php & vue 跨域问题解决方案
方案1:在服务端配置指定的域名
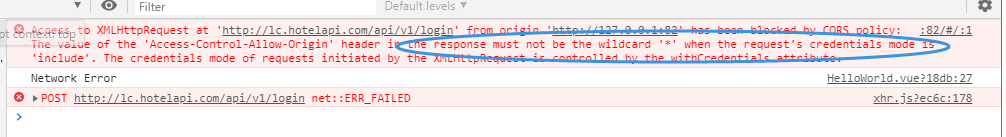
(注:在vue中无需设置;'Access-Control-Allow-Origin'如果为*则依然会报错,必须得是指定的域名)

/** * 设置能访问的域名 * * @var array */ static public $originarr = [ 'http://lc.vue.com:82', // 前端本地测试域名 'http://127.0.0.1:82', // 前端本地测试域名 'http://localhost:8066', // 前端本地测试域名 'http://localhost:8067', // 前端本地测试域名 'http://127.0.0.1:8066', // 前端本地测试域名 'http://127.0.0.1:8067', // 前端本地测试域名 'http://192.168.0.100:8066', // 前端本地测试域名 ]; /** * 允许多个域名访问 TODO 暂时对于非访问的域名不做其他处理. * */ static function set_header() { // 获取当前跨域域名 $origin = isset($_SERVER['HTTP_ORIGIN']) ? $_SERVER['HTTP_ORIGIN'] : ''; if (in_array($origin, self::$originarr)) { // 允许 $originarr 数组内的 域名跨域访问 header('Access-Control-Allow-Origin:' . $origin); // 响应类型 header('Access-Control-Allow-Methods:POST,GET'); // 带 cookie 的跨域访问 header('Access-Control-Allow-Credentials: true'); // 响应头设置 header('Access-Control-Allow-Headers:x-requested-with,Content-Type,X-CSRF-Token'); } }
方案2:...
posted on 2020-03-30 15:17 shenzen_小白 阅读(2443) 评论(0) 编辑 收藏 举报






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了