vue里面的小知识点总结
访问store实例对象默认值的就是vuex的实例对象
监听器里面有一个immediate:true 立即执行
如果<script setup> </script> 在行为里面不用return 直接运用就可以了 这就是组合式api的强大之处
在setup语法糖当中(<script setup> <>)</script>)当中 definePorps类似于props 接受父组件传递的数据 defineEmits类似于 emits
definePorps和defineEmits在选项传入后,会提供恰当的类型判断
根目录下的.gitignore文件就是git的忽略文件
根目录就是pachage.json所在层就是根目录
npm run bulid 打包命令会生成一个dist的文件 这个文件就是打包后的产物
路由主要是管理页面的跳转的
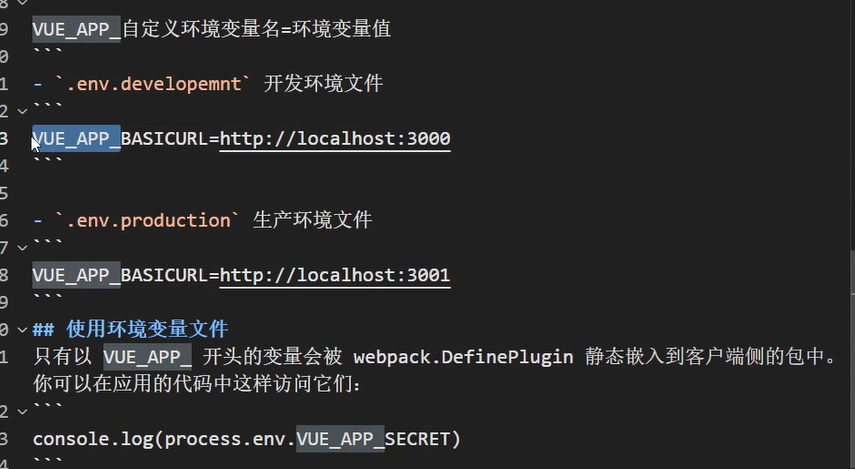
环境文件的名字是固定的 是在项目的根目录下创建的 eg:

pachage.json调试里面的lint对应的就是测试




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 使用C#创建一个MCP客户端
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现