AspNetCoreApi 跨域处理
AspNetCoreApi 跨域处理
如果咱们有处理过MV5 跨域问题这个问题也不大。
(1)为什么会出现跨域问题:
浏览器安全限制了前端脚本跨站点的访问资源,所以在调用WebApi 接口时不能成功访问资源,原因“同源策略”的存在:
同源指以下几点相同
(1) IP地址/域名
(2) 端口号
(3) 网络协议)
以上三点相同即为同源,浏览器将不做限制。
(同源) WebFrom 前台Ajax调用后台PageLoad页时 因为是在同一站点,以上三点均满足,也就不会出现跨域的问题。
(不同源) 比如用微服务开发时,前台和微服务没有在同一台服务器上,虽然端口相同IP不同协议也相同,这时就会出现了跨域的问题了。
引用脚本时会有例外:
(2)文章以AspNetCore Api 为例
2.1:首先创建一个CoreAPI的项目(这个就不多说了)
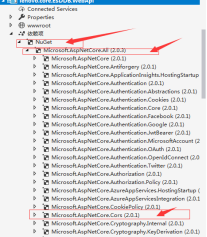
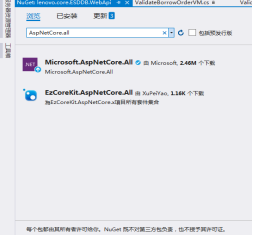
2.2:确保项目NuGet中引用 AspNetCore.ALL 里面包含 AspNetCore.Cors

如果没有右击项目依赖项代开NuGet管理工具
如图所示查找:

2.3:在Startup.cs 文件的ConfigureServices方法中注入如下代码:
(1)第一种
services.AddCors(options => options.AddPolicy("Domain", builder => builder.WithOrigins("http://a.example.com", "http://c.example.com").AllowAnyMethod().AllowAnyHeader().AllowAnyOrigin().AllowCredentials()));
"http://a.example.com", "http://c.example.com" 代表着允许访问的域,就好像给这个域开放了一个权限,允许访问的权限,可以写多个逗号分隔
(2)第二种
services.AddCors(options => options.AddPolicy("Domain", builder => builder.AllowAnyMethod().AllowAnyHeader().AllowAnyOrigin().AllowCredentials()));
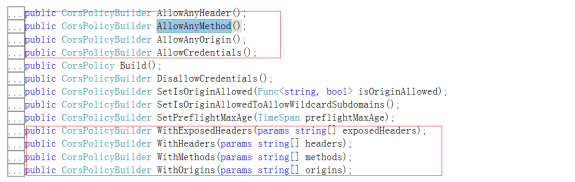
//AllowAnyMethod允许跨域策略允许所有的方法:GET/POST/PUT/DELETE 等方法 如果进行限制需要 AllowAnyMethod("GET","POST") 这样来进行访问方法的限制
//AllowAnyHeader允许任何的Header头部标题 有关头部标题如果不设置就不会进行限制
//AllowAnyOrigin 允许任何来源
//AllowCredentials 设置凭据来源
这里是重点不多说了:F12 查看源 阅读注释就明白了。

在项目中可以写 多个services.AddCors() 需要注意的是 Domain1 的区别 咱们可以针对不同的限制些不同的 限制规则
services.AddCors(options => options.AddPolicy("Domain1", builder => builder.WithOrigins("http://a.example.com", "http://c.example.com").AllowAnyMethod().AllowAnyHeader().AllowAnyOrigin().AllowCredentials())); services.AddCors(options => options.AddPolicy("Domain2", builder => builder.WithOrigins("http://a.example.com", "http://c.example.com").AllowAnyMethod().AllowAnyHeader().AllowAnyOrigin().AllowCredentials())); services.AddCors(options => options.AddPolicy("Domain3", builder => builder.WithOrigins("http://a.example.com", "http://c.example.com").AllowAnyMethod().AllowAnyHeader().AllowAnyOrigin().AllowCredentials())); services.AddCors(options => options.AddPolicy("Domain4", builder => builder.WithOrigins("http://a.example.com", "http://c.example.com").AllowAnyMethod().AllowAnyHeader().AllowAnyOrigin().AllowCredentials()));
为什么做这么多限制呢:其实大家每个请求都包含了很多内容:
比如:通过 抓包工具看到的每条请求所包含的请求信息

再比如:我们通过HTTP发送请求时进行的设置:下图举例还可以设置更多的设置,这些设置都可以通过
services.AddCors()来进行设置:

2.4:在Startup.cs 文件中的Configure()方法中注册我们的 Domain
public void Configure(IApplicationBuilder app, IHostingEnvironment env) { app.UseCors("Domain1"); app.UseCors("Domain2"); app.UseCors("Domain3"); app.UseCors("Domain4"); }
上面操作完之后我们就结束了准备任务现在可以进行使用了:使用方法如下:
2.5:使用如下:
(1)第一种 action
[HttpGet("{OrderNO}/{BranchID}")] //启用跨域 [EnableCors("Domain")] public Object getMultipleOrderDetail(string OrderNO, int OrderNoType, string BranchID) { return vM.getMultipleOrderDetail(OrderNO, OrderNoType, BranchID); }
(2)第二种 控制器
//启用跨域 [EnableCors("Domain")] [Produces("application/json")] [Route("api/BorrowOrder/[action]")] public class SP_PartsBorrowOrderController : Controller {
2.6 :前台调用代码如下:
重点是:这个节点 xhrFields: { withCredentials:true //跨域请求中带cookie },//必须有这项的配置,不然cookie无法发送至服务端
<div>
<input id="login" value="跨域请求" type="button" />
</div>
<script>
$("#login").click(function () {
debugger
$.ajax({
type: 'POST',
url: "http://localhost:54606/api/BorrowSignDetail/BorrowSignOperate",
data: JSON.stringify([
{
"InputItemID": "111",
"PartBarCode": "11",
"PartNO": "11",
"Counts": "11"
}
])
,
contentType: 'application/json',
dataType: "json",
xhrFields: {
withCredentials: true
},
success: function (result) {
alert(result)
}
});
})
</script>
本文是以 CORS 进行实现
转载请注明出处谢谢!



