第三章 作用域(作用域链)
作用域
作用域就是变量和函数的可访问范围,控制着变量和函数的可见性与生命周期,在JavaScript中变量的作用域有全局作用域和局部作用域。
一、JS中的作用域
代码(变量|函数)在某一个地方的作用
1>在全局范围内,声明的变量和函数,其实都是window对象的属性或者方法
2>例如函数中声明一个局部变量在全局中打不出来
二、JS中的作用域链
内部有权访问外部的局部变量或者函数
外部不能访问内部的局部变量或者函数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
if (true) {
var color = "blue";
}
alert(color);
</script>
</head>
<body>
</body>
</html>
首先,提到作用域,要了解一个常识:

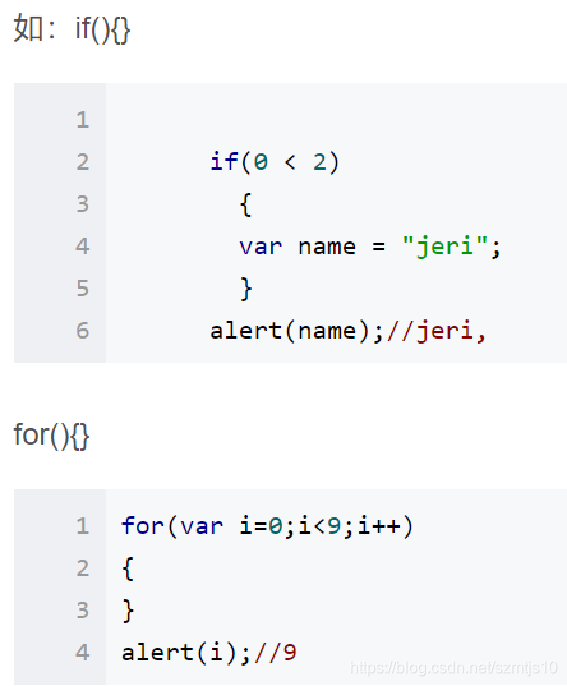
什么是块级作用域?块级作用域就是定义在{}之内的范围,比如if(){}或者for(){}里那个{}里的范围就叫做块级作用域。

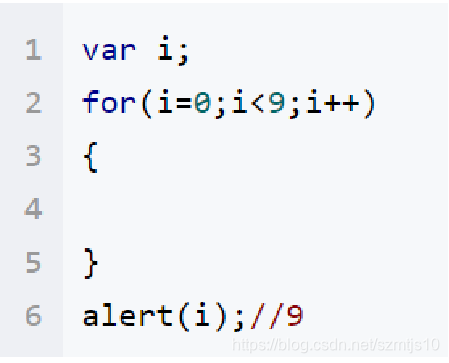
我们在编写代码的时候,不要在“块”里面声明变量,要在“块”开始的地方就声明好,以免出现错误,如:

所以,在声明变量时,我们要做到,全局变量要在代码前端声明,函数中的变量要在函数体一开始的地方就声明好。除了这两个地方,其他地方都不要出现变量声明。
案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
var a = 3; //全局变量
function fn(b) { //局部变量
c = 2; //全局变量
var d = 5; //局部变量
function subFn() {
var e = d; //父函数的局部变量对子函数可见
for (var i = 0; i < 3; i++) {
console.write(i);
}
alert(i); //3,在for循环内声明,循环外function内仍然可见,没有块级作用域
}
}
fn(3);
alert(c); //在function内声明但不带var修饰,仍然是全局变量
</script>
</body>
</html>
JavaScript虽然是解释执行,但也不是按部就班逐句解释执行的,在真正解释执行之前,JavaScript解释器会预解析代码,将变量、函数声明部分提前解释
作用域链
作用域链(scope chain):存储变量对象的集合(环境栈),保证对执行环境有权访问的所有变量和函数的有序访问,也就是用于标识符解析(变量访问)。
一、作用域链
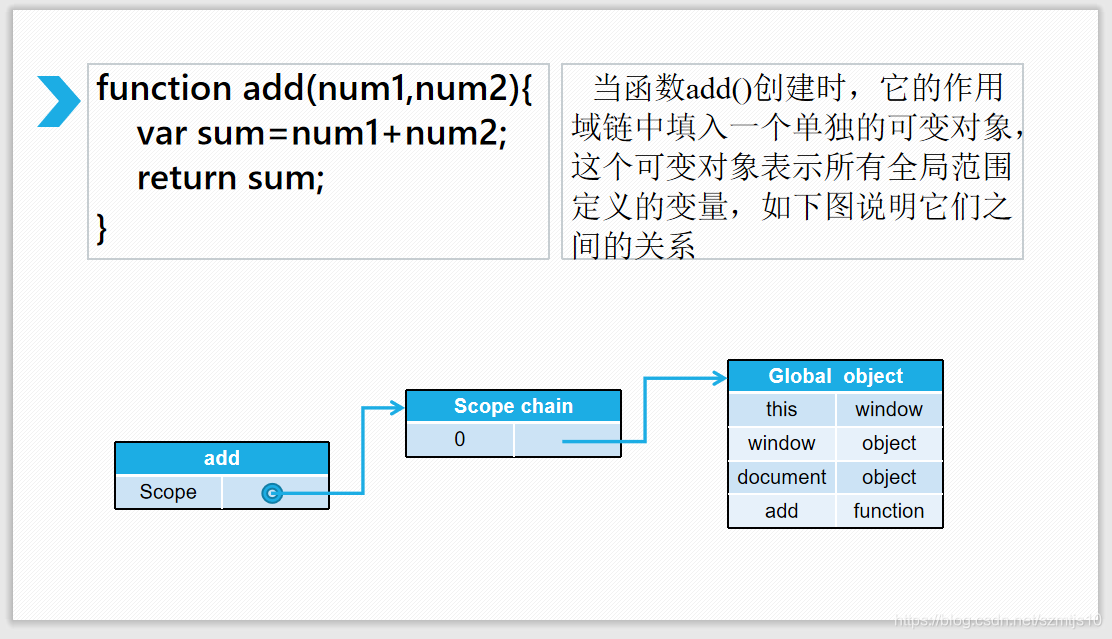
a) 一个函数创建时,javascript后台(引擎)会默认创建一个仅供后台使用的内部属性[[Scope]],此属性存储函数的作用域链,如果是全局函数,此时则包含一个变量对象(全局变量),如果是嵌套函数(闭包),作用域链还加上了父函数的变量对象。例如下面的这个全局函数:


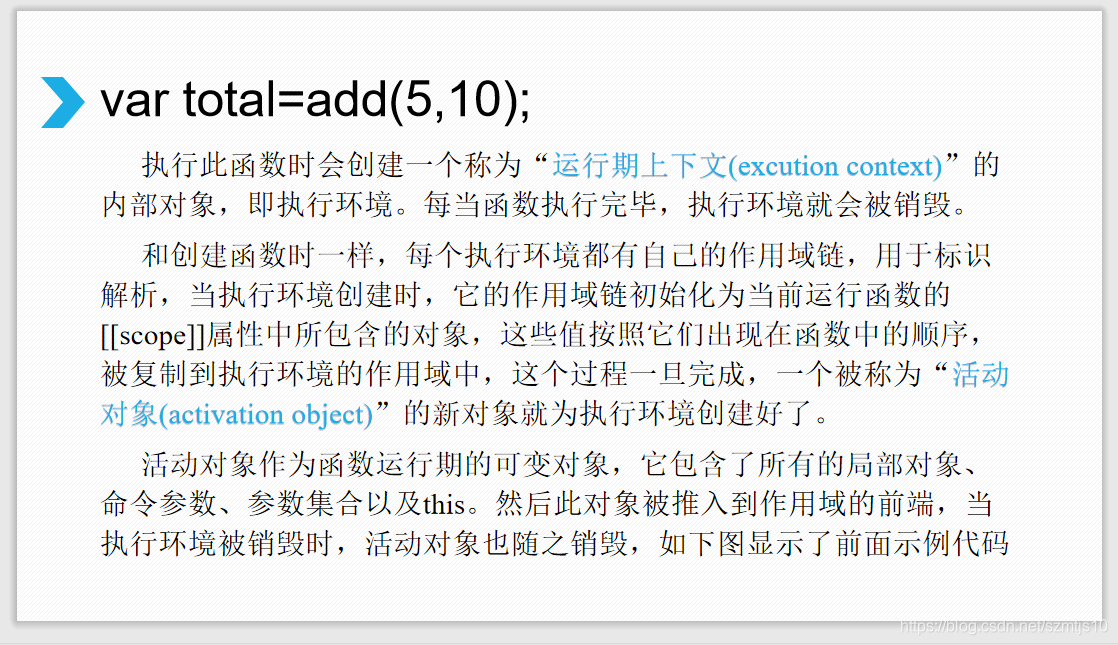
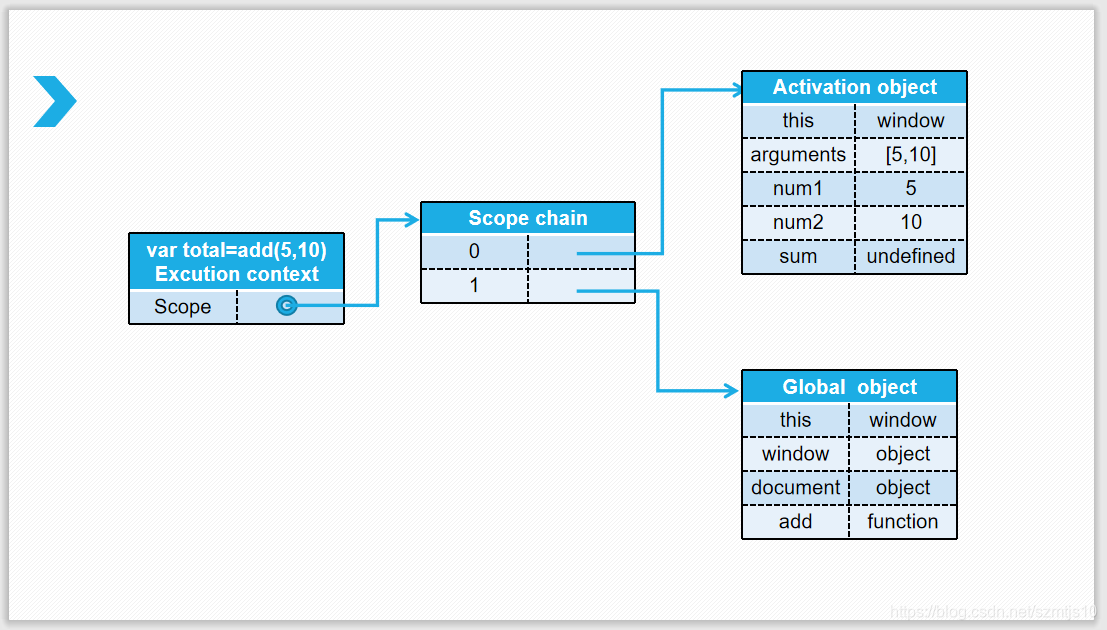
b)函数被调用时–add(5,10),javascript后台会创建一个内部对象(execution context)–“执行环境”或“运行期上下文”,执行环境有它自己的作用域链,执行环境创建时就以定义函数时的作用域链初始化它自己的作用域链,并且随后创建了一个活动对象,活动对象作为函数执行期的一个变量对象,包含所有局部变量(在函数内定义的)、命名参数、arguments、this,它会被推入到执行环境作用域链的前端(如下图)。每执行一次函数都会创建一个新的执行环境,当函数执行完毕执行环境就会被销毁。

源代码:
<!DOCTYPE HTML>
<html lang="zh-cn">
<head>
<meta charset="utf-8" />
<title>Javascript</title>
<script type="text/javascript">
function add(num1, num2) {
var sum = num1 + num2;
return sum;
}
var total = add(5, 10);
</script>
</head>
<body>
</body>
</html>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号