初始化手脚架
初始化脚手架
说明
-
Vue 脚手架是 Vue 官方提供的标准化开发工具(开发平台)。
-
最新的版本是 4.x。
具体步骤
第一步(仅第一次执行):全局安装@vue/cli。
//如出现下载缓慢请控制台配置 npm 淘宝镜像:
npm config set registry
//控制台运行
npm install -g @vue/cli
第二步:切换到你要创建项目的目录,然后使用命令创建项目
vue create 项目名
第三步:启动项目
npm run serve
备注:
Vue 脚手架隐藏了所有 webpack 相关的配置,若想查看具体的 webpakc 配置,
请执行:vue inspect > output.js
vue.config.js配置文件
-
使用vue inspect > output.js可以查看到Vue脚手架的默认配置。
-
使用vue.config.js可以对脚手架进行个性化定制,详情见:https://cli.vuejs.org/zh
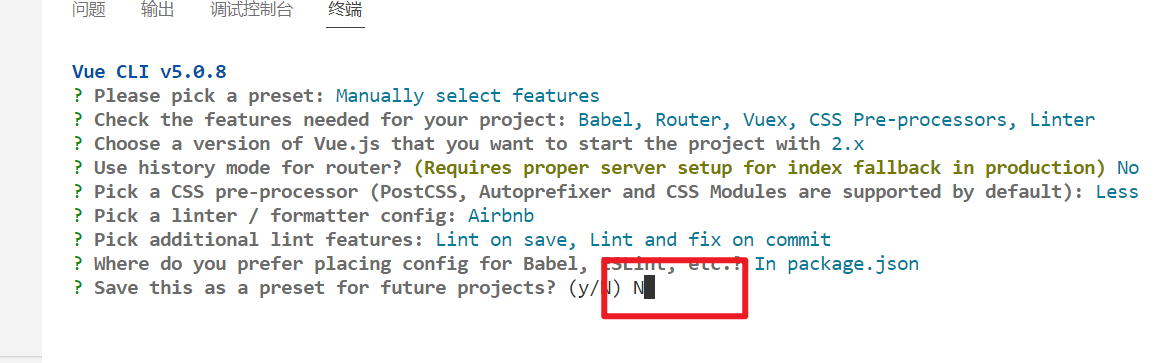
手脚架自定义初始化的配置
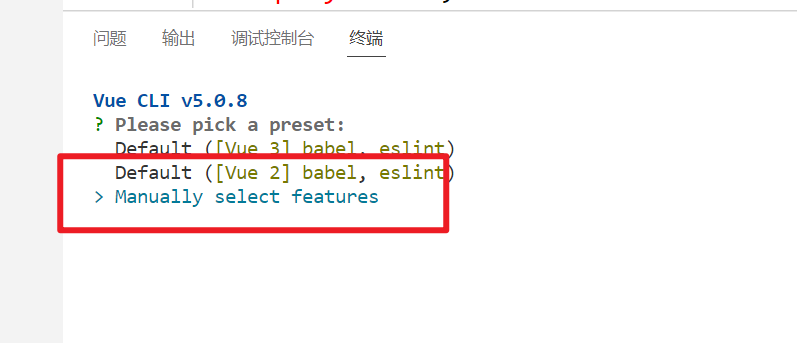
1.这里的选项是Vue3,Vue2的标准配置和一个自定义配置

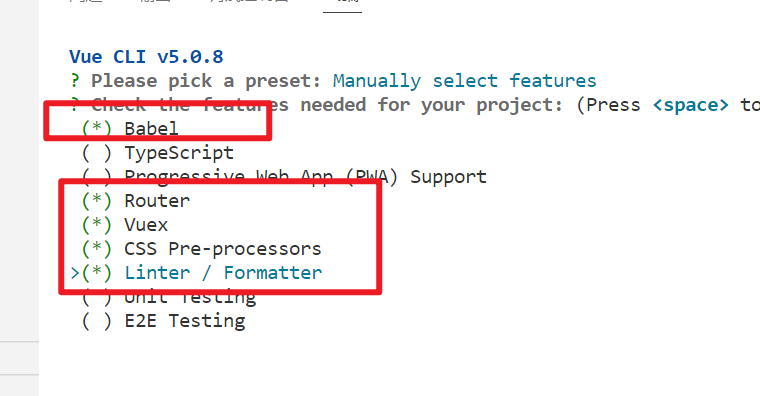
2.在选择自定义后才需要进行这一步和下面的所有操作,这里主要是选择需要安装的插件(即便这里没有安装也没有关系,可以之后通过npm安装),

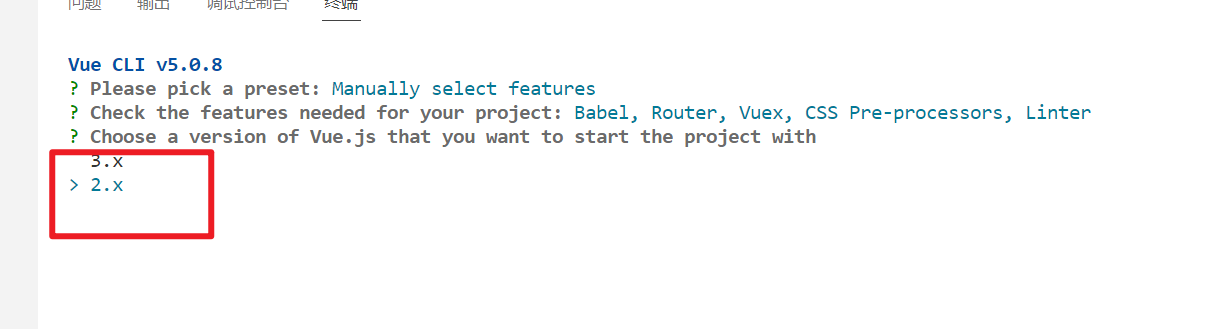
3.这里选择vue的语法版本,现在大多都还是在使用vue2

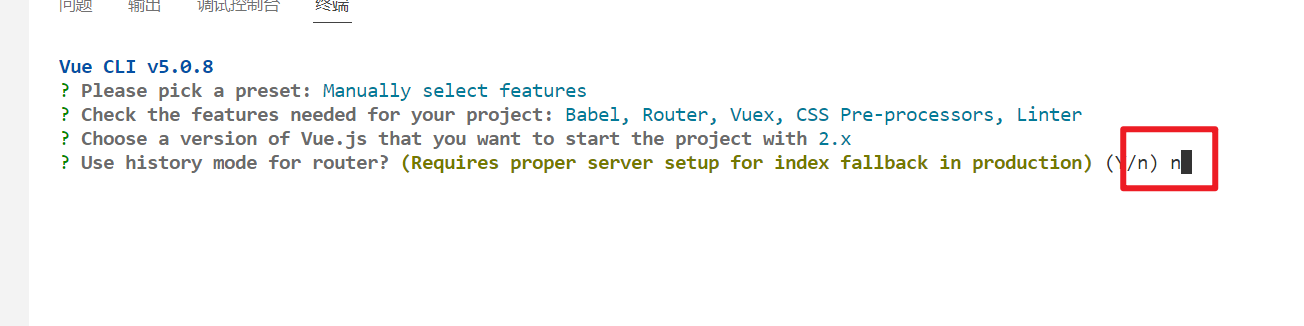
4.询问路由跳转是否使用history模式,可以选也可以不选

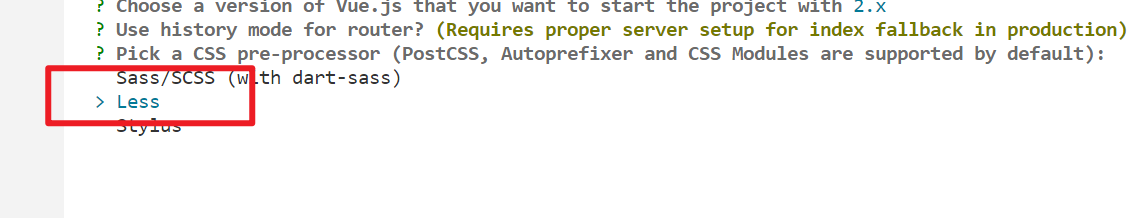
5.这里询问css的预处理,根据个人情况选择

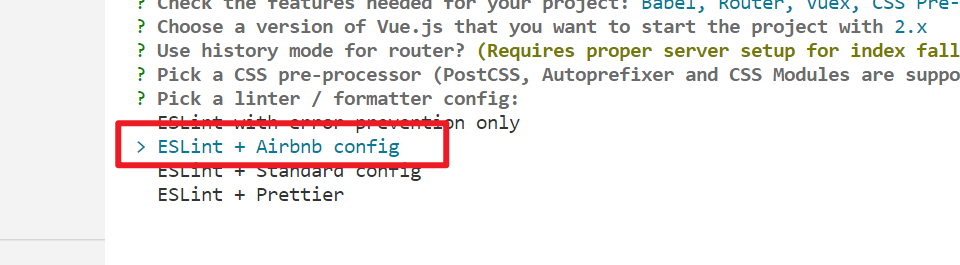
6.选择代码的自动检测风格,随便选就行,详细的文章看这个https://blog.csdn.net/tangkebo/article/details/123270936

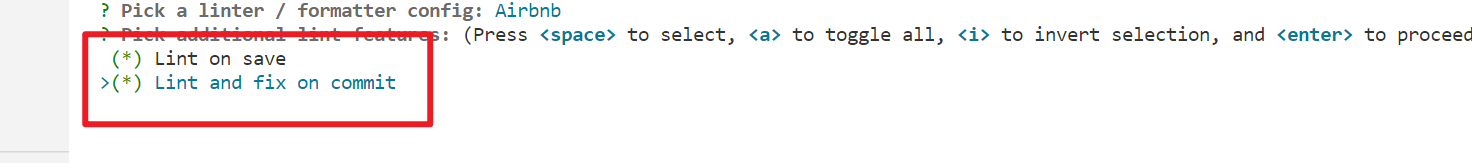
7.选择代码的提交规范,一般就用第二个就行
lint on save:代码文件中有代码不符合 lint 规则时,会在 compile 阶段提示 warning。如果出现了语法错误,会直接在页面上显示 error
lint and fix on commit:代码除了语法错误导致的 error 外不会提示 warning。而是在当前项目进行 git commit 操作的时候,通过 githook,在 pre-commit 阶段执行 lint 和 fix 操作,自动帮我们把有语法错误的地方修改为符合规范。

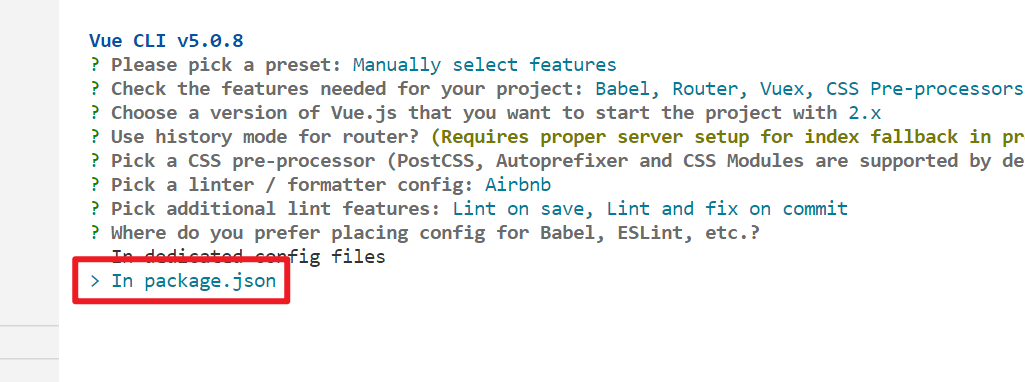
8.选择在哪里放置Babel、postss、ESLint等的配置。 一般就选package.json

9.询问是否需要将以上的配置保存为预设,选否就行,选是的话就是配置预设的名字与保存地址

以上步骤可以参考:http://t.csdn.cn/x5NCd





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通