弹性盒子(display:flex)

1.影响
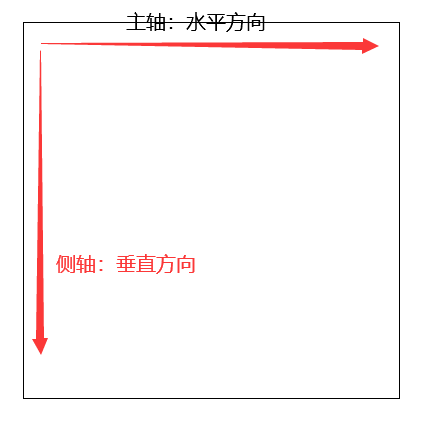
- 让子元素默认横向排列 (默认主轴:水平方向;相反侧轴:垂直方向)
- 弹性盒子会把行内元素,变成块元素
- 只有一个元素时,使用
margin:auto自动居中
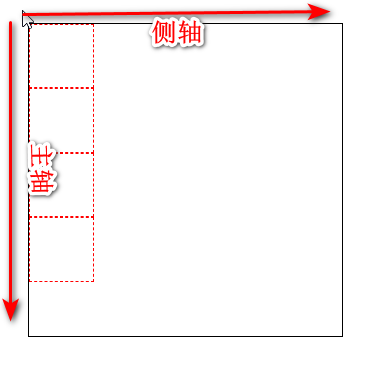
2.修改主轴方向
属性:flex-direction
属性值:
-
row(默认:水平排列) -
row-reverse水平取反排列 -
column(垂直排列) -
column-reverse(垂直相反排列)
HTML Code:
<div class="box">
<div></div>
<div></div>
<div></div>
<div></div>
</div>
CSS Code:
.box {
width: 500px;
height: 500px;
margin: 100px auto;
border: 1px solid black;
/* 显示弹性盒子 */
display: flex;
/* 修改主轴方向 */
/*属性:
column/row(水平排列)/row-reverse(水平反方向)/column-reverse(垂直反方向)*/
/*修改主轴方向*/
flex-direction: column;
}
图示:

3.主轴侧轴对齐方式
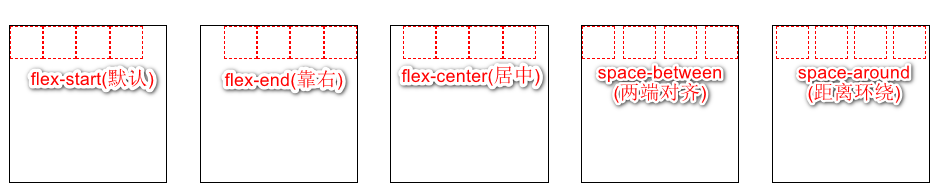
1.调整主轴对齐方向justify-content
属性名:justify-content
取值:
- flex-start(默认)
- flex-end(靠右)
- center(中间)
- space-between(两端对齐)
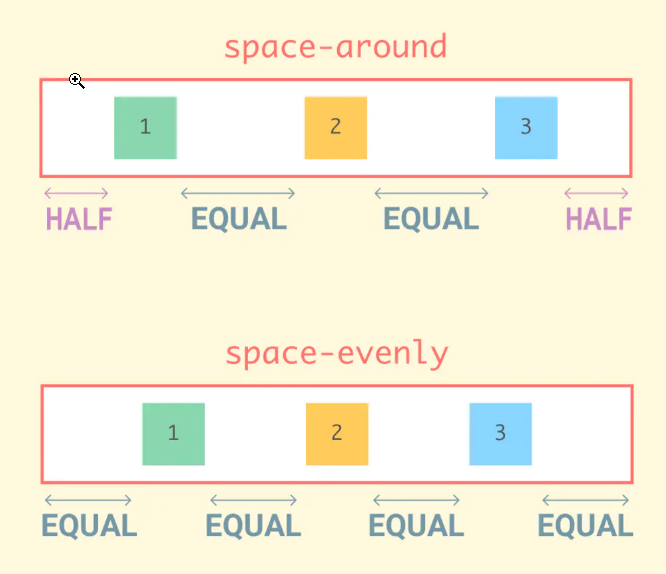
- space-around(距离环绕:每个元素周围分配相同的空间)
- space-evenly(元素之间间隔相等)
HTML:
<div class="box">
<div></div>
<div></div>
<div></div>
<div></div>
</div>
CSS:
.box {
width: 500px;
height: 500px;
margin: 100px auto;
border: 1px solid black;
/* 显示弹性盒子 */
display: flex;
/*justify-content:调整主轴对齐方向 */
justify-content: space-around;
}
.box div {
width: 100px;
height: 100px;
border: 1px dashed red;
/* margin: auto; */
}
图示:

2.space-around与space-evenly的区别
-
space-around 均匀排列每个元素,每个元素周围分配相同的空间。
-
space-evenly 均匀排列每个元素,每个元素之间的间隔相等。

3.调整侧轴对齐方向align-items
属性名:align-items
取值:
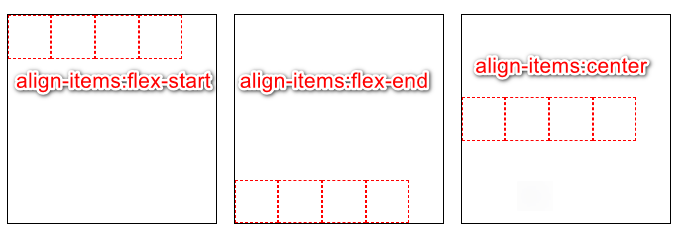
- flex-start(默认)
- flex-end(靠右)
- center(中间)

4.折行与行间距flex-wrap
1.折行
语法:flex-wrap: wrap;
2.调整折行之后的行间距
语法:align-content: flex-start;
取值:
- flex-start(默认值)
- flex-end
- center
- space-around
- space-between
HTML:
<div class="big-box">
<div><img src="img/jd.png"alt=""></div>
<div><img src="img/jd.png"alt=""></div>
<div><img src="img/jd.png"alt=""></div>
<div><img src="img/jd.png"alt=""></div>
<div><img src="img/jd.png"alt=""></div>
<div><img src="img/jd.png"alt=""></div>
<div><img src="img/jd.png"alt=""></div>
<div><img src="img/jd.png"alt=""></div>
</div>
CSS:
.big-box {
width: 400px;
height: 200px;
border: 1px solid black;
display: flex;
/* 折行 */
flex-wrap: wrap;
}
.big-box div {
width: 100px;
height: 100px;
border: 1px dashed red;
box-sizing: border-box;
/* 将里面的div设置为弹性盒子,使里面的元素变为块元素 */
display: flex;
}
/* 对图片设置大小,自动垂直居中 */
.big-box div img {
height: 50px;
width: 50px;
margin: auto;
}
图示效果:

5.子元素对齐align-self
align-self 属性定义flex子项单独在侧轴(纵轴)方向上的对齐方式。
语法:align-self
align-self: stretch|center|flex-start|flex-end|baseline
取值:
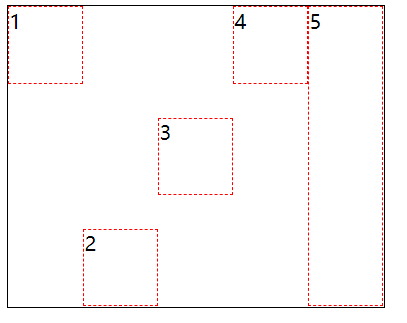
- flex-start
元素位于容器的开头。
弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界。
- flex-end
元素位于容器的结尾。
弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界。
- center
元素位于容器的中心。
弹性盒子元素在该行的侧轴(纵轴)上居中放置。
- baseline
元素位于容器的基线上。
如弹性盒子元素的行内轴与侧轴为同一条,则该值与'flex-start'等效。其它情况下,该值将参与基线对齐。
- stretch
如果没有给该元素宽高,元素会被拉伸以适应容器。
图示:

HTML:
<div class="big-box">
<div class="b1">1</div>
<div class="b2">2</div>
<div class="b3">3</div>
<div class="b4">4</div>
<div class="b5">5</div>
</div>
CSS:
.big-box {
height: 240px;
width: 300px;
border: 1px solid black;
display: flex;
}
.big-box div {
width: 60px;
/* height: 60px; */
border: 1px dashed red;
}
.b1 {
height: 60px;
align-self: flex-start;
}
.b2 {
height: 60px;
align-self: flex-end;
}
.b3 {
height: 60px;
align-self: center;
}
.b4 {
height: 60px;
align-self: baseline;
}
.b5 {
align-self: stretch;
}
6.调整子元素顺序order
order属性:
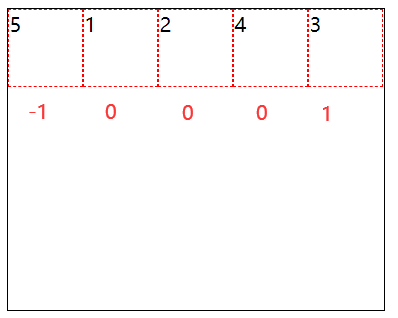
设置或检索弹性盒模型对象的子元素出现的顺序。
- 默认值为0
- 可取负值
HTML:
<div class="big-box">
<div class="b1">1</div>
<div class="b2">2</div>
<div class="b3">3</div>
<div class="b4">4</div>
<div class="b5">5</div>
</div>
CSS:
.big-box {
height: 240px;
width: 300px;
border: 1px solid black;
display: flex;
}
.big-box div {
width: 60px;
height: 60px;
border: 1px dashed red;
}
.b1 {
order: 0;
/* 默认值 */
}
.b3 {
order: 1;
}
.b5 {
order: -1;
}

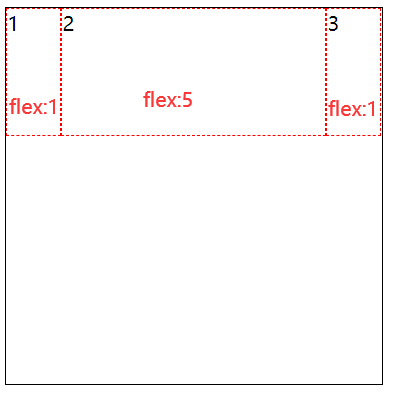
7.flex属性:分配子元素的剩余空间
flex 属性用于设置或检索弹性盒模型对象的子元素如何分配空间。
HTML:
<div class="big-box">
<div class="b1">1</div>
<div class="b2">2</div>
<div class="b3">3</div>
</div>
CSS:
.big-box {
height: 400px;
width: 400px;
border: 1px solid bl
display: flex;
flex-direction: colum
}
.big-box div {
width: 100px;
height: 100px;
border: 1px dashed red;
}
.b1,
.b3 {
flex: 1;
}
.b2 {
flex: 2;
}
图示: