TypeScript+vsCode环境搭建
why?
1、基于前面文章的主观意见,所以个人倾向于将mvc的思想也使用到编程工具的使用上。工具嘛,无非是减少必要劳动力,提高工作效率的东西。
2、本人pc机上的vs2012自从装了resharper 之后,从启动速度上就慢了很多,启动一个项目要等待很长时间,且vs中对于ts的智能提示的速度让人难以忍受。
start
0、本文是基于nodejs下进行的,没有配置好的同学请自行Google,非本文阐述内容。
1、github下载最新版TypeScript
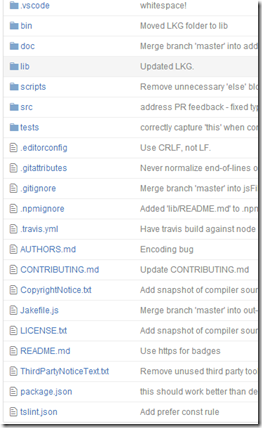
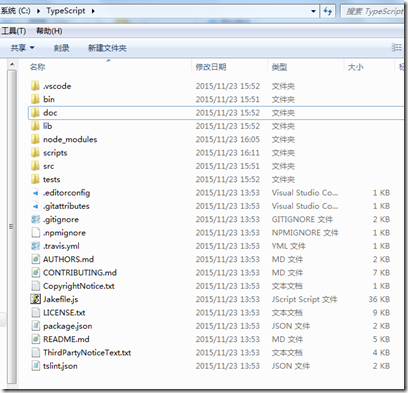
不会使用git的同学请点击下载:https://github.com/Microsoft/TypeScript文件夹结构如下:2、控制台命令进入如上文件夹:安装typescript包
npm install –g typescript
3、安装Jake工具和开发依赖包:
npm install -g jake
npm install安装时间大概需要20多分钟,中间安装的过程中出现长时间卡的地方,需要手动进行回车,使得安装继续进行。
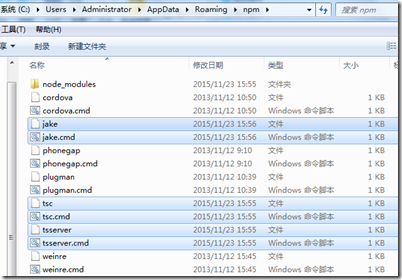
同时,在C:\Users\Administrator\AppData\Roaming\npm下可以看到添加如下文件;
4、使用Jake命令编译TypeScript源代码
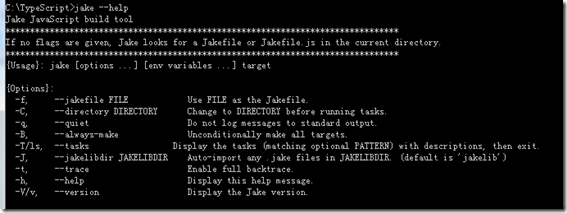
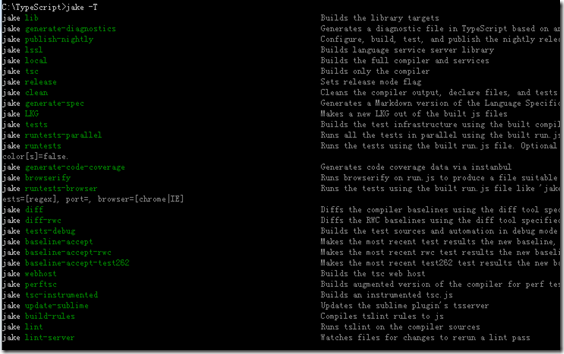
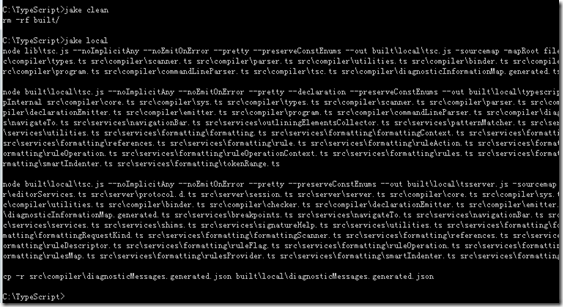
jake --help;//jake命令帮助 jake -T;//显示jake任务描述jake local; jake local;//编译
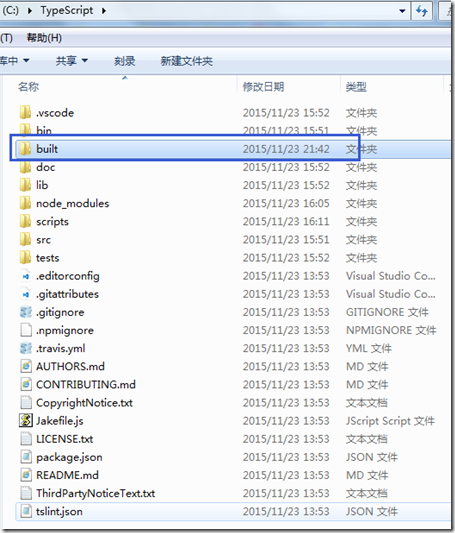
同级目录下生成:
5、配置环境变量
在环境变量中添加如下路径:
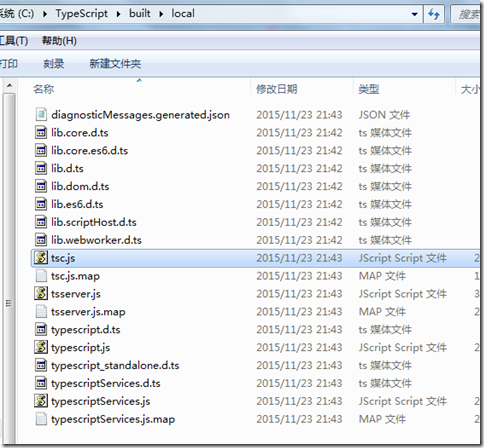
C:\TypeScript\built\local\
tsc.js就相当于可执行文件,ps:ts编译器本身也是由ts语言编写的
6、配置vscode中typescript编译环境
【Ctrl+Shift+B】:vscode下编译运行命令;
vscode支持以文件夹结构作为工作区域,十分方便,Ctrl+shift+b,弹出一下提示,点击红色图标按钮,在默认文件夹结构下生成,
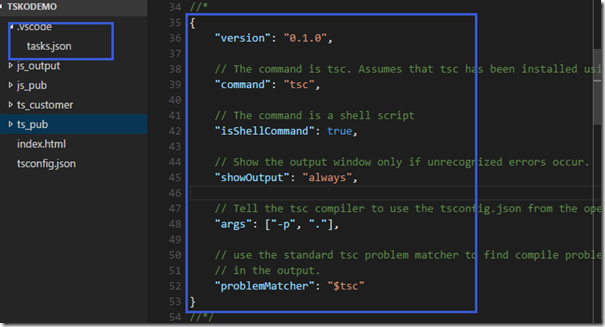
默认使用单文件的编译配置,启用右边栏中的内容,我手动开启全部文件的编译配置。
在项目根目录下新建:tsconfig.json,并添加以下内容,其他相关编译项的配置信息有待后续研究。
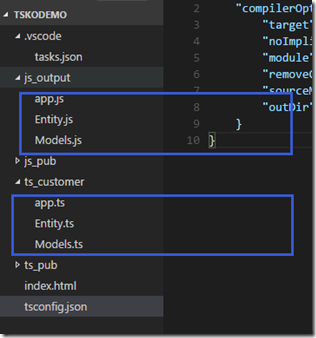
{ "compilerOptions": { "target": "ES5",//ecmascript支持版本 "noImplicitAny": false, "module": "amd", "removeComments": true,//是否移除文档注释 "sourceMap": false,//是否生成对应的map文件 "outDir": "js_output"//指定输出目录文件夹名称 } }
好了,至此配置已经完成了,我们可以在vscode中直接进行编译运行了,让我们看看编译后的效果吧。
总结:
好了,基本上按照以上的操作,就能够实现在vscode中进行ts的编译了,编译速度也是杠杠的,也没有之前出现的慢的情况。步骤比使用exe安装包要复杂些,但是通过自己亲手操作下来,更加深入的理解ts的原理,也是拓展了自己的知识面,不失为一件好事。各位有好的提议或问题敬请指正!