简单使用vuex状态管理
1.在使用vue-cli脚手架创建项目后
npm install vuex2.创建store文件夹,结构如下:

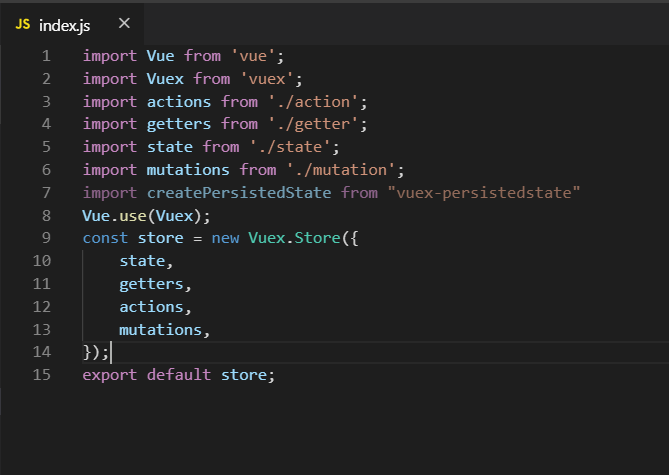
3.store中 index.js代码如下:

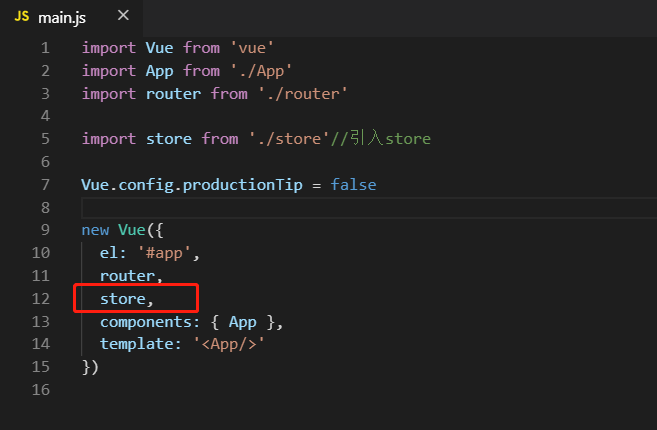
4.入口文件main.js中引入store

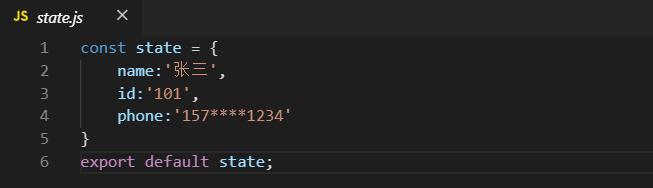
5.store中state.js代码如下: (这是我设置的全局数据)

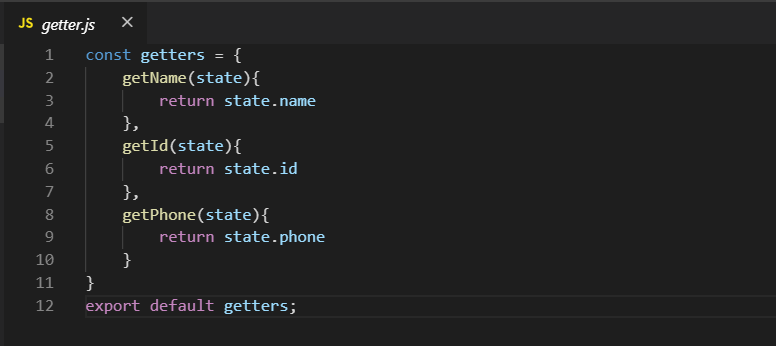
6.store中getter.js代码如下:

7.store中mutation.js代码如下:

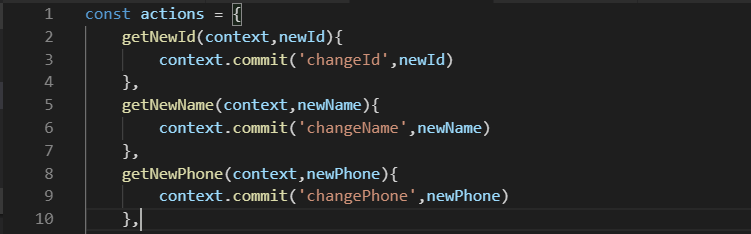
8. 7.store中action.js代码如下:

9.页面加载中获取全局数据


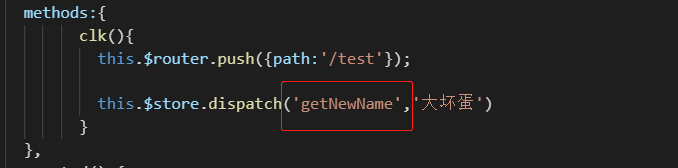
10.点击按钮改变这个全局数据

个人习惯这么写,仅供参考






