关闭Next主题motion导致侧边栏消失
概要:关于Hexo的NexT主题关闭motion动画导致侧边栏消失的解决方法......
起因:
最近上手Hexo搭建博客,顺利搭建博客并一眼相中NexT这类简约风格的主题样式。
最初,NexT主题因为搭载的 https://theme-next.js.org/animate的CSS动画引擎,第一眼那丝滑的动画确实特别惹眼,但由于个人喜好极速简约,便在网络上搜索关闭NexT主题过渡动画的方法,按网络上说法将主题根目录下_config.yml文件的motion: enable:true修改为enable:false,确实完成了动画的关闭,但拥有小部件和头像功能的侧边栏消失。
花了段时间找问题,在打开浏览器调试功能时,发现.sidebar元素被赋予了visiblity:hidden属性,在修改为visiblity:visible后,侧边栏再次可见。于是尝试找样式源文件,最终解决问题。
解决方法:
因为我用的NexT主题的Pisces的scheme,其他类型的可以参照尝试解决,找到主题文件夹如下图路径中的_sidebar.styl文件,打开该文件。

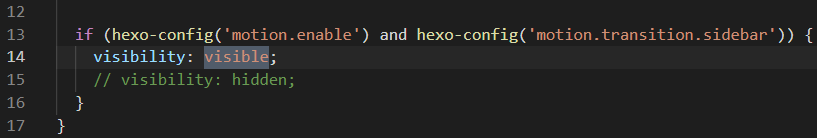
搜索visibility,将visibility: hidden;修改为visibility: visible;

保存,执行hexo cl、hexo g、hexo d稍微等待一会,刷新博客,发现侧边栏可以正常显示


