客户端储存
客户端储存分为 cookie(自动携带)和web storage(本地储存)
1.cookie为会话存储:
特定域绑定,设置cookie后,他会与请求一起发送到创建它的域
一些限制:每个域不超过20个cookie,浏览器不超过300个cookie,每个cookie不超过4096个字节……
cookie 文件最大 <= 4kb
2.web storage 只能存储字符串,所以非字符串需要转为字符串,最常用 JSON.stringify()
Web Storage实际上由两部分组成:sessionStorage()与localStorage () 。
1 // ================= 持久化存储 2 // 存储信息 setItem(key, value); 3 localStorage.setItem('user', '张三'); 4 5 6 // 获取信息 getItem(key); 7 let user = localStorage.getItem('user'); 8 console.log(user); 9 10 11 // 删除全部信息 12 localStorage.clear(); 13 删除单独一个信息 removeItem(key) 14 localStorage.removeItem('pwd')
sessionStorage() 和localStorage() 方法是一样的 只不过应用的时候把localStorage替换成sessionStorage就可以了
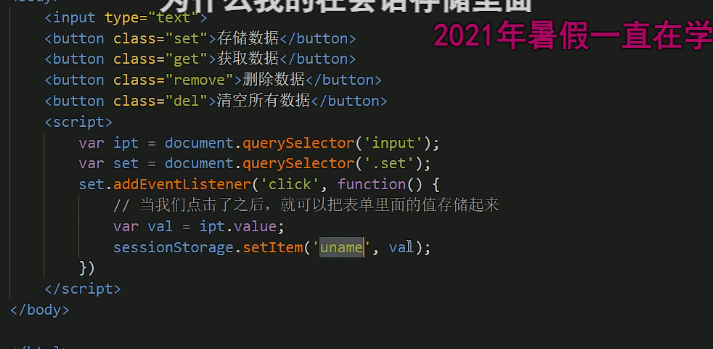
这两种都可以用来储存表单里面的元素 只不过举一个例子:
1 // =========================== 会话存储 2 // sessionStorage.setItem('ajax', 'ajax学习') 3 // console.log(sessionStorage.getItem('ajax')); 4 // sessionStorage.clear() 5 // sessionStorage.removeItem('pwd')
面试题:
三者对比
不同点
cookie
1 存储数量据小
2 在设置的期限到达之前有效,及时关闭浏览器*
3 在同一浏览器的所有同源窗口共享 必须是同一浏览器(前提是同源),即使页面不同也可以拿到;在不同浏览器中即使同源,同一页面也不能共享cookie
4 cookie数据始终在同源的http请求中携带(即使不需要),即cookie在浏览器和服务器间来回传递
sessionStorage
1 存储数据量较大 约4M
2 当前浏览器关闭之前有效
3 只在当前浏览器的当前会话共享 ,即使是同一浏览器,不同会话也不能共享cookie
4 sessionStorage不会自动把数据发送给服务器,仅在本地保存
localStorage
1 存储数据量大 约5M 只能存字符串
2 除非自己删除,否则一直有效,即使浏览器关闭
3 在当前浏览器所有同源窗口共享* 在同一浏览器中不同页面也存储数据
4 localStorage不会自动把数据发送给服务器,仅在本地保存
相同点
1 都可以用来存储数据,且都保存在客户端(浏览器)
2 都必须是同源






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构