vue项目如何配置网页标签栏上的小图标
1、vue项目如何配置网页标签栏上的小图标
项目图片在public下,在index.html中进行设置。
参看链接:https://www.jianshu.com/p/84d3d778787b
2、VUE设置浏览器icon图标
参看链接:
https://www.cnblogs.com/dudu123/p/10142138.html
https://blog.csdn.net/brain_bo/article/details/80645971
3、监控项目
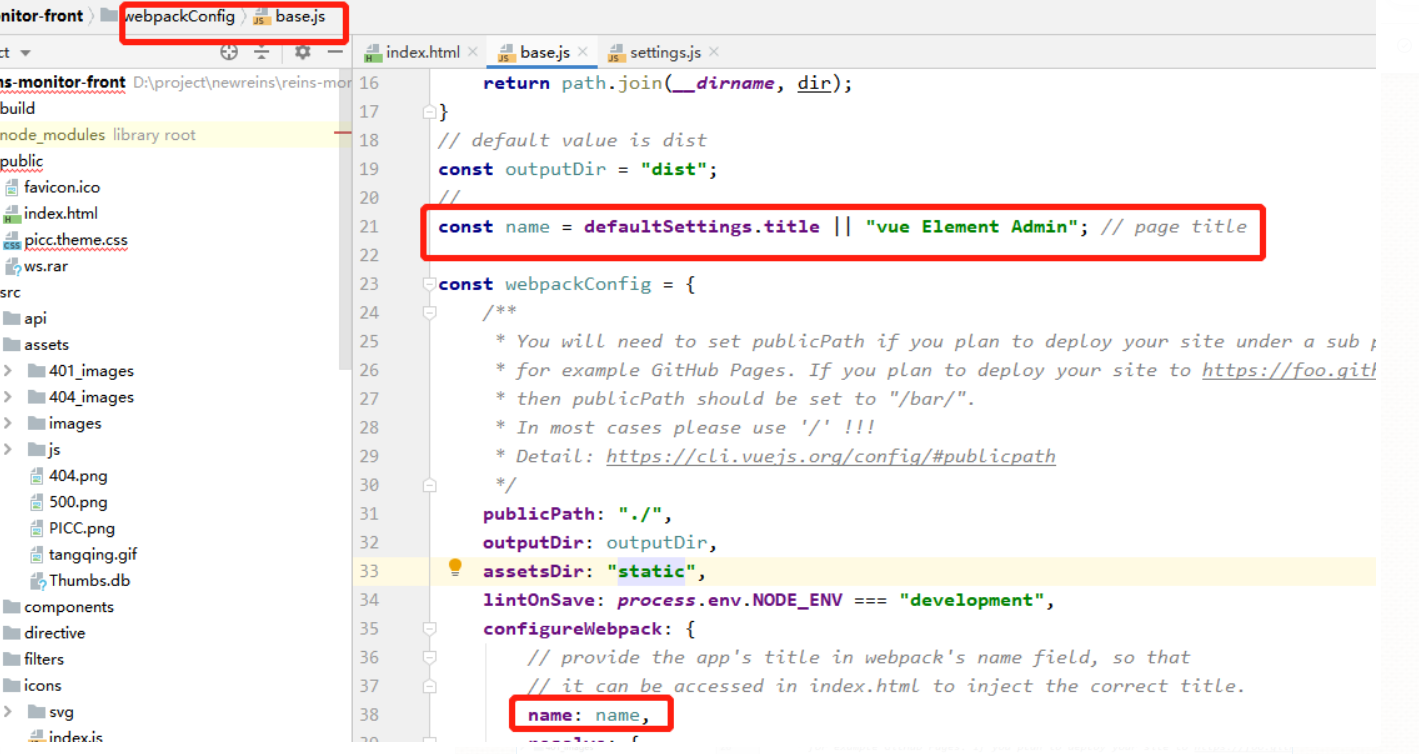
一般每个项目的自定义配置方式不尽相同,监控项目是在webpackConfig文件夹下配置的PICC项目名称。



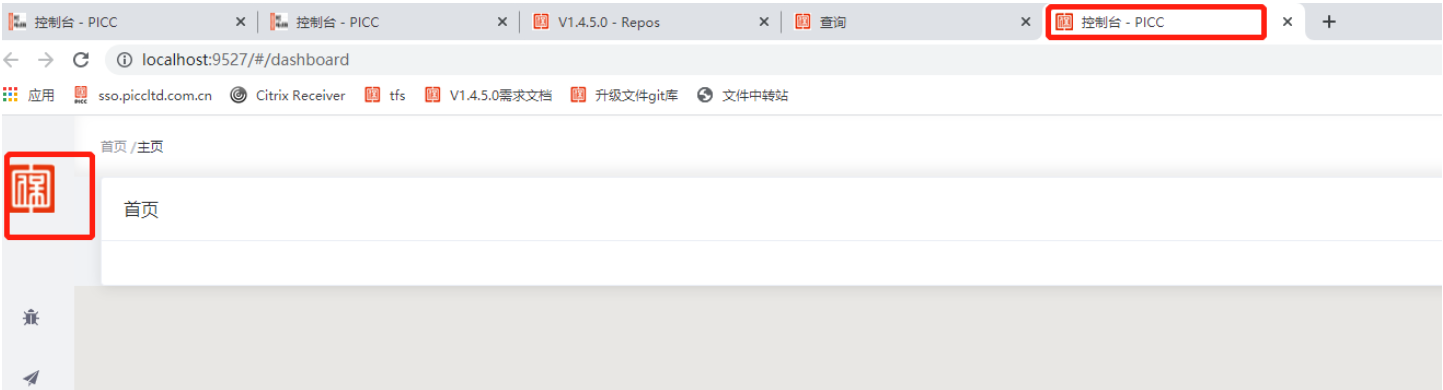
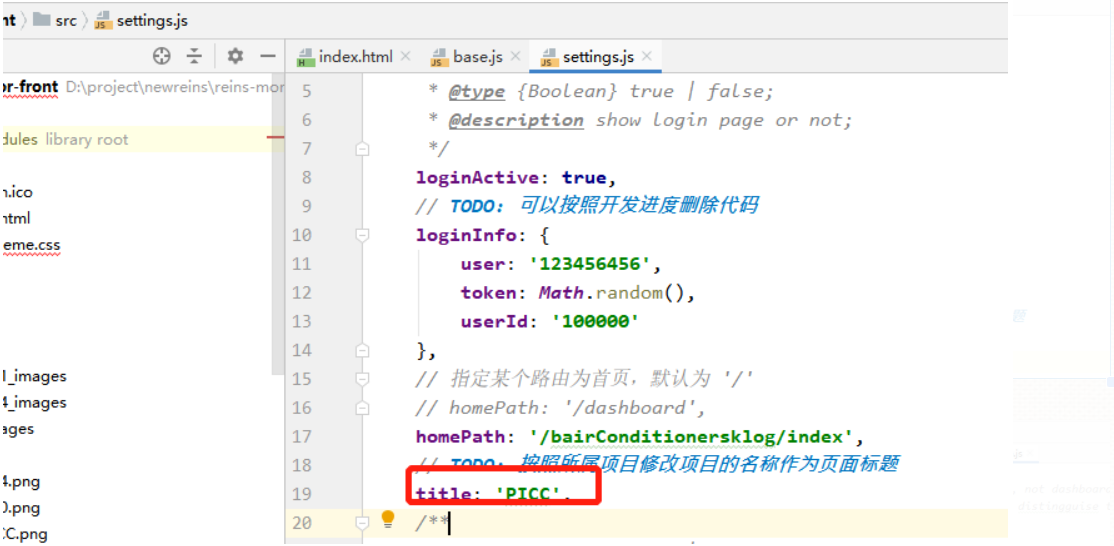
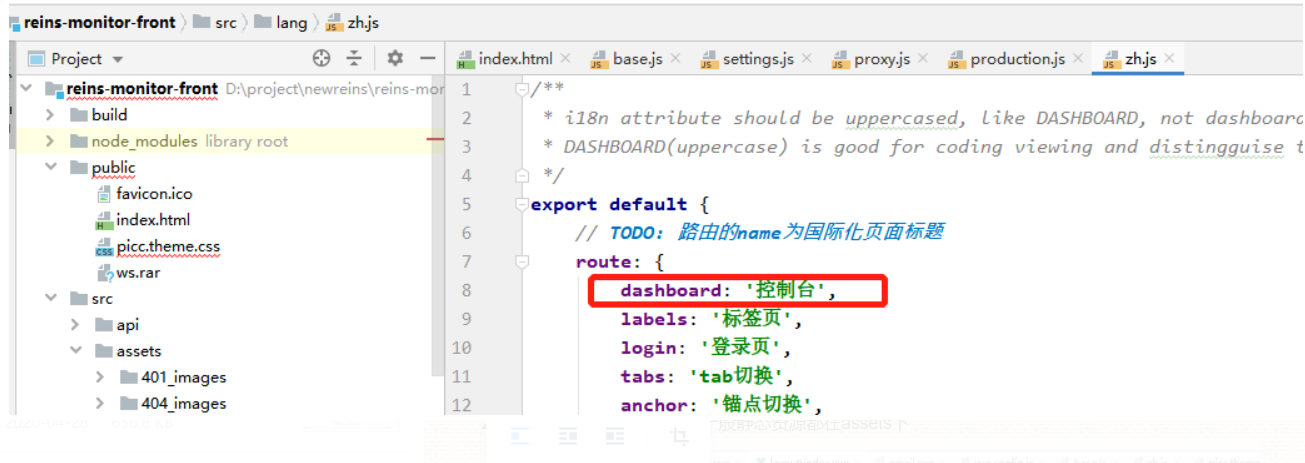
而控制台名称则是在:

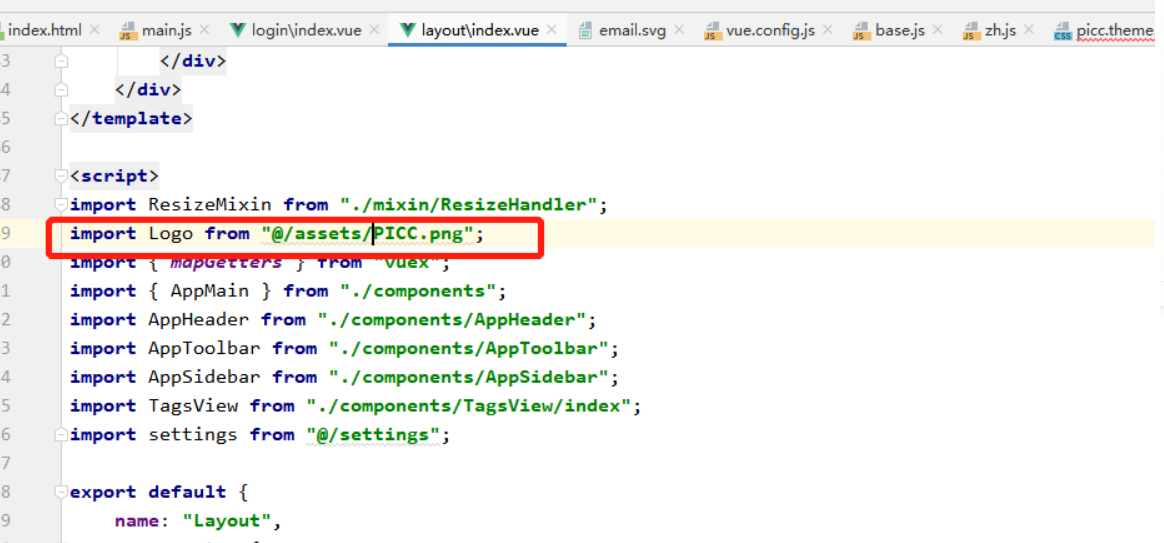
查找项目菜单图标位置:一般静态资源都在assets下

如果错过太阳时你流了泪,那你也要错过群星了。
在所有的矛盾中,要优先解决主要矛盾,其他矛盾也就迎刃而解。
不要做个笨蛋,为失去的郁郁寡欢,聪明的人,已经找到了解决问题的办法,或正在寻找。
在所有的矛盾中,要优先解决主要矛盾,其他矛盾也就迎刃而解。
不要做个笨蛋,为失去的郁郁寡欢,聪明的人,已经找到了解决问题的办法,或正在寻找。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通