margin兼容性问题
1.上下margin重叠问题
HTML:
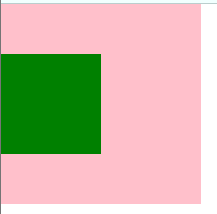
<div class="box1"></div>
<div class="box2"></div>
CSS:
* {
margin: 0;
padding: 0;
}
.box1 {
height: 100px;
width: 100px;
background-color: pink;
margin-bottom: 50px;
}
.box2 {
width: 100px;
height: 100px;
background-color: green;
margin-top: 100px;
}
说明:
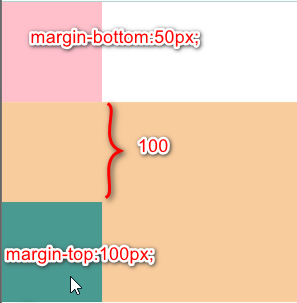
有两个元素box1和box2, box1元素设置margin-bottom, box2元素margin-top, 此时上下margin会重叠; 谁的取值大以谁为准

解决方案:
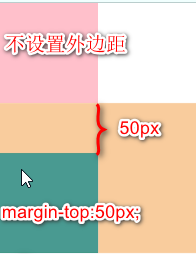
1.只给其中一个元素设置margin值
CSS
.box1 {
height: 100px;
width: 100px;
background-color: pink;
}
.box2 {
width: 100px;
height: 100px;
background-color: green;
margin-top: 50px;
}

- 给其中一个元素添加父元素,并且给父元素添加
overflow:hidden;(BFC(块级格式化上下文) 布局)
HTML:
<div class="box">
<div class="box1"></div>
</div>
<div class="box2"></div>
CSS:
* {
margin: 0;
padding: 0;
}
.box {
overflow: hidden;
}
.box1 {
height: 100px;
width: 100px;
background-color: pink;
margin-bottom: 50px;
}
.box2 {
width: 100px;
height: 100px;
background-color: green;
margin-top: 50px;
}

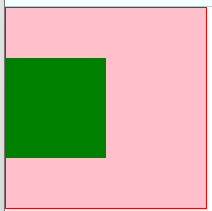
2.margin-top穿透问题
说明:
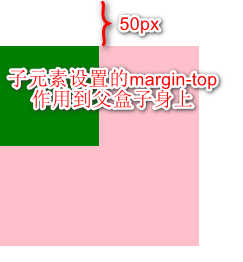
给子元素设置的margin-top值,会作用到父元素的身上,这种想象称之为margin-top的穿透问题

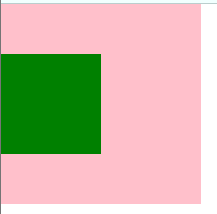
解决方案:
1.给父元素添加border
弊端:需要进行盒模型计算,此操作会使父元素宽高各增加2px
CSS
.box {
height: 200px;
width: 200px;
background-color: pink;
border: 1px solid red;
}

2.给父元素添加overflow:hidden
弊端:使用定位时超出盒子的元素,溢出会被隐藏
CSS
.box {
height: 200px;
width: 200px;
background-color: pink;
overflow: hidden;
}

3.使用父元素的padding-top代替子元素margin-top
CSS
.box {
/* 高度减去50px */
height: 150px;
width: 200px;
background-color: pink;
padding-top: 50px;
}
.box1 {
width: 100px;
height: 100px;
background-color: green;
}