钩子函数
一、钩子函数:
钩子函数:钩子函数是在一个事件触发的时候,在系统级捕获到了他,然后做一些操作。一段用以处理系统消息的程序。“钩子”就是在某个阶段给你一个做某些处理的机会。
钩子函数: 1、是个函数,在系统消息触发时被系统调用 2、不是用户自己触发的。
钩子函数的名称是确定的,当系统消息触发,自动会调用。例如react的componentWillUpdate函数,用户只需要编写componentWillUpdate的函数体,当组件状态改变要更新时,系统就会调用componentWillUpdate。
为什么叫钩子函数:
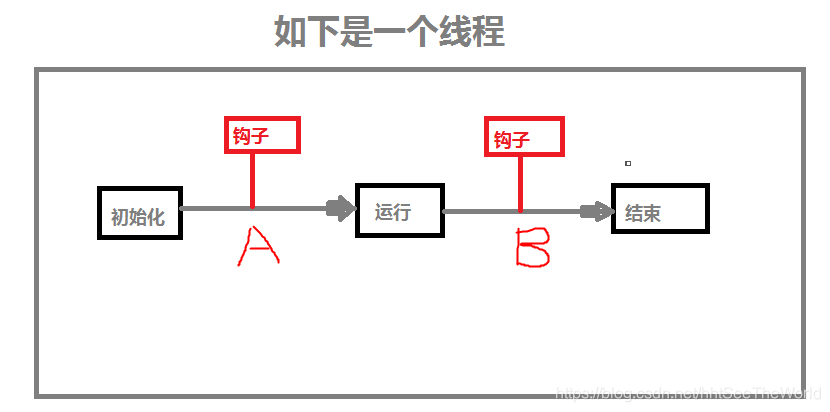
就好像某一个周期,这个周期是系统自动执行的,那么这个周期怎样让人为干预他的进程呢,从而产生了钩子函数。就像是这样。如下

假设有一个线程我们大概分成了这三个部分,这个线程就是向里面传入一个数据,然后 按部就班执行这三个步骤。这个时候我们突然想人为干预这个线程的执行过程,或者为 后面的业靠需求增加几个函数,这个函数需要在增加的地方,目前可能不会用到,但是 以后的业务需求可能会有,这个时候就要在适当的位置增加几个预留函数,这个函数就 叫做钩子函数。,如上图的红框。
参看链接:
https://i.cnblogs.com/posts/edit
https://www.cnblogs.com/8080zh/p/11164277.html
二、常见的钩子函数:
react的生命周期函数、vue的生命周期函数,vue的自定义指令等。
三、VUE中常见的钩子函数
3.1
如果错过太阳时你流了泪,那你也要错过群星了。
在所有的矛盾中,要优先解决主要矛盾,其他矛盾也就迎刃而解。
不要做个笨蛋,为失去的郁郁寡欢,聪明的人,已经找到了解决问题的办法,或正在寻找。
在所有的矛盾中,要优先解决主要矛盾,其他矛盾也就迎刃而解。
不要做个笨蛋,为失去的郁郁寡欢,聪明的人,已经找到了解决问题的办法,或正在寻找。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通