vue 插槽
插槽
-
作用:让父组件可以向子组件指定位置插入html结构,也是一种组件间通信的方式,适用于 父组件 ===> 子组件 。
-
分类:默认插槽、具名插槽、作用域插槽
-
使用方式:
-
默认插槽:
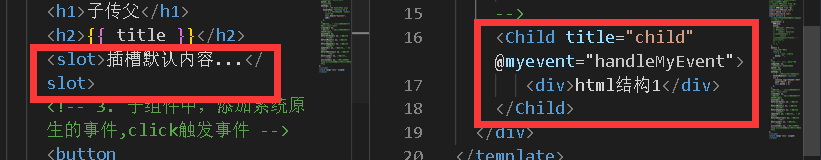
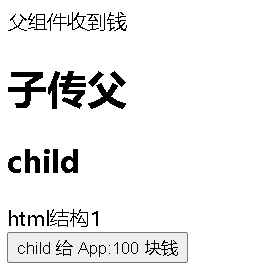
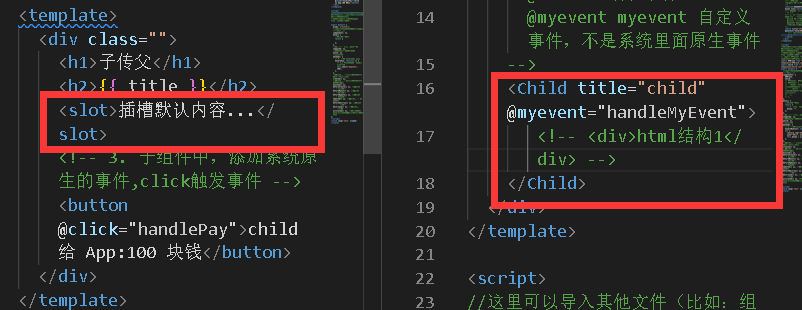
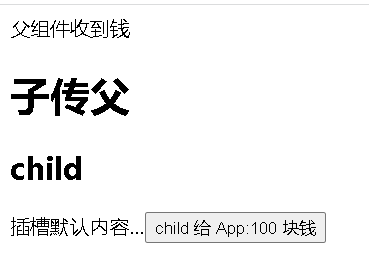
父组件中: <Category> <div>html结构1</div> </Category> 子组件中: <template> <div> <!-- 定义插槽 --> <slot>插槽默认内容...</slot> </div> </template>

可以看到,在父组件的子组件标签中存在内容时,子组件插槽中的默认内容就不会展示,但在父组件的子组件标签中没有内容的时候,就会显示插槽中的默认内容

-
具名插槽:
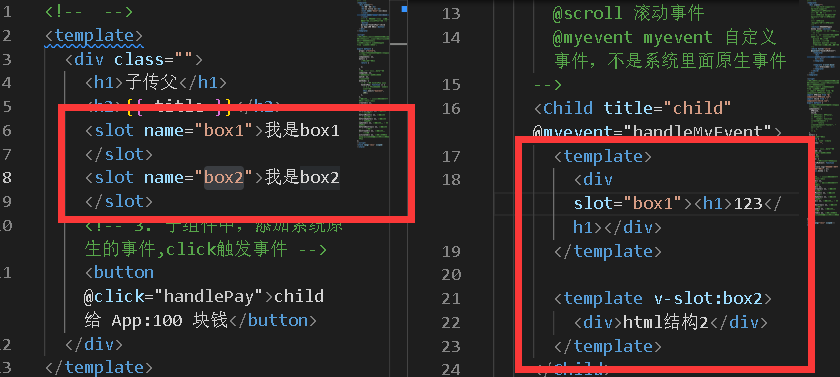
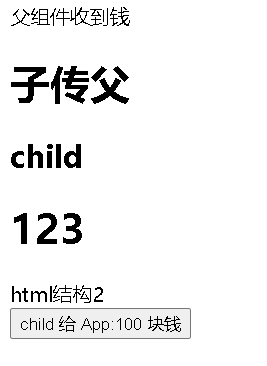
父组件中: <Category> <template slot="center"> <div>html结构1</div> </template> <template v-slot:footer> <div>html结构2</div> </template> </Category> 子组件中: <template> <div> <!-- 定义插槽 --> <slot name="center">插槽默认内容...</slot> <slot name="footer">插槽默认内容...</slot> </div> </template>

显而易见的,在父组件中,slot有两种写法 , slot ='xxx' 和 v-slot:xxx ;
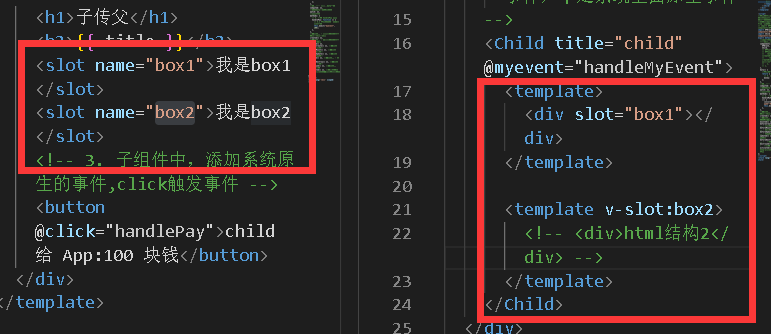
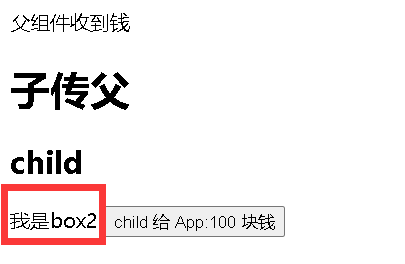
其次,插槽并非捆绑 template 标签 使用, 但是考虑到标签本身携带的特性,在template 标签中使用基本上可以应对所有情况. 而且绑定在其他标签上还有可能出现下面这种情况:


绑定在div上的box1 并没有照预期的一样显示 slot:box1中的默认数据,而是整个消失了,在页面中对应位置甚至没有出现空的div标签,说明使用类似标签来绑定slot的时候大概也会出现类似的问题,即,即便绑定的容器是空的,也一样会使用这个容器的内容,而非子组件插槽的默认内容 -
作用域插槽:
-
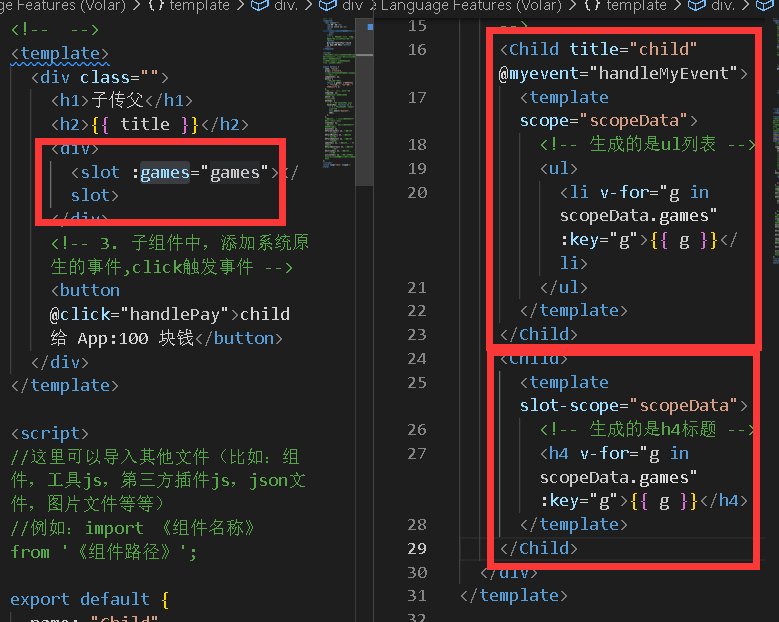
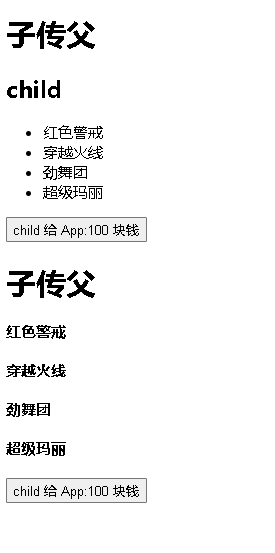
理解:数据在组件的自身,但根据数据生成的结构需要组件的使用者来决定。(games数据在Category组件中,但使用数据所遍历出来的结构由App组件决定)
-
具体编码:
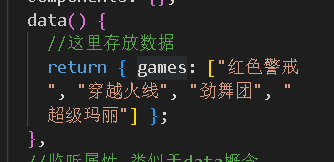
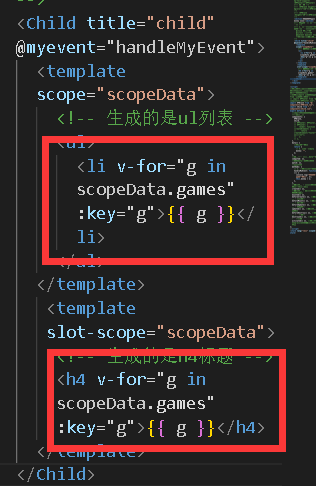
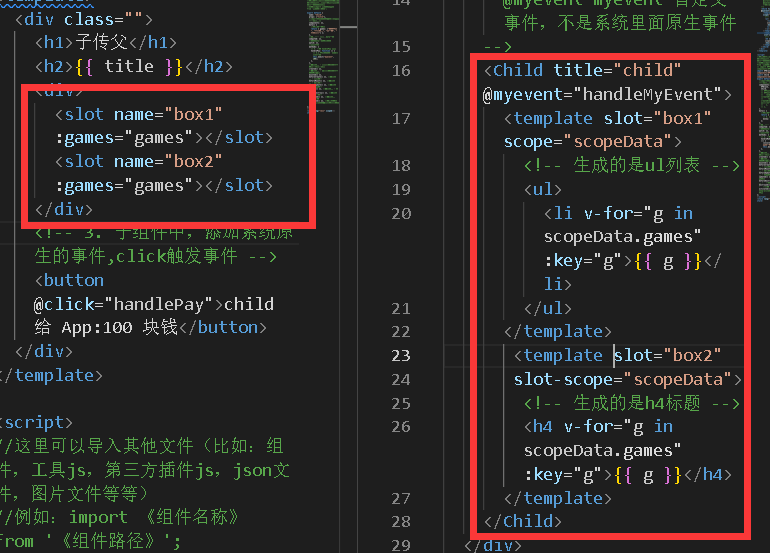
父组件中: <Category> <template scope="scopeData"> <!-- 生成的是ul列表 --> <ul> <li v-for="g in scopeData.games" :key="g">{{g}}</li> </ul> </template> </Category> <Category> <template slot-scope="scopeData"> <!-- 生成的是h4标题 --> <h4 v-for="g in scopeData.games" :key="g">{{g}}</h4> </template> </Category> 子组件中: <template> <div> <slot :games="games"></slot> </div> </template> <script> export default { name:'Category', props:['title'], //数据在子组件自身 data() { return { games:['红色警戒','穿越火线','劲舞团','超级玛丽'] } }, } </script>
-
-
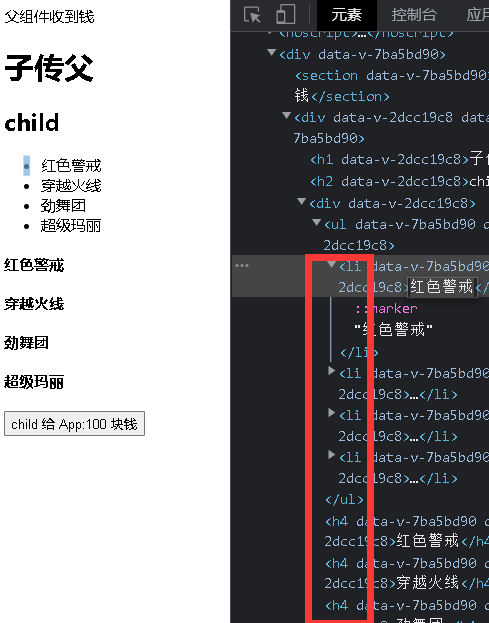
 子组件数据:
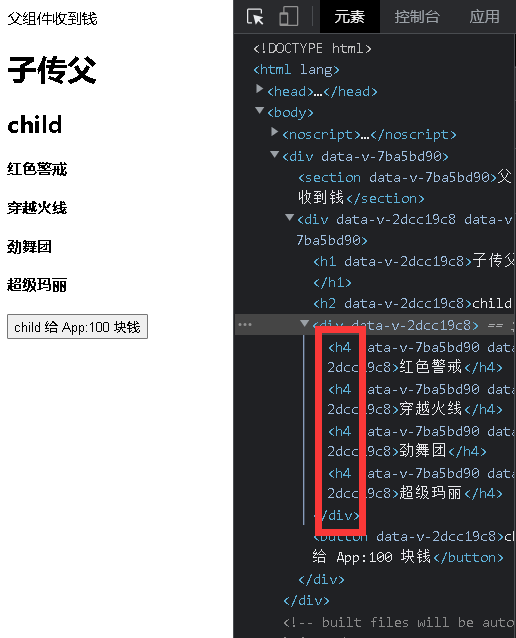
子组件数据:
首先来看到子组件这边 很明显是对games进行了绑定,但并没有对数据的样式做出规定,而父组件这边不仅从子组件中获取了数据,同时还可以对数据的格式做出规定,但要注意的是,在一个子组件下,绑定同一条数据的话,后面规定的样式会覆盖前面的样式


当然,上面这个问题可以通过与具名插槽连用来解决,但是存在一个问题,只有slot='xxx'能够生效,至少我测试的时候 v-slot:xxx 没有反应






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律