1 // pages/live/live.js
2 const {host,house}=require('../../common/config.js')
3
4 Page({
5
6 /**
7 * 页面的初始数据
8 */
9 data: {
10 house:[],
11 details:[],
12 arr:[]
13 },
14
15 /**
16 * 生命周期函数--监听页面加载
17 */
18 onLoad: function (options) {
19 wx.request({
20 url: host + house, //仅为示例,并非真实的接口地址
21 data:{
22 page:'1',
23 hospital_id:'1'
24
25 },
26
27 success:res =>{
28 // console.log(res.data);
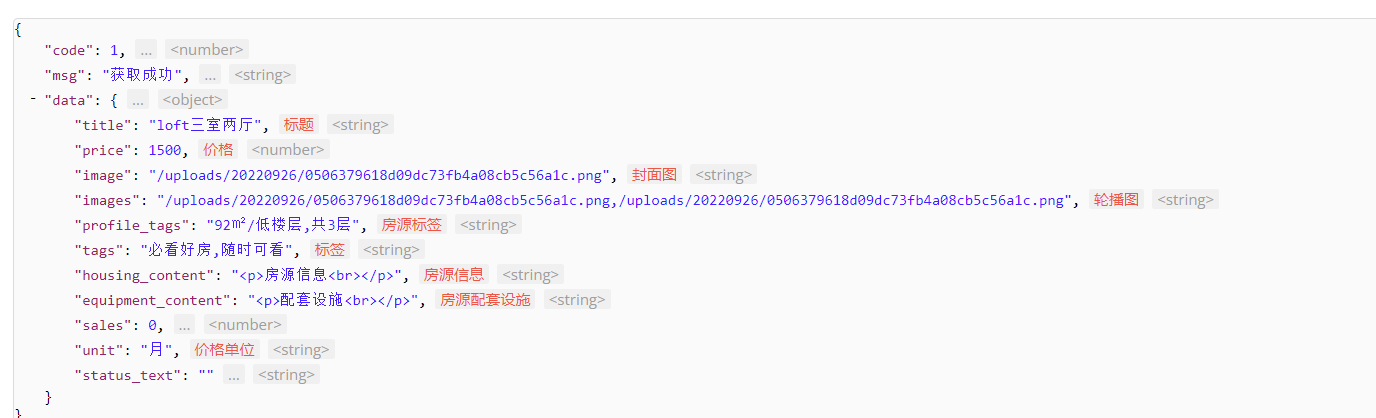
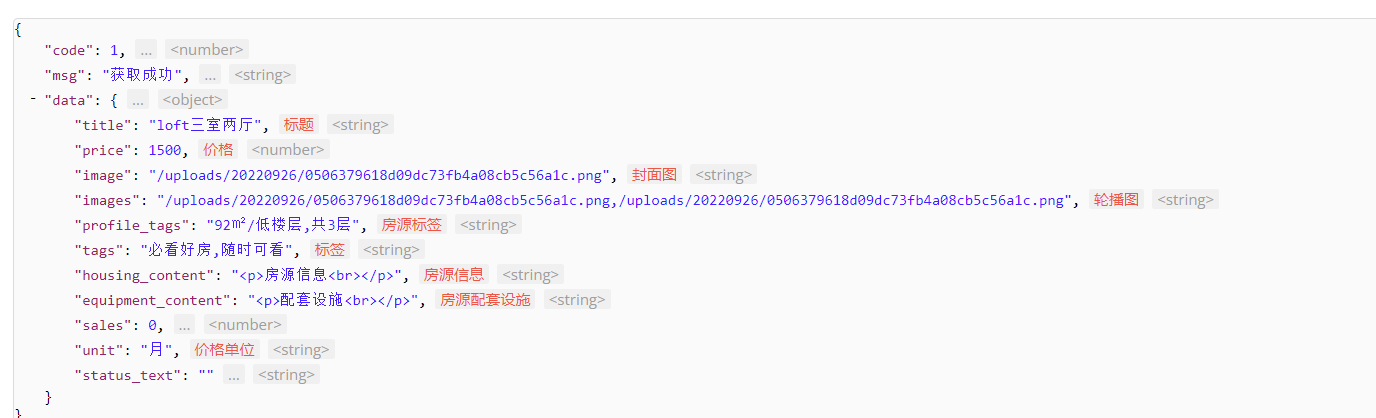
29 console.log(res.data.data);
30 let data = res.data.data.data.map(item => ({
31 ...item,
32 tags: item.tags.split(','),
33 profile_tags: item.profile_tags.split(','),
34 }))
35 console.log(data);
36 this.setData({
37 house:data,
38 })
39
40 }
41 })
42 },
43
44 /**
45 * 生命周期函数--监听页面初次渲染完成
46 */
47 onReady: function () {
48 wx.setNavigationBarTitle({
49 title: '住宿信息',
50 })
51 },
52
53 /**
54 * 生命周期函数--监听页面显示
55 */
56 onShow: function () {
57
58 },
59
60 /**
61 * 生命周期函数--监听页面隐藏
62 */
63 onHide: function () {
64
65 },
66
67 /**
68 * 生命周期函数--监听页面卸载
69 */
70 onUnload: function () {
71
72 },
73
74 /**
75 * 页面相关事件处理函数--监听用户下拉动作
76 */
77 onPullDownRefresh: function () {
78
79 },
80
81 /**
82 * 页面上拉触底事件的处理函数
83 */
84 onReachBottom: function () {
85
86 },
87
88 /**
89 * 用户点击右上角分享
90 */
91 onShareAppMessage: function () {
92
93 }
94 })
1 <!--pages/live/live.wxml-->
2 <view class="list" wx:for="{{house}}" wx:key='index'>
3 <navigator url="../liveinfo/liveinfo?itemId={{item.id}}">
4 <view class="first">
5 <image src="{{'http://wx.henanjinghu.top' + house[index].image }}"></image>
6 <view class="right">
7 <view class="lable">
8 {{house[index].title}}
9 </view>
10 <view class="level" wx:for="{{house[index].profile_tags}}" wx:key="index"> // 这个即为遍历分割后的数组 (重点掌握)
11 {{item}}
12 </view>
13
14
15 <view class="status">
16 <view>{{details[index]}}</view>
17 <view class="good">随时可看</view>
18 </view>
19
20 <view class="mony">
21 <view>¥</view>
22 <view class="price">
23 {{house[index].price}}
24 </view>
25 <view class="price">
26 /
27 </view>
28 <view class="price">
29 {{house[index].unit}}
30 </view>
31 </view>
32
33 </view>
34 </view>
35 </navigator>
36 </view>