第3章 第1节 语法分析(JavaScript 是如何执行的)
JS运行三部曲
1.语法分析
2.预编译
3.解释执行
JavaScript 是如何执行的
对于常见编译型语言(例如:Java)来说,编译步骤分为:词法分析->语法分析->语义检查->代码优化和字节码生成。
对于解释型语言(例如 JavaScript)来说,通过词法分析 -> 语法分析 -> 语法树,就可以开始解释执行了。
具体过程是这样的:
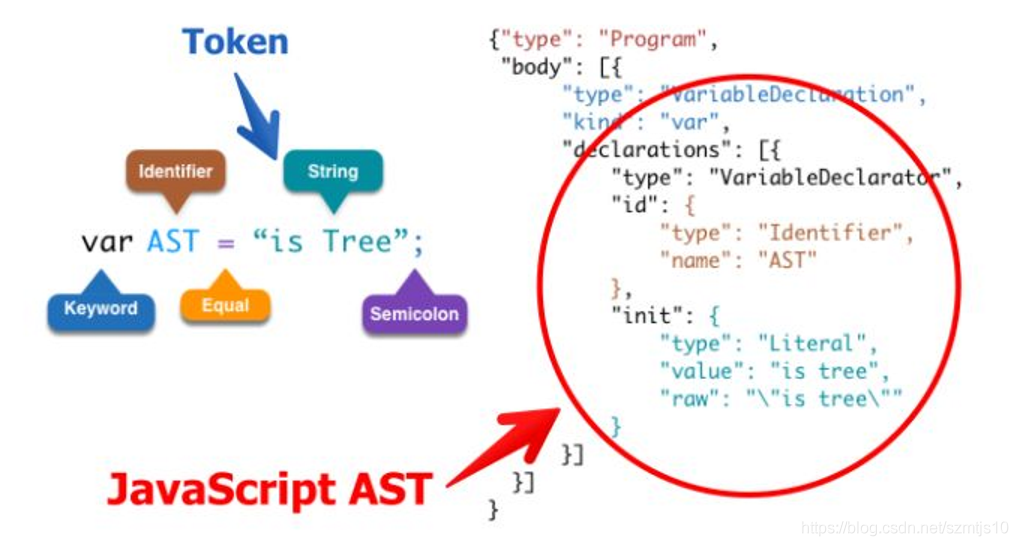
1.词法分析是将字符流(char stream)转换为记号流(token stream)
NAME "AST"
EQUALS
NAME "is Tree"
SEMICOLON
2.语法分析成 AST (Abstract Syntax Tree),你可以在这里试试 (http://esprima.org/)
3.预编译,当JavaScript引擎解析脚本时,它会在预编译期对所有声明的变量和函数进行处理!并且是先预声明变量,再预定义函数!
4.解释执行,在执行过程中,JavaScript 引擎是严格按着作用域机制(scope)来执行的,并且 JavaScript 的变量和函数作用域是在定义时决定的,而不是执行时决定的。JavaScript 中的变量作用域在函数体内有效,无块作用域;



