HTML标签
- 标题标签
<h1>
🌹🍀🍎
h1 h2 h3 h4 h5 h6
- 段落标签
<p>
<p></p>
- 换行标签
<br>
<br/>
- 水平线
<hr/>
<hr/>
- 加粗
<b>or<strong>
通常标签<strong>替换加粗标签<b>来使用
- 倾斜标签
<em>or<i>
通常标签<em>替换加粗标签<i>来使用
- 删除标签
<del>or<s>
<del></del>
<s></s>
- 下划线
<u>,下标<sub>,上标<sup>
<p><u>电子烟</u><ins>电子烟</ins>"中国电子烟行业"<sup>[1]</sup> 《电子烟管理办法(征求意见稿)》<sub>[2]</sub></p>
- 尖角号
<,>
HTML
<p>我上节课中学的内容是hr,用法是这样的 <hr noshade ></p>

- 空格
 ,
 占得是一个字符, 占得是一个空格
- 版权符号
©
©:©
- 商标符号
™
™:™
- 注册商标
®
®:®
<div>标签和<span>标签
<!--
div 标签 块级元素
-->
<div>1111</div>
<div>1111</div>
<div>1111</div>
<!--
span 标签 行内元素
-->
<h3>
<div>体育<span style="color: blue;">sports</span></div>
</h3>
-
有序列表
<!-- 有序列表 --> <!-- type :1,a,A,i,I start:取值只能是一个数字 --> <ol type="A" start="3"> <li> 冰箱门打开 </li> <li> 大象装进去 </li> <li> 冰箱门关上 </li> </ol>
-
无序列表
<!-- 无序列表 -->
<!--
1.ul里面只能放li,li里面可以放其他标签
2。默认实心圆
3。type:disc circle square none
-->
<ul type="square">
<li>鱼香肉丝</li>
<li>红烧肉</li>
<li>五花肉</li>
</ul>

- 自定义列表
自定义列表以 <dl> 标签开始。每个自定义列表项以 <dt> 开始。每个自定义列表项的定义以 <dd> 开始。
<dl>
<dt>我是图片</dt>
<dd>-我是文字</dd>
</dl>
<dl>
<dt>我是图片</dt>
<dd>-我是文字</dd>
</dl>
<dl>
<dt>我是图片</dt>
<dd>-我是文字</dd>
</dl>

- 图像标签
<img>
<!--
src -- 图像的 URL 地址
alt -- 浏览器无法载入图像时,将显示这个替代性的文本而不是图像
title -- 鼠标移动上去,显示的文字描述
height -- 用于设置图像的高度
width -- 用于设置图像的宽度
-->
<img src="image/1dog.jpg" alt="请尝试刷新页面" title="图片描述说明">
<img src="image/dog.jpg" title="图片描述说明">
<img src="image/dog.jpg" width="200px" height="200px">
<img src="image/dog.jpg" width="200px">
<img src="image/dog.jpg" height="200px">
- 超链接标签
<a>
<!--
超链接标签
title:鼠标悬停上去之后的提示信息
target:规定在何处打开文档 _self 默认值 _blank 新窗口打开
-->
<a href="https://www.baidu.com">百度</a>
<a href="https://www.baidu.com" target="blank">百度</a>
<a href="Test03.html" target="_blank" >img标签</a>
<a href="https://www.baidu.com" title="百度"><img src="image/baidu.png" alt=""></a>
- 表格
<table>
<!-- 表格
table:创建表格 table>tr>td
tr:表示行
tr属性:高度 height 背景颜色:bgcolor 文字水平对齐:align=left center right 文字垂直对齐: valign=top middle bottom
td:表示单元格
bordercolor:边框颜色
bgcolor:背景颜色
cellspacing:单元格与单元格之间间距
cellpadding:单元格与内容之间的间隙
colspan:表格合并列
rowspan: 表格合并行
-->
<!-- width px. 百分比(相对于父元素的宽度) -->
<table border="1" width="200px" height="200px" align="center" bordercolor="red" bgcolor="yellow"
cellspacing="0" cellpadding="250px">
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
</table>
- 表单
<form>
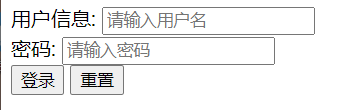
<form action="http://www.baidu.com" method="post">
用户信息: <input type="text" placeholder="请输入用户名" name="userName">
<br>
密码: <input type="password" placeholder="请输入密码" name="password">
<br>
<!-- <input type="submit" value="登录"> -->
<button type="submit">登录</button>
<button type="reset">重置</button>
<!-- 提交信息到指定的地址 -->
标签是优化用户体验让可点击范围变大
<tabel></tabel>