vue初始化
初始化脚手架
### **说明**
1. Vue 脚手架是 Vue 官方提供的标准化开发工具(开发平台)。
-
最新的版本是 4.x。
具体步骤
第一步(仅第一次执行):全局安装@vue/cli。
//如出现下载缓慢请控制台配置 npm 淘宝镜像:
npm config set registry
//控制台运行
npm install -g @vue/cli
第二步:切换到你要创建项目的目录,然后使用命令创建项目
vue create 项目名
第三步:启动项目
npm run serve
备注:
Vue 脚手架隐藏了所有 webpack 相关的配置,若想查看具体的 webpakc 配置,
请执行:vue inspect > output.js
手脚架自定义初始化的配置
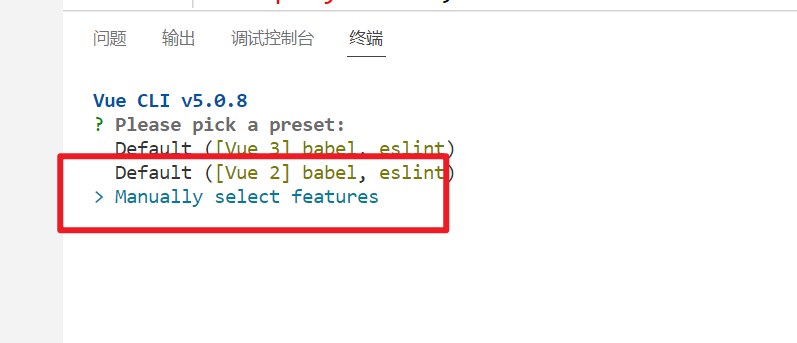
1.这里的选项是Vue3,Vue2的标准配置和一个自定义配置

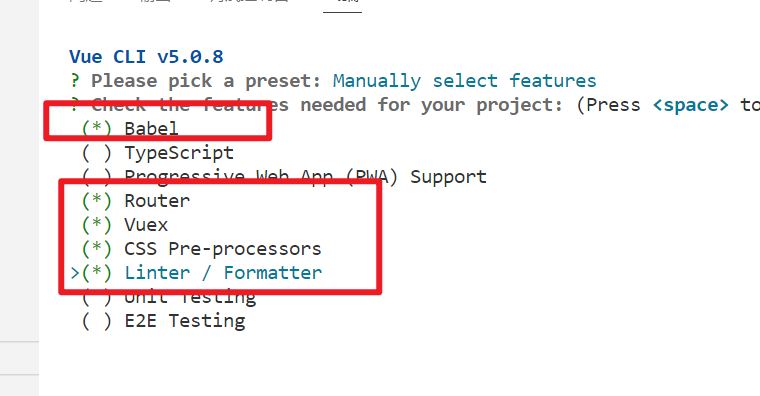
2.在选择自定义后才需要进行这一步和下面的所有操作,这里主要是选择需要安装的插件(即便这里没有安装也没有关系,可以之后通过npm安装),

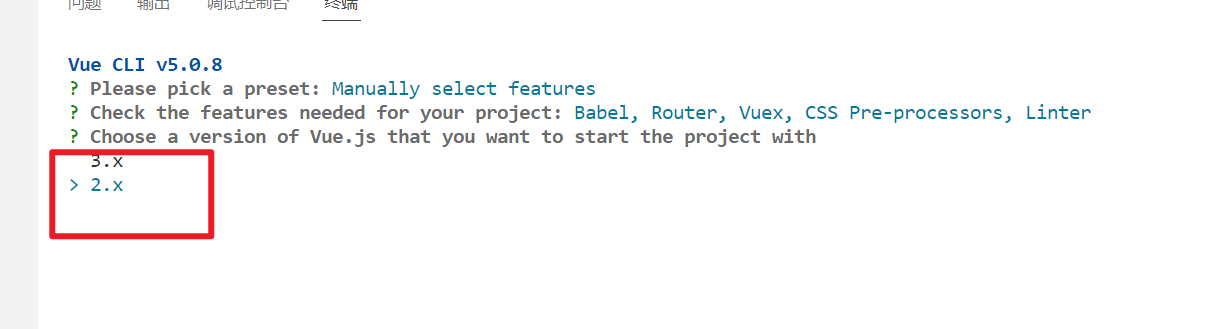
3.这里选择vue的语法版本,现在大多都还是在使用vue2

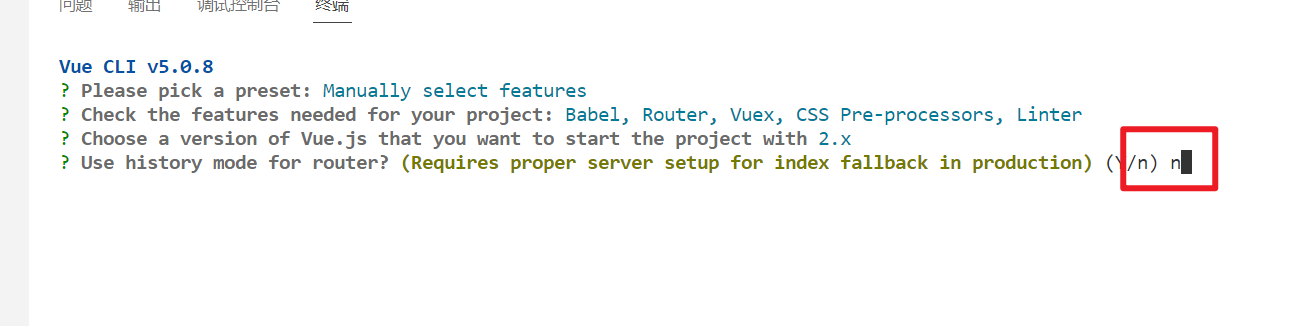
4.询问路由跳转是否使用history模式,可以选也可以不选

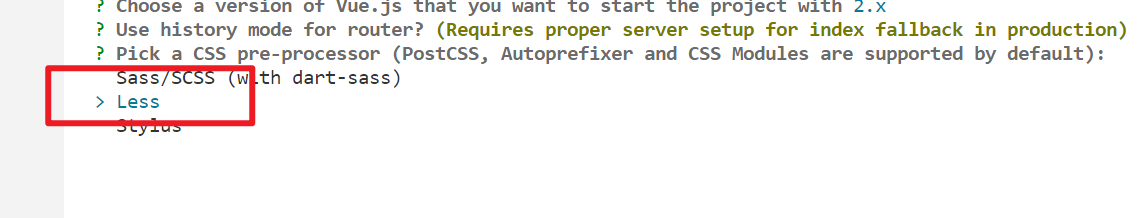
5.这里询问css的预处理,根据个人情况选择

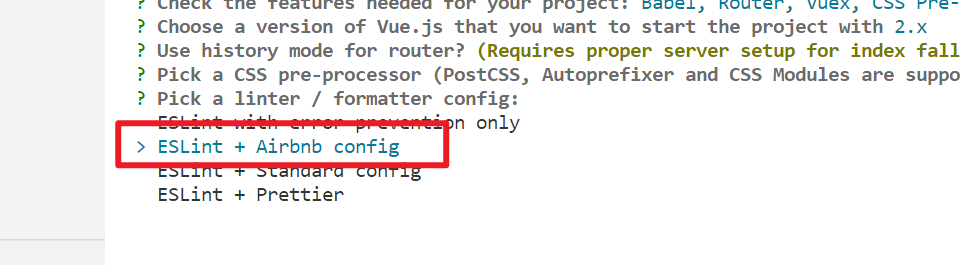
6.选择代码的自动检测风格,随便选就行,详细的文章看这个https://blog.csdn.net/tangkebo/article/details/123270936

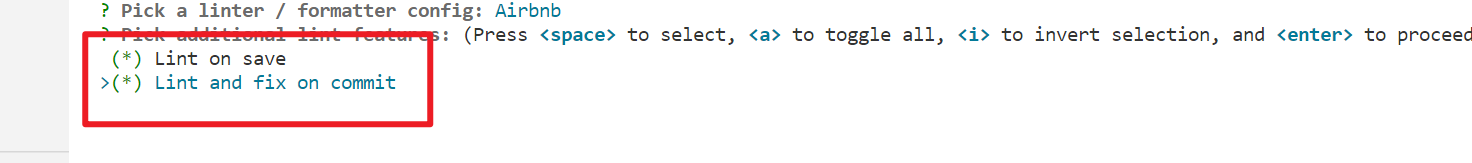
7.选择代码的提交规范,一般就用第二个就行
lint on save:代码文件中有代码不符合 lint 规则时,会在 compile 阶段提示 warning。如果出现了语法错误,会直接在页面上显示 error
lint and fix on commit:代码除了语法错误导致的 error 外不会提示 warning。而是在当前项目进行 git commit 操作的时候,通过 githook,在 pre-commit 阶段执行 lint 和 fix 操作,自动帮我们把有语法错误的地方修改为符合规范。

8.选择在哪里放置Babel、postss、ESLint等的配置。 一般就选package.json

9.询问是否需要将以上的配置保存为预设,选否就行,选是的话就是配置预设的名字与保存地址

一键生成.vue模版
-
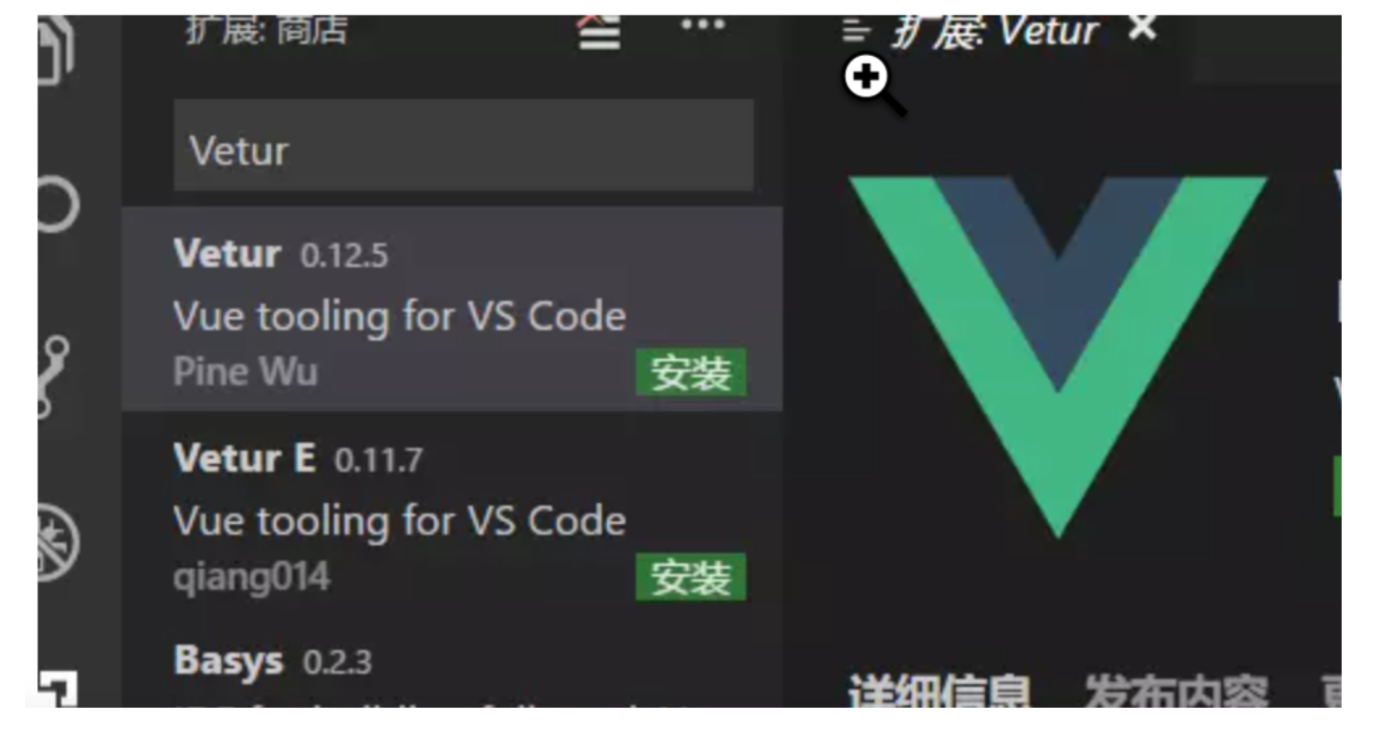
安装一个插件,识别vue文件

-
新建代码片段
文件-->首选项-->用户代码片段-->点击新建代码片段--取名vue.json 确定
-
粘入自己写的.vue模板
{ "Print to console": { "prefix": "vue", "body": [ "<!-- $1 -->", "<template>", "<div class='$2'>$5</div>", "</template>", "", "<script>", "//这里可以导入其他文件(比如:组件,工具js,第三方插件js,json文件,图片文件等等)", "//例如:import 《组件名称》 from '《组件路径》';", "", "export default {", "//import引入的组件需要注入到对象中才能使用", "components: {},", "data() {", "//这里存放数据", "return {", "", "};", "},", "//监听属性 类似于data概念", "computed: {},", "//监控data中的数据变化", "watch: {},", "//方法集合", "methods: {", "", "},", "//生命周期 - 创建完成(可以访问当前this实例)", "created() {", "", "},", "//生命周期 - 挂载完成(可以访问DOM元素)", "mounted() {", "", "},", "beforeCreate() {}, //生命周期 - 创建之前", "beforeMount() {}, //生命周期 - 挂载之前", "beforeUpdate() {}, //生命周期 - 更新之前", "updated() {}, //生命周期 - 更新之后", "beforeDestroy() {}, //生命周期 - 销毁之前", "destroyed() {}, //生命周期 - 销毁完成", "activated() {}, //如果页面有keep-alive缓存功能,这个函数会触发", "}", "</script>", "<style scoped>", "$4", "</style>" ], "description": "Log output to console" } }
上面代码中的 "prefix": "vue", 就是快捷键;保存好之后,新建.vue结尾的文件试试,新建vue文件之后,输入vue 按键盘的tab就行。

安装 less loader
npm i less less-loader -save
安装vue-cli问题总结
-
如果你是使用window系统,打开vscode的时候,用
管理员模式打开 -
如果之前装node,版本低于8.9,安装最的版本(10.x以上);如果之前 node 安装在其它盘,请重新按照默认安装到C盘
-
运行命令 vue serve index.vue 没有效果,那么你们就看看是否在
index.vue所在目录运行 -
另外mac系统,linux 系统,运行命令之前,请加
sudo如下所示sudo npm install @vue/cli -g -
如果你是window系统,并且vscode里面的终端是 powershell,请先切回 cmd
Vue-cli 3.0 关闭eslint
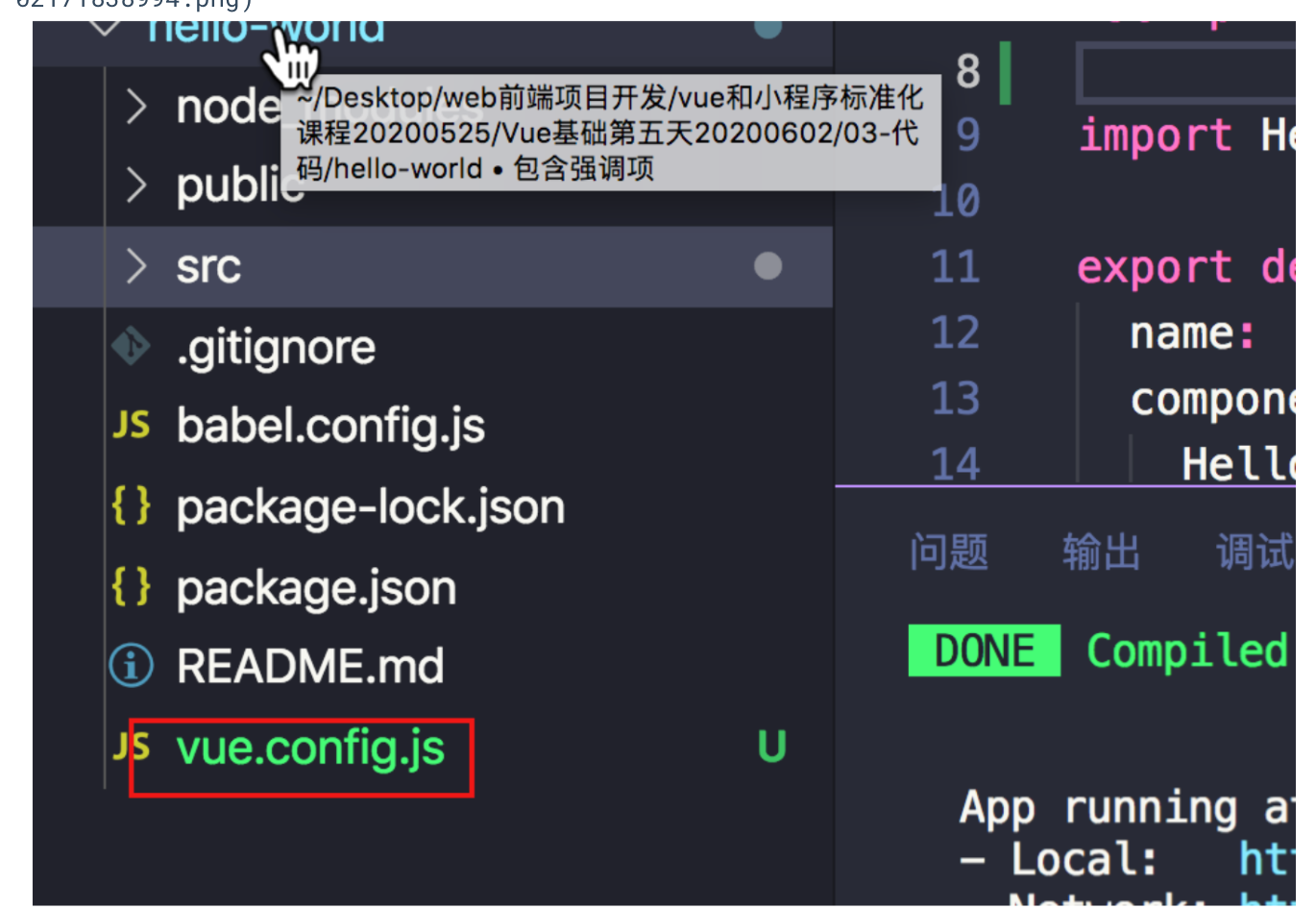
在根目录下新建 vue.config.js 文件

输入
module.exports = {
lintOnSave: false
}





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!