JS事件
注册事件(绑定事件)
给元素添加事件,称为注册事件或者绑定事件
注册事件有两种方式:传统方式和方法监听注册方式
传统注册方式
- 利用on开头的事件 onclick
<button onclick = 'alert("hi~")'></button>btn.onclick = function(){}- 特点:注册事件的 唯一性
- 同一个元素同一个事件只能设置一个处理函数,最后注册的处理函数将会覆盖前面注册的处理函数
方法监听注册方式
- W3C 标准 推荐方式
addEventListener()他是一个方法- IE9 之前的 IE 不支持此方法,可以使用
attachEvent()代替 - 特点:同一个元素同一个事件可以注册多个监听器
- 按顺序依次执行
addEventListener 事件监听方式
eventTarget.addEventListener(type, listener[,useCapture])
eventTarget.addEventListener() 方法将指定的监听器注册到eventTarget(目标对象)上,当该对象触发指定的事件时,就会执行事件处理函数
- type : 事件类型字符串,例如 click,mouseover,注意这里不要带on
- llistener : 事件处理函数,事件发生时,会调用该监听函数
- useCapture: 可选参数,是一个布尔值,默认false
<button>传统注册事件</button>
<button>方法监听注册事件</button>
<button>attachEvent方式</button>
<script>
let btn = document.querySelectorAll('button');
console.log(btn);
// 传统方式注册事件
btn[0].onclick = function () {
alert('hi');
}
btn[0].onclick = function () {
alert('你好');
}
// 2. 事件侦听注册事件 addEventListener
// (1) 里面的事件类型是字符串 必定加引号 而且不带on
// (2) 同一个元素 同一个事件可以添加多个侦听器(事件处理程序)
btn[1].addEventListener('click',function () {
alert('我爱你');
});
btn[1].addEventListener('click',function () {
alert('努力赚钱');
});
</script>
删除事件(解绑事件)
传统注册方式
eventTarget.onclick = null
方法监听注册方式
eventTarget.removeEventListener(type,listener[,useCapture])
<div>1</div>
<div>2</div>
<div>3</div>
<script>
let div = document.querySelectorAll('div');
div[0].onclick = function(){
alert('2020');
//1. 传统方式删除事件
div[0].onclick = null;
}
// 2. removeEventListener 删除事件
div[1].addEventListener('click',fn);
function fn(){
alert('2021');
div[1].removeEventListener('click',fn);
}
</script>
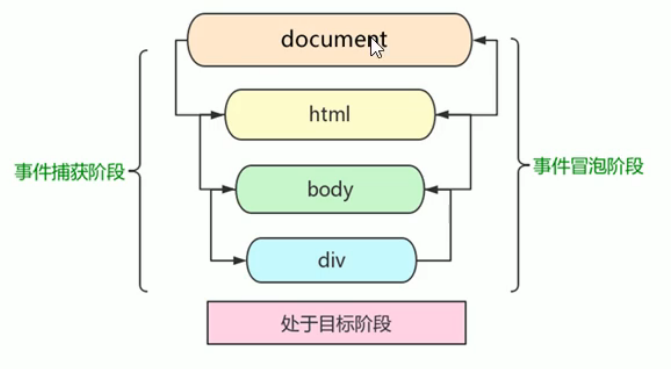
DOM事件流
事件流描述的是从页面中接受事件的顺序
事件发生时会在元素节点之间按照特定的顺序传播,这个传播过程即DOM事件流
DOM事件分为三个阶段:
- 捕获阶段(由DOM最顶层节点开始,然后逐级向下传播到最后具体元素接收的过程)
- 当前目标阶段
- 冒泡阶段(事件开始时由具体元素接收,然后逐级向上传播到DOM最顶层节点的过程)

注意:
-
JS代码中只能制行捕获或者冒泡其中的一个阶段
-
onclick 和 attachEvent 只能得到冒泡阶段
-
eventTarget.addEventListener(type, listener[,useCapture]) 第三个参数如果是true,表示在事件捕获阶段调用事件处理程序;如果是false(不写默认就是false),表示在事件冒泡阶段调用事件处理程序
-
实际开发中很少使用事件捕获
-
有些事件没有冒泡的,比如onblur,onfocus,onmouseenter,onmouseleav
事件对象
evevtTarget.onclick = function(event){}
evevtTarget.addEventListener('click',function(event){})event 代表事件对象,常用 e 或者 evt 来代替
<button>事件对象</button>
<script>
let btn = document.querySelector('button');
// btn.onclick = function(event){
// console.log(event);
// }
btn.addEventListener('click', function (event) {
console.log(event);
})
// 1. event 就是一个事件对象 写到我们侦听函数的 小括号里面 当形参来看
// 2. 事件对象只有有了事件才会存在,它是系统给我们自动创建的,不需要我们传递参数
// 3. 事件对象 是 我们事件的一系列相关数据的集合 跟事件相关的 比如鼠标点击里面就包含了鼠标的相关信息,鼠标坐标啊,如果是键盘事件里面就包含的键盘事件的信息 比如 判断用户按下了那个键
// 4. 这个事件对象我们可以自己命名 比如 event 、 evt、 e
// 5. 事件对象也有兼容性问题 ie678 通过 window.event 兼容性的写法 e = e || window.event;
</script>
事件对象常见属性和方法

阻止事件冒泡
标准写法:利用事件对象里面的 stopPropagation() 方法
阻止事件冒泡的代码写在子元素的事件处理程序中
<div class="father">
<div class="son">son儿子</div>
</div>
<script>
// 常见事件对象的属性和方法
// 阻止冒泡 dom 推荐的标准 stopPropagation()
var son = document.querySelector('.son');
son.addEventListener('click', function(e) {
alert('son');
e.stopPropagation(); // stop 停止 Propagation 传播
e.cancelBubble = true; // 非标准 cancel 取消 bubble 泡泡
}, false);
var father = document.querySelector('.father');
father.addEventListener('click', function() {
alert('father');
}, false);
document.addEventListener('click', function() {
alert('document');
})
</script>
兼容性处理(针对IE 9以下)
阻止事件冒泡也存在兼容性问题:(针对IE9以下) 了解
兼容性写法:
obj.eventName = function(e){
// 事件对象的兼容性写法
var e = e || window.event;
// 阻止冒泡的兼容性写法:
if(e.stopPropagation){
e.stopPropagation();
}else{
e.cancelBubble = true;
}
}
阻止事件的默认行为
例如:阻止鼠标的左右键菜单
我是一段不愿意分享的文字
<script>
// 1. contextmenu 我们可以禁用右键菜单
document.addEventListener('contextmenu', function(e) {
e.preventDefault();
})
// 2. 禁止选中文字 selectstart
document.addEventListener('selectstart', function(e) {
e.preventDefault();
})
</script>
兼容性处理
obj.eventName = function(e){
var e = e || window.event;
if(e.preventDefault){
e.preventDefault()
}else{
e.returnValue = false;
}
}
事件委托(代理,委派)
原理:不是给每个子节点单独设置事件监听器,而是事件监听器设置在其父节点上,然后利用冒泡原理影响设置每个子节点
<ul>
<li>静夜思</li>
<li>床前明月光</li>
<li>疑是地上霜</li>
<li>举头望明月</li>
<li>低头思故乡</li>
</ul>
<script>
// 事件委托的核心原理:给父节点添加侦听器, 利用事件冒泡影响每
var ul = document.querySelector('ul');
ul.addEventListener('click', function (e) {
// alert('作者:李白');
// e.target 这个可以得到我们点击的对象
e.target.style.backgroundColor = 'pink';
})
</script>
常用的鼠标事件

- 禁止鼠标右键
contextmenu 主要控制应该何时显示上下文菜单,主要用于程序员取消默认的上下文菜单
// 1. contextmenu 我们可以禁用右键菜单
document.addEventListener('contextmenu', function(e) {
e.preventDefault();
})
// 2. 禁止选中文字 selectstart
document.addEventListener('selectstart', function(e) {
e.preventDefault();
})
鼠标事件对象

常用的键盘事件
| 键盘事件 | 触发条件 |
|---|---|
| onkeydown | 键盘按键被按下 |
| onkeypress | 键盘按键被按下并松开 |
| onkeyup | 键盘按键被松开 |
💡注意:
- 如果使用addEventListener不需要加on
- onkeypress 和前面2个的区别是,它不识别功能键,比如左右箭头,shift等
- 三个事件的执行顺序是:keydown--- heypress---keyup
<script>
// 1. keyup 按键弹起的时候触发
document.addEventListener('keyup',function (e) {
console.log('弹起');
});
// 2. keypress 按键按下的时候触发 不能识别功能键 比
ctrl shift 左右箭头
document.addEventListener('keypress',function (e) {
console.log('按下press');
});
// 3. keydown 按键按下的时候触发 能识别功能键 比如
ctrl shift 左右箭头
document.addEventListener('keydown',function (e) {
console.log('按下');
});
</script>
键盘事件对象
| 属性 | 说明 |
|---|---|
| keyCode | 该属性包含键盘中对应键位的键值 |
| charCode | 该属性包含键盘中对应键位的 Unicode 编码,仅 DOM 支持 |
| target | 发生事件的节点(包含元素),仅 DOM 支持 |
| srcElement | 发生事件的元素,仅 IE 支持 |
| shiftKey | 是否按下 Shift 键,如果按下返回 true,否则为false |
| ctrlKey | 是否按下 Ctrl 键,如果按下返回 true,否则为false |
| altKey | 是否按下 Alt 键,如果按下返回 true,否则为false |
| metaKey | 是否按下 Mtea 键,如果按下返回 true,否则为false,仅 DOM 支持 |
表单元素事件
form 对象的方法 :
obj.submit ( ) 提交
obj.reset ( ) 重置
| 事件 | 说明 |
|---|---|
| onsubmit | 提交事件 |
| focus | 获取焦点事件 |
| blur | 失去焦点事件 |
| change | 内容改变触发事件 |
| onselect | 内容选中时触发 |
本文作者:秋弦





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通