表单进阶
radio单选框,默认样式小圆圈,默认不会互斥,想要互斥有需要给一组单选框添加相同的name属性
<div>1.你对京东首页满意度如何</div>
<div>
<input type="radio" name="aaa" id="">非常满意
</div>
<div>
<input type="radio" name="aaa" id="">满意
</div>
<div>
<input type="radio" name="aaa" id="">一般
</div>
<div>
<input type="radio" name="aaa" id="">不满意
</div>

2.点击内容聚焦-label
label标签:当点击label的内容时,输入框自动聚焦
格式一:
<div>2.你的性别</div>
<div>
<input type="radio" name="sex" id="man">
<label for="man">男</label>
</div>
<div>
<input type="radio" name="sex" id="woman">
<label for="woman">女</label>
</div>
格式二:
<div>3.你的爱好</div>
<div>
<label for="game">
<input type="radio" name="hobby" id="game">游戏
</label>
</div>
<div>
<label for="sport">
<input type="radio" name="hobby" id="sport">运动
</label>
</div>

3.默认选中(checked)
checked 需要给 默认选中的哪一个选项添加 checked属性 checked="checked"(当属性名和属性值一样的时候可以只写一个)
<div>2.你的性别</div>
<div>
<input type="radio" name="sex" id="man" checked="checked">
<!-- 浏览器打开时默认选中-->
<label for="man">男</label>
</div>
<div>
<input type="radio" name="sex" id="woman">
<label for="woman">女</label>
</div>

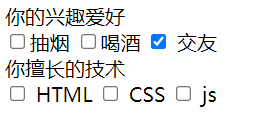
4.复选框(checked)
<div>
<div>你的兴趣爱好</div>
<div>
<input type="checkbox" name="hobby" id="">抽烟
<input type="checkbox" name="hobby" id="">喝酒
<input type="checkbox" name="hobby" id="" checked="checked"> 交友
</div>
</div>
<div>
<div>你擅长的技术</div>
<input type="checkbox" name="tec" id="html">
<label for="html">HTML</label>
<input type="checkbox" name="tec" id="css">
<label for="css">CSS</label>
<input type="checkbox" name="tec" id="js">
<label for="js">js</label>
</div>

5.上传文件和隐藏字段以及禁用和只读
1.上传文件(file)
图示:

HTML代码:
<div>
<div>请截图说明</div>
<div>
<!-- file == 上传文件 -->
<input type="file">
</div>
</div>
2.图片按钮(image)
图示:
HTML代码:
<div>
<div>图片按钮-用图片代替提交按钮</div>
<form action="">
<!-- file == 上传文件 -->
<input type="image" src="./sulmit.png">
</form>
</div>
3.隐藏按钮(hidden)
<div>
<div>隐藏按钮</div>
<input type="hidden" value="带给后端的个人信息">
</div>
不面向用户显示,主要用来带给后端信息
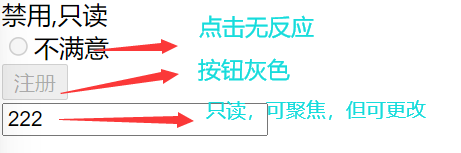
4.禁用(disabled)和只读(readonly)
图示:

HTML代码:
<div>
<div>禁用,只读</div>
<div>
<input type="radio" disabled>不满意</input><br>
<button disabled>注册</button><br>
<input type="text" readonly value="222">
</div>
</div>
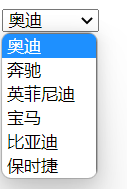
6.下拉菜单(select)
HTML代码:
<select name="" id="">
<option value="">奥迪</option>
<option value="">奔驰</option>
<option value="">英菲尼迪</option>
<option value="">宝马</option>
<option value="">比亚迪</option>
<option value="">保时捷</option>
</select>
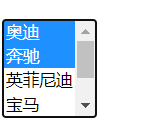
默认效果:

<select name="" id="" size="4" multipe value="">
属性介绍:
size 显示出多个选项 multipe 可使用CTRL选择多个 value 提供给后端需要用的value值

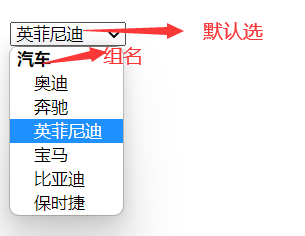
<select name="" id="" >
<optgroup label="汽车">
<option value="">奥迪</option>
<option value="">奔驰</option>
<option value="" selected>英菲尼迪</option>
<option value="">宝马</option>
<option value="">比亚迪</option>
<option value="">保时捷</option>
</optgroup>
</select>
分组:<optgroup label="组名">
默认选中:selected

7.文本域(textarea)
多行文本输入框
HTML代码:
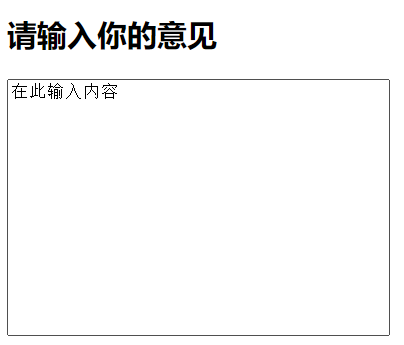
<h2>请输入你的意见</h2>
<!-- 属性
cols 代表列
rows 代表行
-->
<textarea name="" id="" cols="30" rows="10">在此输入内容</textarea>
CSS代码:
textarea{
/* 可以设置宽高 */
width: 300px;
height: 200px;
/* resize属性
none == 固定宽高
vertical == 可垂直拖动
horizontal == 可水平拖动
both == 默认
*/
resize: none;
}
效果图:

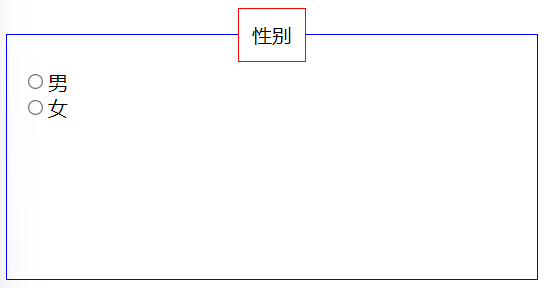
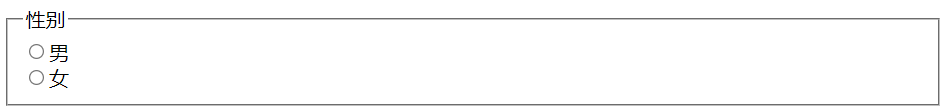
8.字段集(fieldest>legent)
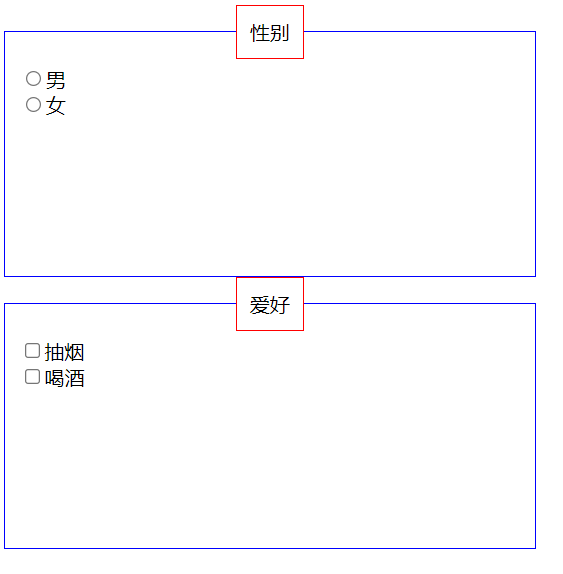
效果图:

HTML代码:
<fieldset>
<legend>性别</legend>
<input type="radio" name="aa">男
<br>
<input type="radio" name="aa">女
</fieldset>

可以通过CSS来控制样式
CSS代码:
fieldset{
border: 1px solid blue;
width: 400px;
height: 200px;
}
legend{
border: 1px solid red;
text-align: center;
padding: 10px;
}