在cnblogs的侧边栏中加入自定义的内容
博客申请之后一直没有写新内容,其实这两天花了点时间研究cnblogs的博皮和自定义方法。最后选定了这个比较朴素的界面。
cnblogs主要用户都是技术人员,大家对界面花哨没有什么追求,因而它的博皮自定义能力也是比较少的。想要修改自定义外观,只能在后台设置里通过css定制页面。具体内容可以先参考杨正祎这篇博文:大家一起来博皮(一)。而如果想在博客中加自己的一些“模块”则只能在后台公告设置中实现。
现在很多博客都通过feedsky来烧rss以便于管理和迁移以及聚合,我也跟风做了一个。申请很简单,去feedsky注册一个帐号,填上自己的rss地址,就可以帮你显示成一些漂亮的图标以方便订阅,将feedsky帮你生成的html代码拷贝到后台公告中就能显示,如左侧栏所示。但是要让这些自定义的模块和自己的博皮外观一致却需要花一点点时间。
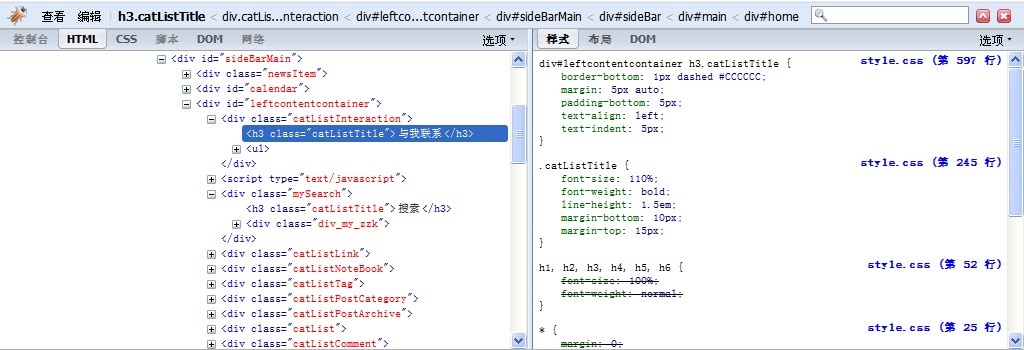
正如上面那篇“一起来博皮”的文章中所提到,web页面开发有几个很有用的工具,如IE8,或者Firefox+Firebug扩展。利用这些工具可以很方便查看页面中任何一处的代码及其css。虽然我以前从没做过页面开发,但是通过这些工具我很容易地知道了在cnblogs的博皮中,边栏上模块的css class叫做“catListTitle”。每个模块头都是<h3 class="catListTitle"></h3>这样的结构,如图所示。

知道了这个情况以后接下来的事情就很方便了,照样画葫芦在自己feed模块头上套上这个头就可以了。然而页面没有如我预计地那样显示,没办法我只能将模板的<h3>的css复制出来,在自定义公告中用<h3>来引入。我的这个博皮的h3 css大概是这样的:
 myCatListTitle{
myCatListTitle{2
 border-bottom:1px dashed #CCCCCC;
border-bottom:1px dashed #CCCCCC;3
 margin:5px auto;
margin:5px auto;4
 padding-bottom:5px;
padding-bottom:5px;5
 text-align:left;
text-align:left;6
 text-indent:5px;
text-indent:5px;7
 font-size:110%;
font-size:110%;8
 font-weight:bold;
font-weight:bold;9
 }
}为了扩展方便,我将这段css代码保存到文件并上传到博客后台中,在公告中引入这个css,这样将来我如果改了博皮就不需要去修改公告,只要将这个css的内容修改一下就可以了。
如果想再加入别的模块比如自我介绍啊之类的都可以照着这个方法画葫芦。
另外我有一个问题想请教一下,我想让所有的rss订阅都走feedsky,但是页面head上有一个这样的link:
这个会出现在浏览器的自动发现中。怎么样才能把这个link隐藏掉呢?



 }
}
