开发教程(七):解决用户上下文(Session)问题
- Senparc.Weixin.MP SDK 微信公众平台开发教程(八):通用接口说明
- Senparc.Weixin.MP SDK 微信公众平台开发教程(九):自定义菜单接口说明
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十):多客服接口说明
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十一):高级接口说明
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十二):OAuth2.0说明
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十三):地图相关接口说明
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十四):请求消息去重
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十五):消息加密
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十六):AccessToken自动管理机制
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十七):个性化菜单接口说明
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十八):Web代理功能
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十九):MessageHandler 的未知类型消息处理
- Senparc.Weixin.MP SDK 微信公众平台开发教程(二十):使用菜单消息功能
- Senparc.Weixin.MP SDK 微信公众平台开发教程(二十一):在小程序中使用 WebSocket (.NET Core)
- Senparc.Weixin.MP SDK 微信公众平台开发教程(二十二):如何安装 Nuget(dll) 后使用项目源代码调试
转载请注明出处和作者,谢谢!
作者:JeffreySu / QQ:498977166
博客:http://szw.cnblogs.com/
Senparc官方教程《微信开发深度解析:微信公众号、小程序高效开发秘籍》,耗时2年精心打造的微信开发权威教程,点击这里,购买正版!














【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异