前端基础EL表达式(八)
一、什么是EL表达式?
1.什么是EL表达式?
EL(Expression Language) 是为了使JSP写起来更加简单。表达式语言的灵感来自于 ECMAScript 和 XPath 表达式语言,它提供了在 JSP 中简化表达式的方法,让Jsp的代码更加简化。
2.EL表达式的语法:
语法:${ EL表达式 }
3.EL表达式有哪些用途?
1.获取数据


<h1>EL获取数据</h1>
<%
pageContext.setAttribute("pname", "王守义");
request.setAttribute("rname", "王凤儿");
session.setAttribute("sname", "王如花");
application.setAttribute("aname", "王芙蓉");
%>
<h3>传统方式</h3>
<%= pageContext.getAttribute("pname")%>
<%= request.getAttribute("rname")%>
<%= session.getAttribute("sname")%>
<%= application.getAttribute("aname")%>
<h3>EL的方式</h3>
${ pageScope.pname }
${ requestScope.rname }
${ sessionScope.sname }
${ applicationScope.aname }
<hr/>
<%
//pageContext.setAttribute("name", "王守义");
//request.setAttribute("name", "王凤儿");
session.setAttribute("name", "王如花");
application.setAttribute("name", "王芙蓉");
%>
${ name }
<h3>EL获得数组的数据</h3>
<%
String[] arrs = {"王守义","王如花","王凤儿"};
pageContext.setAttribute("arrs", arrs);
%>
${ arrs[1] }
<h3>EL获得List集合的数据</h3>
<%
List<String> list = new ArrayList<String>();
list.add("aaa");
list.add("bbb");
list.add("ccc");
pageContext.setAttribute("list", list);
%>
${ list[1] }
<h3>获得Map集合的数据</h3>
<%
Map<String,String> map = new HashMap<String,String>();
map.put("aaa", "111");
map.put("bbb", "222");
map.put("ccc.ddd", "333");
pageContext.setAttribute("map", map);
%>
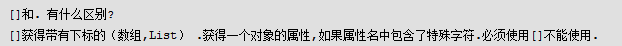
${ map["ccc.ddd"] }
<h3>EL获得JavaBean中的数据</h3>
<%
Person person = new Person();
person.setId(1);
person.setName("王美丽");
pageContext.setAttribute("person", person);
%>
${ person.name }
2.EL执行运算

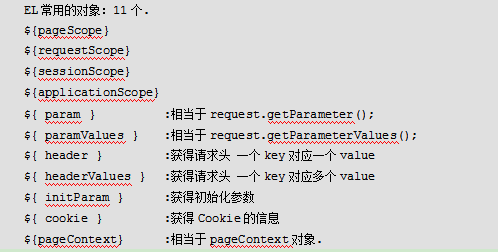
3.EL获得WEB开发的常用的对象:(EL的内置对象)

参看链接:
如果错过太阳时你流了泪,那你也要错过群星了。
在所有的矛盾中,要优先解决主要矛盾,其他矛盾也就迎刃而解。
不要做个笨蛋,为失去的郁郁寡欢,聪明的人,已经找到了解决问题的办法,或正在寻找。
在所有的矛盾中,要优先解决主要矛盾,其他矛盾也就迎刃而解。
不要做个笨蛋,为失去的郁郁寡欢,聪明的人,已经找到了解决问题的办法,或正在寻找。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通