小程序如何判断用户(后台使用Django)
小程序如何判断用户是哪个:
有Web开发经验的都知道,客户端用户发起请求,服务器收到请求后,可以通过把用户user_id记录到session里,然后下次通过session里面的user_id来辨别是哪个用户,然而小程序里面对于没有唯一的标识符,只有(昵称,性别等),如果这些信息用户一旦修改,服务器就没法进行辨别了.
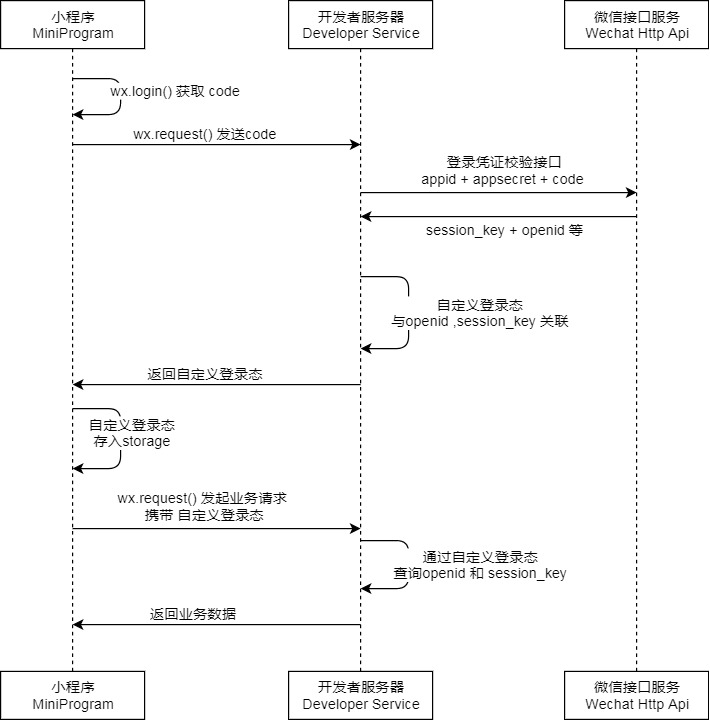
①:微信官方提供了一个接口wx.login,用于用户获取自己的code,用户获取code后将code发送到服务器
②:服务器然后通过微信官方接口,获取用户的唯一标识符openid和session_key,为了安全性,服务器不要把openid直接暴露给用户,可以自己随机生成一个字符串,然后将这个字符串与这个用户的openid session_key关联起来,然后把这个随机的字符串传送给用户,这个随机生成的字符串就代替了openid(也叫做用户态)
③:用户获取到用户态后可以将其存储到storage中,因为小程序没有cookie的功能,所以以后每次发起请求,可以把storage存储的用户态放到header中
④:小程序携带storage再次发起请求,服务器可以从header中获取用户态来辨别是哪个用户了,然后就可以进行业务逻辑 数据返回了!

①:第一次进入此小程序的用户:
onLogin: function () {
console.log('logining1')
this.getuserinfo
var that = this
wx.login({ //这里请求wx.login接口获取code
success(res) {
if (res.code) {
//发起网络请求
wx.request({
url: 'http://127.0.0.1:8000/login', //将code传给后端
data: {
code: res.code,
userInfo: app.globalData.userInfo.nickName
},
success: function (res) {
wx.setStorageSync('openid', res.data.user_uuid) //请求成功后,后端返回的唯一标识符(用户态),存储到Storage中
},
})
} else {
console.log('登录失败!' + res.errMsg)
}
}
})
},
②:服务器请求微信接口,获取用户的openid
#新用户进入此视图获取session_key和openid,和用户态,并将它们关联
#老用户 session_key过期的话会进入此视图重新获取session_key和新用户态
def login(request):
code = request.GET['code']
req_result = requests.get('https://api.weixin.qq.com/sns/jscode2session?appid='+'你的小程序appid'+'&secret='+
'你的小程序secret_key'+'&js_code='+当前用户的code+'&grant_type='+'authorization_code',
timeout=3, verify=False)
userdata = req_result.json()
user_uuid = str(uuid.uuid4()) # 随机生成字符串user_uuid,自定义登录态,暴露给给用户的唯一标识
try:
user = User.objects.get(openid=userdata['openid'])
#如果已经存在的用户user,只需要改变他的session_key即可
user.session_key = userdata['session_key']
#保存新的登录态
user.user_uuid = user_uuid
user.save()
#第一次登录,保存用户的登录信息,openid
except:
userinfo = request.GET.get('userInfo')
print(userinfo)
user = User(openid=userdata['openid'],
session_key=userdata['session_key'],user_uuid=user_uuid,username=userinfo)
user.save()
#将登录态信息返回给微信用户
res = {
'user_uuid':user_uuid
}
return JsonResponse(res)

③:小程序的session_key,以及下次如何带着用户态 请求服务器
这里有个session_key还未解释,session_key的作用:当用户把自己的信息发送给服务器,这里会通过微信接口的session_key进行信息加密,进一步保证用户数据的安全性,session_key有时效,用户长时间不登陆小程序,或者时间过长,session_key都会过期,过期就需要重新去微信官方接口申请新的session_key,并且服务器返回给用户一个新的用户态。
//用户登陆
userLogin: function () {
var that = this; //这里提前复制一份this为that,因为走到下面的函数后,this对象不在是当前的app
wx.checkSession({ //这里的函数是微信接口用于判断用户的session_key是否过期
success: function () {
//存在登陆态
console.log('存在登录态');
that.getuserinfo;//使用that
wx.navigateTo({
url: '../logs/logs',
})
},
fail: function () {
//不存在登陆态,去获取登录态
that.onLogin()
}
})
},



