自定义控件 初识(1)
(1)学习自定义首先先了解自定义控件的作用以及为什么用到自定义控件
自定义控件是在现有的控件不满足项目需要,并且需要大量使用同一排版格式的时候所制定的控件,说白了就是满足项目的需要。
(2) 自定义控件的继承类
Control 类实现向用户显示信息的类所需的最基本功能。它处理用户通过键盘和指针设备所进行的输入。它还处理消息路由和安全。虽然它并不实现绘制,但是它定义控件的边界(其位置和大小)。它提供窗口句柄--引用
这里我主要说的是 Control的继承使用
一(实现我们第一个简单的控件)
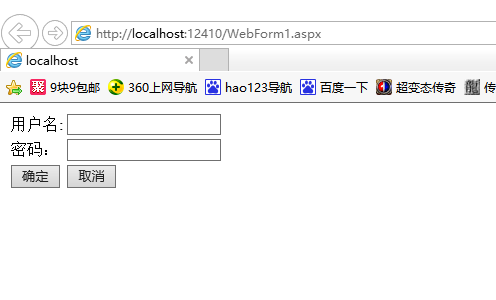
大家请先看效果图

(1)首先我们需要创建一个类库
这里我们需要注意的是您所创建的类库或者所您所引用的,不能和您现有项目中的类文件重名 否者将会编译不通过

下面是我们需要写入的代码

using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; namespace MyCustomControls.MycustomControls { /// <summary> /// 添加类文件 继承Control类 /// </summary> public class MyFirstControls : Control { protected override void Render(HtmlTextWriter writer) { //这里写入想要输出的 文本标签 writer.Write("<table>"); writer.Write("<tr> <td>用户名:</td> <td> <input type='text' name='TextUser'/> </td> </tr>"); writer.Write("<tr><td>密码:</td> <td><input type='text' name='TextPwd'/></td> </tr>"); writer.Write("<tr><td><input type='button' Value='确定'/></td> <td><input type='submit' Value='取消'/></td> </tr>"); writer.Write("</table>"); } } }
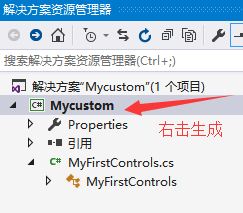
代码写入成功后 我们进行生成操作

然后创建新的项目进行引用
这里是我们新创建的项目

然后我们需要把我们生成的控件添加到工具箱中
操作 如下 点击Vs界面 工具(T)---->点击选择工具箱(x)--->点击浏览(B)--->确定 这样就可以了

在我们工具箱中查找拖拽就能实现我们想要的功能了

希望对大家有所帮助------------------------指教请留言
不要在自己迷茫的时候不学习




