简单的ASP.NET Forms身份认证
读了几篇牛人的此方面的文章,自己也动手做了一下,就想有必要总结一下。当然我的文章质量自然不能与人家相比,只是写给从没有接触过这个知识点的朋友。
网站的身份认证我以前只知道session,偶然发现一些牛人提倡用Forms方式,微软官方也推荐这种方法。详见使用Session作为身份识别的问题
ASP.NET的身份认证方式是在web.config文件中configuration->system.web->authentication指定,如
<authentication mode="Forms" >
<forms cookieless="UseCookies"name="LoginCookieName"loginUrl="~/Default.aspx"></forms>
</authentication>
mode="Forms"表示的即时Form身份认证方式。另外还有none、passport、windows可选,其他两个尚不知,windows的方式和SQL server的Management Stdio 的windows身份验证是一个道理。当网站的IP是localhost的时候,网站不用登录即时登录状态,而只有是其他IP的时候,登录网站才需要输入本机的用户名,密码。而本文要说的就是Forms身份验证。
程序分为三步:在login.aspx页面登录写入cookie;用户访问default.aspx程序读出cookie数据并赋予用户对应的角色;程序查看Global.asax看用户是否有权限访问该页面。
1.在登录页面验证完身份信息后的处理
var ticket = new FormsAuthenticationTicket( 1, name, DateTime.Now, DateTime.Now.AddMinutes(5),true, "admin");//构造用户票据 string cookieValue =FormsAuthentication.Encrypt(ticket); HttpCookie cookie =new HttpCookie(FormsAuthentication.FormsCookieName, cookieValue); Response.Cookies.Remove(cookie.Name); Response.Cookies.Add(cookie);
FormsAuthenticationTicket的构造参数说明:版本号、票据名、构造时间、过期时间、是否持久化(如果为true表示票据存储在持久性cookie中,即跨浏览器会话),用户自定义数据(这里存放的是登录用户角色列表,用“,”分隔)。
然后将票据加密存进cookie

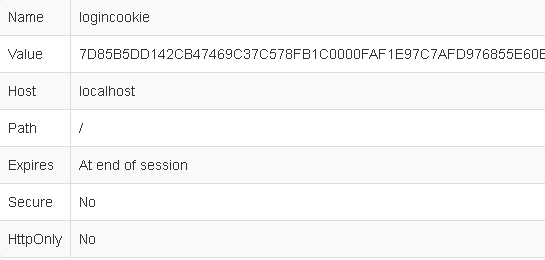
这是FF中的web developer看到的,value是加密后的结果。Path是指针网站下对某目录或页面,”/“则表示针对整个网站。HttpOnly如果为true则表示脚本程序不能访问,这样能防止一些XSS攻击利用Httponly提升web应用程序安全性
2.在Global.asax中添加的内容
void Application_PostAuthenticateRequest(Object sender, EventArgs e) { HttpApplication App =(HttpApplication)sender; HttpContext context = App.Context; //获取本次Http请求相关的HttpContext对象 if (context.Request.IsAuthenticated) //验证过的用户才进行role的处理 { FormsIdentity Id =context.User.Identity as FormsIdentity; FormsAuthenticationTicket Ticket =Id.Ticket; //取得身份验证票 string[] Roles =Ticket.UserData.Split(','); //将身份验证票中的role数据即前面存储在cookie的自定义用户数据转成字符串数组 context.User = new GenericPrincipal(Id, Roles); //将原有的Identity加上角色信息新建一个GenericPrincipal表示当前用户,这样当前用户就拥有了role信息 } }
Application_PostAuthenticateRequest是asp.net管线中的一个事件,在页面请求的时候会触发。有关详细知识还有待学习。
这一步也可以自己定义一个实现IHttpModule接口的类,在其中这样写:
public void Init(HttpApplicationapp) { app.PostAuthenticateRequest +=Application_PostAuthenticateRequest; } voidApplication_PostAuthenticateRequest(Object sender, EventArgs e) { //…… }
用户在经过第一步的登录后已在浏览器上存储了cookie,再次请求另一个页面时,经过Global.asax中的Application_PostAuthenticateRequest处理,在context.User中存放了角色信息。这里我们构造context.User里有一个私有的user字段,这个字段只能利用IsInRole方法来判断用户是否属于某,我们不能对它修改,而且这个字段每次初始化的时候总是为空,我们只好利用这种方式来为用户附上角色信息。
3.配置文件中的内容
<system.web> <compilationdebug="true" targetFramework="4.0"/> <httpRuntime requestValidationMode="2.0"/> <!--我在WebSite的App_Code文件夹下创建了Module文件夹,并添加了MyModule类--> <httpModules> <addname="MyModule"type="MyModule"/> </httpModules> <authentication mode="Forms"> <!--name是存放cookie信息的用户名,loginUrl是指定的登录页面(当用户没权限访问下面location限制的页面时会跳转到此页面),timeout是cookie过期时间--> <forms cookieless="UseCookies" name=" logincookie" loginUrl="~/login.aspx" timeout="5"></forms> </authentication> <authorization> <allowusers="*"/> </authorization> </system.web> <!--location中的path可以是一个文件夹,也可以是一个页面,来限制某些页面的访问权限。下面表示Default.aspx只对admin角色开发。注意,如果限制某些页面只能被某些角色访问,则最后一定要加<deny users="*"/>--> <location path="Default.aspx"> <system.web> <authorization> <allow roles="admin"/> <deny users="*"/> </authorization> </system.web> </location>
程序执行完第二步,到配置文件中查看角色是否有权限访问请求页面。
参考文章:细说ASP.NET Forms身份认证 asp.net中使用基于角色role的Forms验证
另外强烈推荐一个博客:http://www.cnblogs.com/fish-li/
|
作者:心亦
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
|





