(实战)使用ExtJs+WCF打造分行信息管理功能的一些心得
转载请注明出处:博客园 老蒋
之前在网上看了不少的ExtJs文章,对这个JavaScript类库也有少少的了解(初级入门级 J ),最近开始慢慢尝试在公司项目里进行实际的应用,现在有个项目里要加个功能,正好就来实战一下了,本篇文章我们主要介绍一些开发中需要注意的地方,基础教程请查看本论坛的其它帖子。
另外考虑到高版本Ext要收费或需要您的项目也进行开源,所以我们就用ext-2.0.2了,能实现我们要的功能就OK了。
新加的这个功能要实现对分行信息的增、删、改、查,如果这个用常规的asp.net方式来开发,我想对大家来说,这个是家常便饭,现在我们用ExtJs+WCF来实现。
(此示例参考了博客园 Robin: http://www.cnblogs.com/jillzhang和小庄:http://www.cnblogs.com/xiaozhuang 的相关文章)
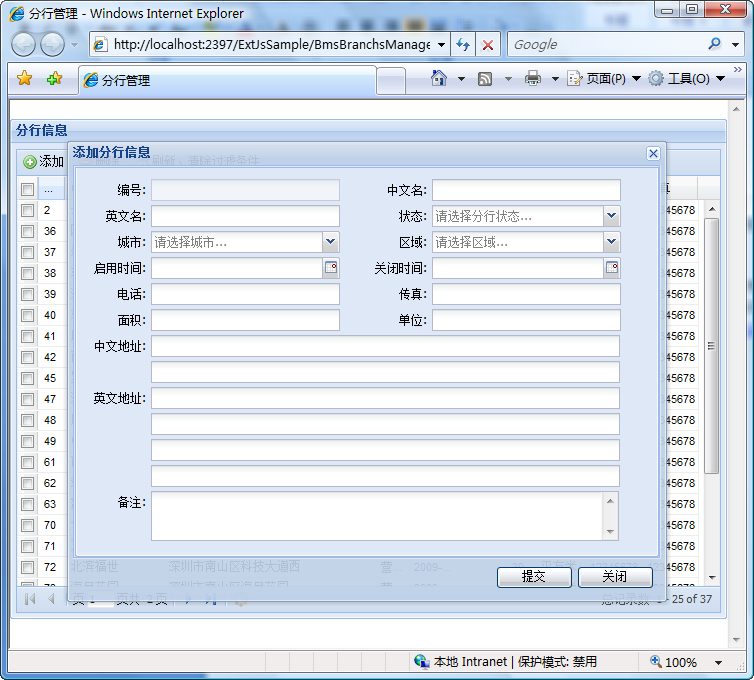
先来一张最终的效果图:
 现在,我们一步步来实现上面的效果
现在,我们一步步来实现上面的效果
一、将数据库的分行信息展现在界面里
1、程序中的数据操作使用LINQ to SQL来实现(如何建立 LINQ to SQL请参考这个帖子:http://bbs.extjs.org.cn/viewthread.php?tid=19&extra=page%3D1)
2、如何添加一个WCF服务也可以参考http://bbs.extjs.org.cn/viewthread.php?tid=19&extra=page%3D1,在本示例中,我们建立的WCF服务为BmsBranchInfoFilters.svc,此服务用过展现分行数据及实现extjs 的grid列过滤(相当于是查询了J)
3、建立一个extjs grid ,此部分见JS见BmsDataGrid.js文件,需要注意的地方是
a、WCF返回的时间格式是"open_date":"\/Date(976723200000+0800)\/",如果不在客户端进行处理的话,会原样输出,没办法看了,本示例添加时间转换的地方
 转换函数如下:
转换函数如下:
function convertDate(value) {
return value ? DateToStr(eval("new " + value.substr(1, value.length - 2))) : undefined;
}
b、我们需要实现当鼠标移动到数据行时,会显示 “双击行进行编辑”
字样,要实现这个功能,我们需要进行这样的处理:
grid.on("mouseover", function(e, t) {
var row;
if ((row = this.getView().findRowIndex(t)) !== false) {
Ext.QuickTips.register({
target: e.target,
text: '双击行进行编辑',
autoHide: true,
hideDelay: 0,
showDelay: 0
})
}
}, grid);
c、我们需要在双击某个数据行时,弹出编辑窗口,这个功能实现的代码如下:
//双击记录进行查看或编辑
grid.on('rowdblclick', function(grid, rowIndex, e) {
var selectedKeys = grid.selModel.selections.keys;
EditRecord(selectedKeys);
});
d、ext-2.0.2版本grid在Firefox里显示过长的内容时,不会像IE一样过长的内容会自动加上…;同时还有一个日历控件的在Firefox显示过长的问题。要显示过长的问题,我要需要加上以下这段代码。(日历的解决方法见:http://www.extjs.org.cn/node/219 ,另外的过长问题也是从http://www.extjs.org.cn 找到的解决方法,具体链接不太清楚了。):
//firefox下文本过长自动换行
if (!Ext.isIE) {
grid.store.on('load', function() {
grid.el.select("table[class=x-grid3-row-table]").each(function(x) {
x.addClass('x-grid3-cell-text-visible');
});
});
}
在页面上的CSS定义如下:
.x-grid3-cell-text-visible .x-grid3-cell-inner
{
overflow:visible;padding:3px 3px 3px 5px;white-space:normal;
}
二、添加功能(编辑窗口与此类似)
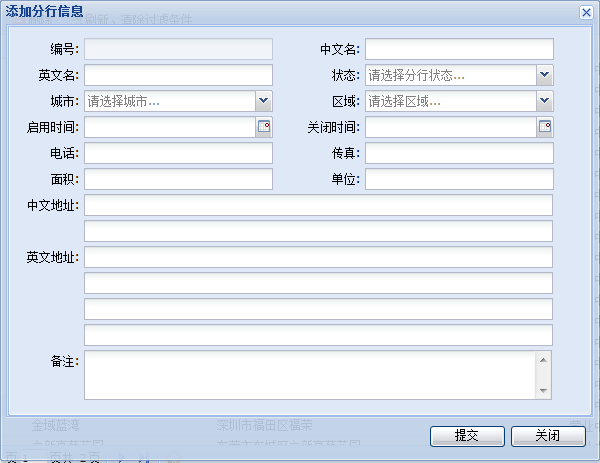
添加窗口的效果如下:
 在网上看到的FormPanel的示例,都是一列的,现在我们要两列的效果,而且有些行是要跨两列的,还有的我们的例子里,地址类型的有两个字段,在表单里,我们只需要其中一行有字段提示就行了,第二个字段只要有输入框就可以了。
在网上看到的FormPanel的示例,都是一列的,现在我们要两列的效果,而且有些行是要跨两列的,还有的我们的例子里,地址类型的有两个字段,在表单里,我们只需要其中一行有字段提示就行了,第二个字段只要有输入框就可以了。
a、
两行的实现
在FormPanel的items里添加一个item,layout方式为column,即两列;然后我们在这个item里添加两个子item,layout方式为form。
b、
跨两列的实现
在FormPanel的items里添加一个item, layout方式为form,然后在添加一个子item,layout方式为form。
c、
在输入框前面不需要显示fieldLabel和那个:号
在这里,我们不能使用hideLabel等于true来实现,如果这样,文本输入框就直接在最左边显示了,跟其它的不对齐,这里我们使用一个变通的方法,就是不设置fieldLabel,但是还有一个问题,有个:号在输入框前面呢,还是没有实现我们的效果,那再加个labelSeparator: ''就可以实现我们的效果了。
d、
其他一些小细节allowBlank: false不能为空, maxLength: 40 可以输入的最大长度 , maxLengthText内容过长时的提示。
三、过滤功能的实现
Ext 2.0.2没有实现列的过滤功能,我们从网上找到了牛人们写的扩展,代码见示例JS目录下的GridFilter文件夹,我们只需要把相关的JS代码在使用的页面引用,并在grid中以插件的方式加到grid里,代码如下:
var filters = new Ext.grid.GridFilters({
filters: [
{ type: 'numeric', dataIndex: 'branch_id' },
{ type: 'string', dataIndex: 'chi_name' },
{ type: 'string', dataIndex: 'eng_name' },
{ type: 'string', dataIndex: 'status' },
{ type: 'numeric', dataIndex: 'area' },
{ type: 'date', dataIndex: 'open_date' },
{ type: 'date', dataIndex: 'close_date' },
{ type: 'string', dataIndex: 'chi_addr_1' },
{ type: 'string', dataIndex: 'phone_no' },
{ type: 'string', dataIndex: 'fax_no' }
]
});
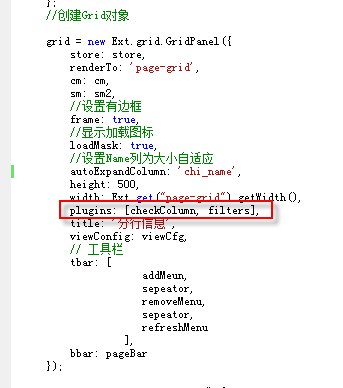
Grid里的代码见下图
 四、删除功能
四、删除功能
删除功能我们主要是要获取到选中项的id,可以通过grid.selModel.selections.keys来获取
本示例下载:ExtJsSample





