1. google搜索关键字 1.1 w3schools.com 1.2 developer.mozilla.org 1.3 w3.org 1.4 更多 1.5 搜索截图 2. 某度搜索同样关键字截图 3. 小结
1. google搜索关键字
nth-child(even) nth-child(odd)
1.1 w3schools.com
https://www.w3schools.com/cssref/sel_nth-child.asp
奇数和偶数是关键字,可用于匹配索引为奇数或偶数(第一个孩子的索引为1)的子元素。
tr:nth-child(even) {background: #CCC}
tr:nth-child(odd) {background: #FFF}
使用公式(an + b)。说明:a表示周期大小,n是计数器(从0开始),b是偏移值。
p:nth-child(3n+0) { background: red;}
1.2 developer.mozilla.org
https://developer.mozilla.org/zh-CN/docs/Web/CSS/:nth-child
tr:nth-child(2n+1)表示HTML表格中的奇数行。
tr:nth-child(odd)表示HTML表格中的奇数行。
tr:nth-child(2n)表示HTML表格中的偶数行。
tr:nth-child(even)表示HTML表格中的偶数行。
1.3 w3.org
https://www.w3.org/Style/Examples/007/evenodd.en.html
(COL可以用于样式以外的其他用途,但是在这种情况下,我们需要的是存在COL元素。)以下规则将第一列的背景设为黄色,然后将第二列从第三列开始的背景设为灰色。 :
<table>
<col><col><col><col><col><col><col><col><col><col>
<tr><th>Month<th>'94<th>'95<th>'96...
col:first-child {background: #FF0}
col:nth-child(2n+3) {background: #CCC}
1.4 更多
https://www.w3school.com.cn/cssref/selector_nth-child.asp
https://api.jquery.com/nth-child-selector/
https://www.runoob.com/
...
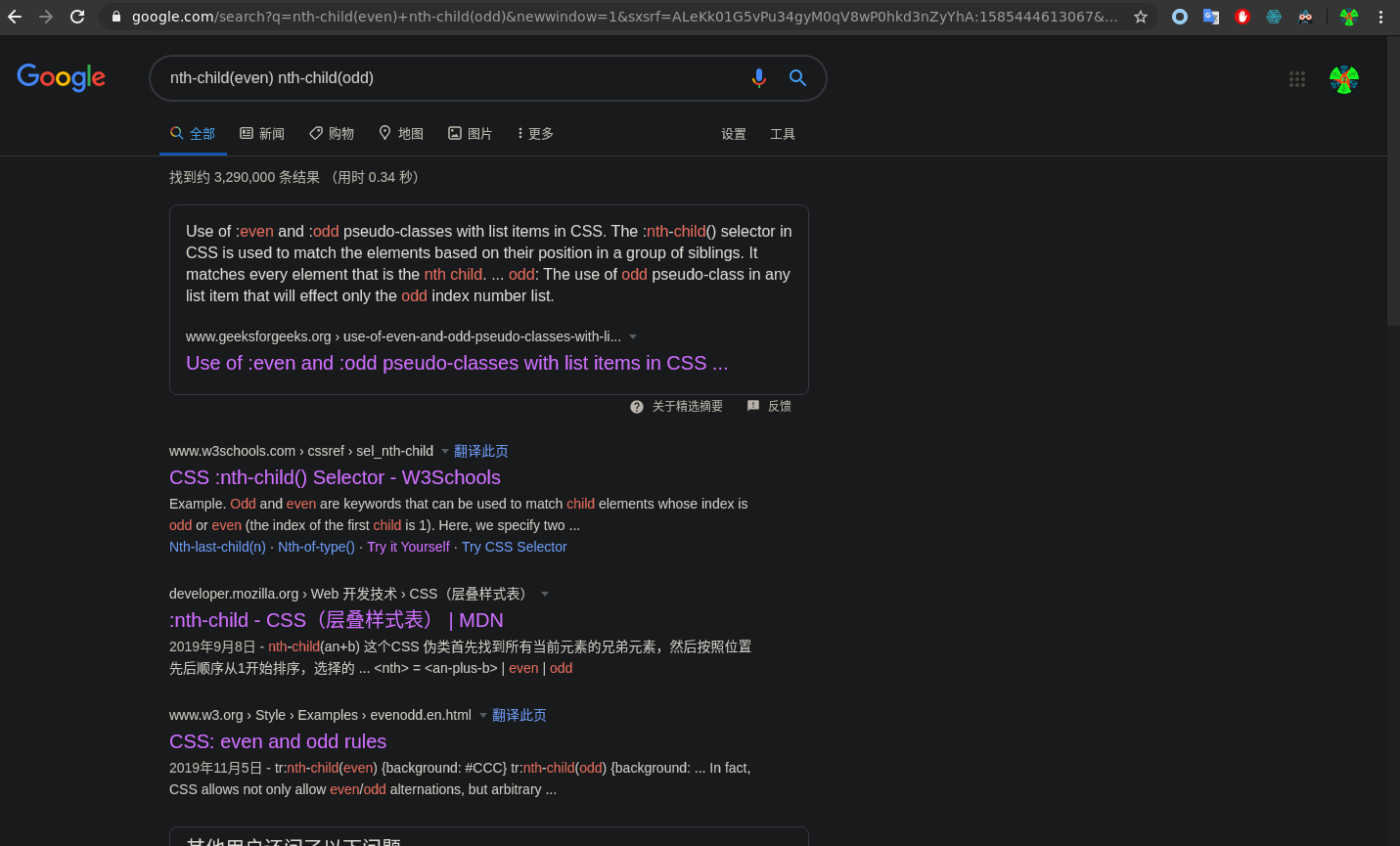
1.5 搜索截图
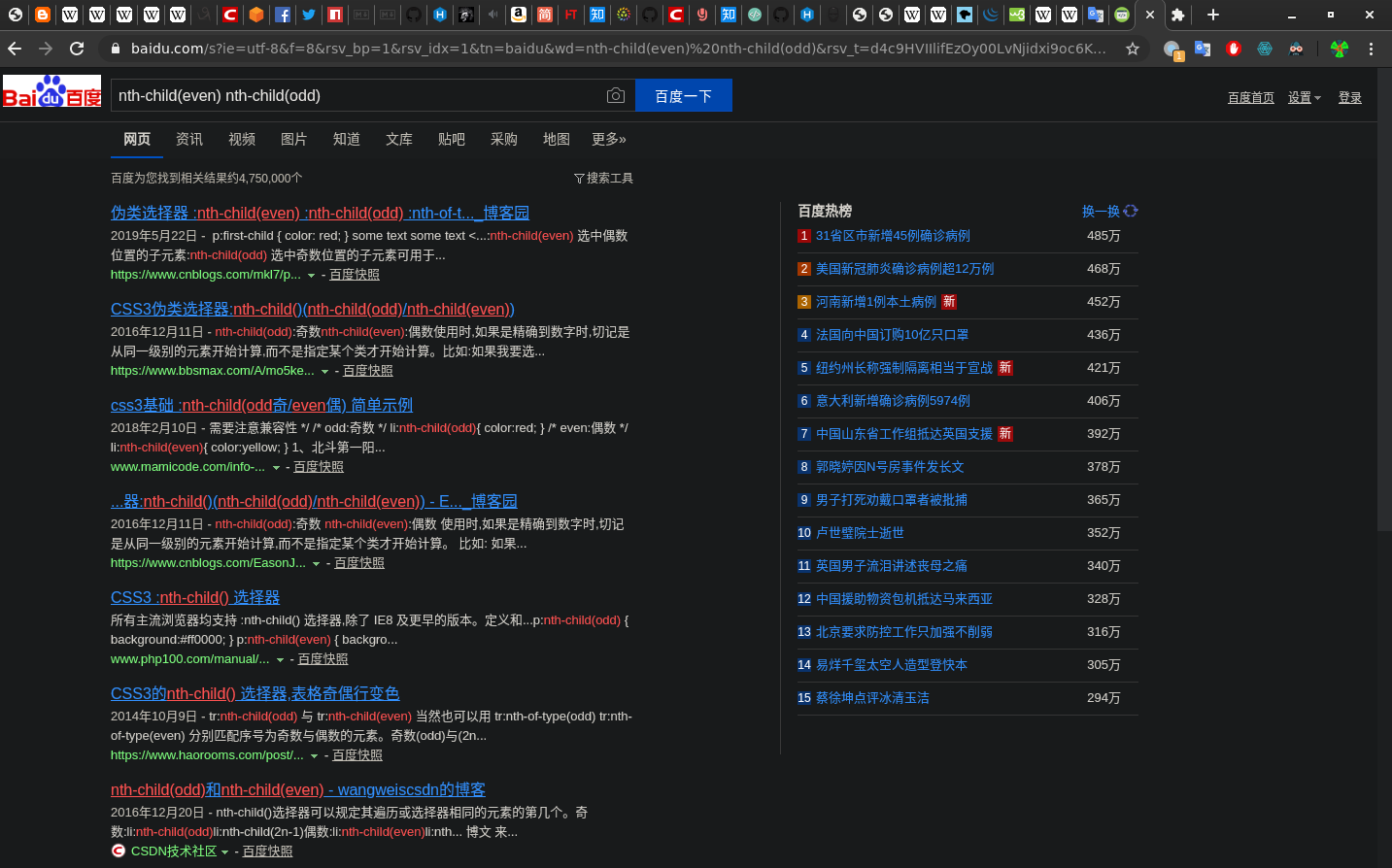
2. 某度搜索同样关键字截图
3. 小结
某度搜索的结果第一页都是各种blog的文章,这些文章都是个人学习记录的点滴,不系统,当然能找到你要的答案,但仅此而已。
G搜索的结果是系统教学的相关页面,打开就可以看到该知识点在所属技术中的位置,可以方便的扩展学习。
想要学习使用某度搜索时常会带你绕弯...







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 葡萄城 AI 搜索升级:DeepSeek 加持,客户体验更智能
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏
2019-03-29 Linux 文件类型笔记
2019-03-29 Linux 分支那么多,这里可以帮你缩小选择范围