overflow
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
.box1{
width: 200px;
height: 200px;
background-color: #bbaaff;
/*
子元素默认是存在于父元素的内容区中,
理论上讲子元素的最大可以等于父元素内容区大小
如果子元素的大小超过了父元素的内容区,则超过的大小会在父元素以外的位置显示
超出父元素的内容,我们称为溢出的内容
父元素默认是将溢出的内容,在父元素外部显示
通过overflow可以设置父元素如何处理溢出的内容
可选值:
visible,默认值,不会对溢出内容做处理,元素会在父元素以外显示
hidden,溢出的内容,会被修剪,不会显示
scroll,会为父元素添加滚动条,通过拖动滚动条来查看完整的内容
该属性不论内容是否溢出,都会添加水平和垂直双滚动条
auto,会根据需求自动添加滚动条
需要水平就添加水平
需要垂直就添加垂直
都不需要就不加
*/
/* overflow: hidden; */
/* overflow: scroll; */
overflow: auto;
}
.box2{
width: 100px;
height: 400px;
background-color: red;
}
</style>
</head>
<body>
<div class="box1">
<!-- <div class="box2"></div> -->
1、勇者愤怒,抽刃向更强者;怯者愤怒,却抽刃向更弱者。不可救药的民族中,一定有许多英雄,专向孩子们瞪眼。这些孱头们。
2、从来如此,便对吗?
3、小的时候,不把他当人,大了以后也做不了人。
4、时间就像海绵里的水,只要愿挤,总还是有的。
5、我好象是一只牛,吃的是草,挤出的是牛奶。
6、我们目下的当务之急是:一要生存,二要温饱,三要发展。
7、凡是总须研究,才会明白。
8、愿中国青年都摆脱冷气,只是向上走,不必听自暴自弃者的话。
9、中国一向就少有失败的英雄,少有韧性的反抗,少有敢单身鏖战的武人,少有敢抚哭叛徒的吊客;见胜兆则纷纷聚集,见败兆则纷纷逃亡。
10、哪里有天才,我是把别人喝咖啡的工夫都用在了工作上了。
11、倘只看书,便变成书橱。
12、其实地上本没有路,走的人多了,也便成了路。
13、横眉冷对千夫指,俯首甘为孺子牛。
14、愈艰难,就愈要做。改革,是向来没有一帆风顺的。
15、必须敢于正视,这才可望敢想敢说敢做敢当。
16、贪安稳就没有自由,要自由就要历些危险。只有这两条路。
17、无情未必真豪杰,怜子如何不丈夫。
</div>
</body>
</html>
文档流
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--
文档相当于网页,每个网页都是一个文档
文档流
文档流处在网页的最底层,他表示的是一个网页中的位置
我们所创建的元素默认都处在文档流中
元素在文档流中的特点
块元素
1.块元素在文档流中会独占一行,块元素会自上而下排列
2.块元素在文档流中的默认宽度是父元素的100%(auto)
3.块元素在文档流中的默认高度默认被内容撑开(可以指定宽度和高度)
内联元素
1.内联元素在文档流中只占自身的大小,会默认从左向右排列
如果一行中不足以容纳所有的内联元素,则换到下一行,继续自左向右
2.在文档流中,内联元素的宽度和高度默认都会被内容撑开
-->
<!-- 当元素的高度的值为auto时,此时指定内边距不会影响可见框的大小
而是自动修改宽度,以适应内边距
-->
<div style="width: 100px; height: 100px; background-color: red;"></div>
<div style="width: 100px; height: 100px; background-color: yellow;"></div>
<span style="background-color: yellowgreen;">我是一个span我是一个span我是一个span</span>
<span style="background-color: yellowgreen;">我是一个span我是一个span我是一个span</span>
<span style="background-color: yellowgreen;">我是一个span我是一个span我是一个span</span>
<span style="background-color: yellowgreen;">我是一个span我是一个span我是一个span</span>
<div style="background-color: violet;">
<div style="height: 500px;"></div>
</div>
</body>
</html>
浮动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
/*
块元素在文档流中默认垂直排列,所以这三个div自上而下,依次排列
display:inline-block 可以使行内块元素水平排列(分别加到各个声明中)
如果希望块元素在页面中水平排列,可以使块元素脱离文档流
使用float来使元素浮动,从而脱离文档流
可选值
none,默认值,元素默认在文档流中排列
left,元素会立即脱离文档流。向页面的左侧浮动
right,元素会立即脱离文档流。向页面的右侧浮动
当为一个元素设置浮动以后(float属性是一个非none值)
元素会立即脱离文档流,并且它下面的元素会立即向上移动
元素浮动以后,会尽量向页面的左上或右上漂浮,直到遇到父元素的边框,或者其他的浮动元素
如果浮动元素上面是一个没有浮动的块元素,则浮动元素不会超过块元素
浮动元素不会超过它上面的兄弟元素。最多最多一边齐
*/
.box1{
/* float: right; */
/* float: left; */
width: 250px;
height: 250px;
background-color: violet;
}
.box2{
/* float: right; */
width: 200px;
height: 200px;
background-color: rgb(137, 130, 238);
}
.box3{
/* float: right; */
width: 200px;
height: 200px;
background-color: rgb(130, 238, 166);
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</body>
</html>
浮动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.box1{
width: 100px;
height: 100px;
background-color: violet;
/*
浮动的元素不会盖住文字,文字会自动环绕在浮动元素的周围
所以我们可以通过浮动来设置文字环绕图片的效果
*/
/* box1向左浮动 */
/* float: left; */
}
.p1{
height: 200px;
background-color: teal;
}
</style>
</head>
<body>
<div class="box1"></div>
<p class="p1"> 1、勇者愤怒,抽刃向更强者;怯者愤怒,却抽刃向更弱者。不可救药的民族中,一定有许多英雄,专向孩子们瞪眼。这些孱头们。
2、从来如此,便对吗?
3、小的时候,不把他当人,大了以后也做不了人。
4、时间就像海绵里的水,只要愿挤,总还是有的。
5、我好象是一只牛,吃的是草,挤出的是牛奶。
6、我们目下的当务之急是:一要生存,二要温饱,三要发展。
7、凡是总须研究,才会明白。
8、愿中国青年都摆脱冷气,只是向上走,不必听自暴自弃者的话。
9、中国一向就少有失败的英雄,少有韧性的反抗,少有敢单身鏖战的武人,少有敢抚哭叛徒的吊客;见胜兆则纷纷聚集,见败兆则纷纷逃亡。</p>
</body>
</html>
浮动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css"></style>
.box1{
<!--
在文档流中,子元素的宽度默认占父元素的全部
-->
width 100px;
height:100px;
backgroup-color:#bfa;
<!--
当元素设置浮动以后,会完全脱离文档流
块元素脱离文档流以后,高度和宽度都被内容撑开
-->
<!-- float:left -->
}
.s1{
<!--
开启span的浮动
内联元素脱离文档流以后会变成块元素
-->
float:left;
width:100px;
height:100px;
backgroup-color:yellow;
}
</head>
<body>
<div class="box1">a</div>
<span class="s1">hellow</span>
</body>
</html>
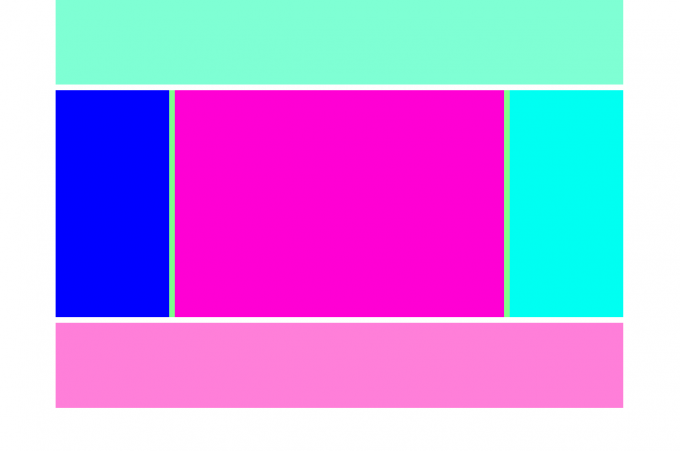
网页的简单布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>简单布局</title>
<style type="text/css">
/* 清除默认样式,0可以省略单位 */
*{
margin: 0;
padding: 0;
}
/* 设置头部div */
.header{
/* 设置一个宽度 */
width: 1000px;
/* 设置一个高度 */
height: 150px;
/* 设置一个背景颜色 */
background-color: aquamarine;
/* 设置div居中 */
margin: 0 auto;
}
/* 设置一个content */
.content{
/* 设置一个宽度 */
width: 1000px;
/* 设置一个高度 */
height: 400px;
/* 设置一个背景颜色 */
background-color: rgb(127, 255, 138);
/* 设置div居中 */
margin: 10px auto;
}
/* 设置content中小div的样式 */
.left{
width: 200px;
height: 100%;
background-color: blue;
/* 向左浮动 */
float: left;
}
.center{
width: 580px;
height: 100%;
background-color: rgb(255, 0, 212);
float: left;
/* 设置水平外边距,margin会影响元素的整体大小 */
margin: 0 10px;
}
.right{
width: 200px;
height: 100%;
background-color: rgb(0, 255, 242);
float: left;
}
/* 设置一个footer */
.footer{
width: 1000px;
height: 150px;
/* 设置一个背景颜色 */
background-color: rgb(255, 127, 217);
/* 设置div居中 */
margin: 0 auto;
}
</style>
</head>
<body>
<!--头部div-->
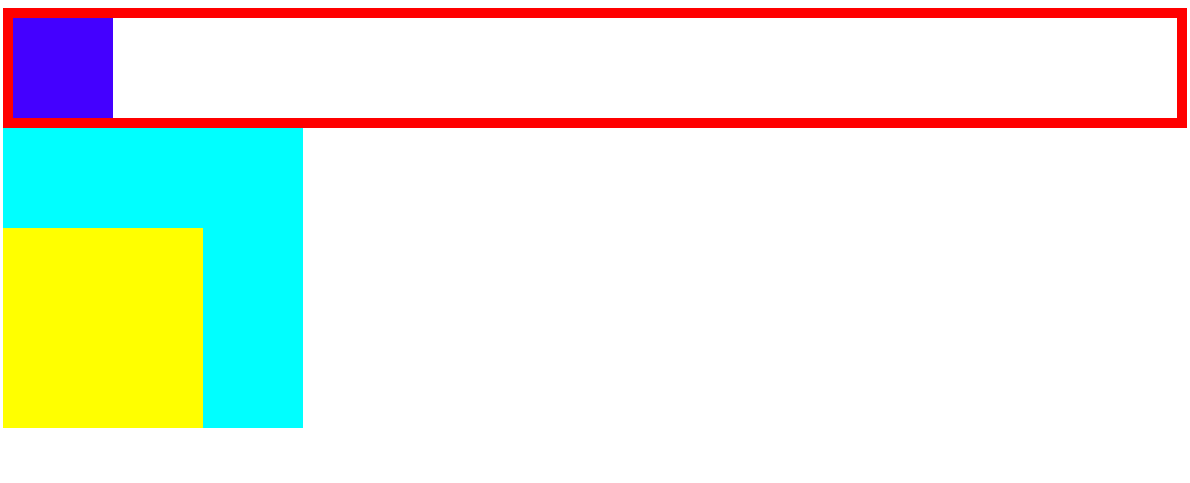
<div class="header"></div>
<!--主题内容div-->
<div class="content">
<!-- 左侧div -->
<div class="left"></div>
<!--中间的div-->
<div class="center"></div>
<!--右侧的div-->
<div class="right"></div>
</div>
<!--底部信息div-->
<div class="footer"></div>
</body>
</html>

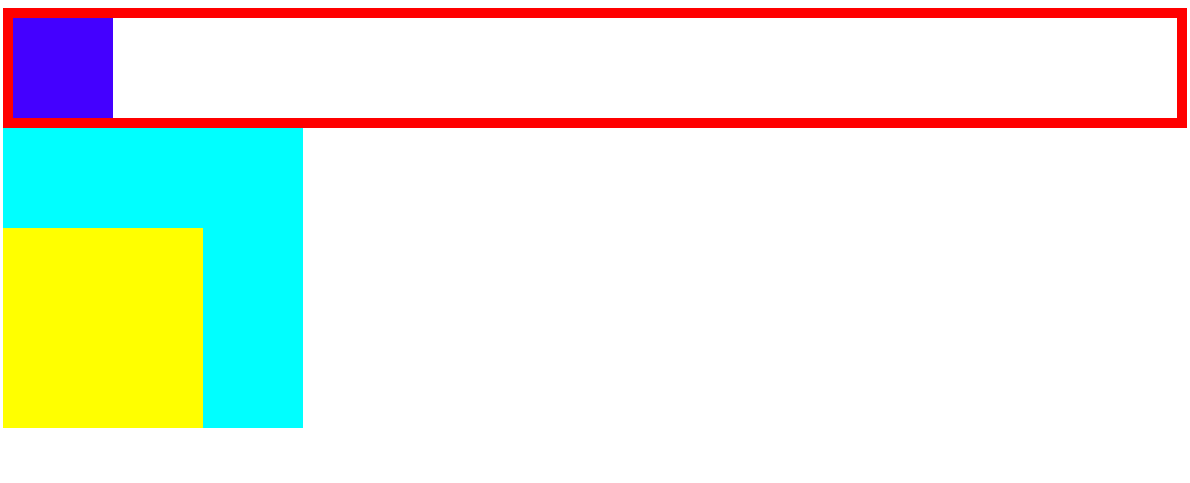
高度塌陷
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
.box1{
/* 为box1设置一个边框,不指定宽度,就等于父元素的宽度 ,高度不指定,就被里面的内容撑开*/
border: blueviolet 10px solid;
/* height: 100px; */
}
.box2{
width: 100px;
height: 100px;
background-color: burlywood;
/*
在文档流中,父元素的高度默认是被子元素撑开的,
也就是子元素多高,父元素就多高
但是当为子元素设置浮动以后,子元素会完全脱离文档流,
此时将会导致子元素无法撑起父元素的高度,导致父元素的高度塌陷
由于父元素的高度塌陷了,则父元素下的所有元素都会向上移动,这样会导致页面布局混乱
所以在开发中一定要避免出现高度塌陷的问题
我们可以将父元素的高度写死,以避免塌陷问题的出现
但是一旦高度写死了,父元素的高度将不能自动适应子元素的高度,所以这种方式不推荐使用
*/
/* 为子元素设置向左浮动 */
float: left;
}
.box3{
height: 100px;
background-color: crimson;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
<div class="box3"></div>
</body>
</html>
高度塌陷
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
.box1{
border: blueviolet 10px solid;
/*
根据W3C的标准,在页面中的元素都有一个隐含的属性叫做block fomatting context
简称BFC,该属性可以设置打开或者关闭,默认是关闭的
当开启元素的BFC以后,元素会有如下的特性:
1.父元素的垂直外边距不会和子元素重叠
2.开启BFC的元素不会被浮动元素所覆盖
3.开启BFC的元素可以包含包含浮动的子元素
如何开启元素的BFC:
1.设置元素浮动
使用这种方式开启,虽然可以撑开父元素,但是会导致父元素的宽度丢失
而且使用这种方式也会导致下边的元素上移,不能解决问题
2.设置元素绝对定位,1和2类似
3.设置元素inline-block
可以解决问题,但是会导致宽度丢失,不推荐使用这种方式
4.将元素的overflow设置为一个非visible的值
推荐方式:将overflow设置为hidden或者auto是副作用最小的开启BFC的方式
*/
/* display:inline-block; */
/* overflow: auto; */
/* overflow: hidden; */
/*
但是在IE6及以下的浏览器中并不支持BFC,所以使用这种方式不能兼容IE6,
在IE6中虽然没有BFC,但是具有另一个隐含的属性叫做hasLayout,
该属性的作用和BFC类似,所以IE6浏览器可以通过开启hasLayout来解决该问题
开启方式很多,我们直接使用一种副作用最小的;
直接将元素的zoom设置为1即可
zoom表示放大的意思,后面跟一个数值,写几就是放大几倍
zoom:1表示不放大元素,但是通过该样式可以开启hasLayout
但是这种方式在Chrome和火狐等浏览器中失效,只在IE6及以下有效
两种方式都写,即可解决大部分浏览器中的高度塌陷的问题
*/
zoom: 1;
overflow: hidden;
}
.box2{
width: 100px;
height: 100px;
background-color: burlywood;
float: left;
}
.box3{
height: 100px;
background-color: crimson;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
<div class="box3"></div>
</body>
</html>

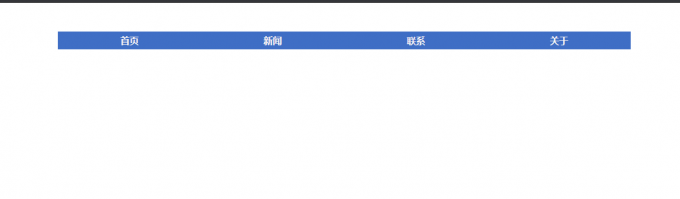
导航条
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>导航条</title>
<style type="text/css">
/*
清除默认样式,把点放到浏览器外
*/
*{
margin: 0;
padding: 0;
}
.nav{
/* 彻底清除项目符号 */
list-style: none;
/* 为ul设置一个背景颜色 */
background-color: rgb(63, 110, 197);
/* 设置一个宽度 */
/*
在IE6中,如果为元素指定了一个高度,则会默认开启hasLayout
*/
width: 1000px;
/* 设置元素居中 */
margin: 50px auto;
/* 解决高度塌陷 */
overflow: hidden;
}
.nav li{
/* 设置li向左浮动 */
float: left;
/* 为li指定一个宽度,可以调整百分比来改变li数量 */
width: 25%;
}
.nav a{
/* 内联元素不能直接设置宽度,所以先将a转化为块元素 */
display: block;
/* 为a指定一个宽度 */
width: 100%;
/* 设置文字居中 */
text-align: center;
/* 为a设置一个上下内边距 */
padding: 5px 0;
/* 去除下划线 */
text-decoration: none;
/* 设置字体颜色 */
color: rgb(247, 243, 244);
/* 设置加粗 */
font-weight: bold;
}
/* 设置鼠标移入的效果 */
.nav a:hover{
background-color: rgb(138,43,226);
}
</style>
</head>
<body>
<!--创建导航条的结构-->
<ul class="nav">
<li><a href="#">首页</a></li>
<li><a href="#">新闻</a></li>
<li><a href="#">联系</a></li>
<li><a href="#">关于</a></li>
</ul>
</body>
</html>

清除浮动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
.box1{
width: 100px;
height: 100px;
background-color: yellow;
/* 设置box1向左浮动 */
float: left;
}
.box2{
width: 200px;
height: 200px;
background-color: rgb(47, 0, 255);
/*
由于受到box1浮动的影响,box2整体向上移动了100px
我们有时希望清除掉其他元素浮动对当前元素产生的影响,这时可以使用clear来完成功能
clear可以用来清除其他浮动元素对当前元素的影响
可选值:
none,默认值,不清除浮动的影响
left,清除左侧浮动元素对当前元素的影响
right,清除右侧浮动元素对当前元素的影响
both,清除两侧浮动元素对当前元素的影响
清除对他影响最大的那个元素的浮动
*/
/*
清除box1浮动对box2产生的影响
清除浮动以后,元素会回到其他元素浮动之前的位置
*/
float: right;
}
.box3{
width: 300px;
height: 300px;
background-color: rgb(255, 0, 128);
clear: left;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</body>
</html>

高度塌陷
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
/*
clear,清除,只能清除兄弟元素之间的影响,不能清除父子
*/
.box1{
border: rgb(255, 0, 0) 3px solid;
}
.box2{
width: 100px;
height: 100px;
background-color: blue;
float: left;
}
/*
解决高度塌陷方案二:
可以直接在高度塌陷的父元素的最后,添加一个空白的div
由于这个div并没有浮动,所以他是可以撑开父元素的高度的
然后再对其进行清除浮动,这样可以通过这个空白的div来撑开父元素的高度
基本没有副作用
使用这种方式虽然可以解决问题,但是会在页面中添加多余的结构
*/
.clear{
clear: both;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
<div class="clear"></div>
</div>
</body>
</html>

高度塌陷最接近完美的解决方案
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
/*
clear,清除,只能清除兄弟元素之间的影响,不能清除父子
*/
.box1{
border: rgb(255, 0, 0) 3px solid;
}
.box2{
width: 100px;
height: 100px;
background-color: blue;
/* float: left; */
}
/* 通过after伪类,选中box1的后边 */
/*
可以通过after伪类向元素的最后添加一个空白的块元素,然后对齐清除浮动
这样做和添加一个div的原理一样,可以达到一个相同的效果
而且不会在页面中添加多余的div,这是我们最推荐使用的方式,几乎没有副作用
在IE6中不支持after伪类,
所以在IE6中还需要使用hasLayout来处理
*/
/* 三个声明缺一不可 */
.clearfix:after{
/* 添加一个内容 */
content:hellow;
/* 转化为一个块元素 */
display:block;
/* 清除两侧的浮动 */
clear: both;
}
.clearfix{
zoom: 1;
}
</style>
</head>
<body>
<div class="box1 clearfix">
<div class="box2"></div>
</div>
</body>
</html>

开班信息
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>开班信息</title>
<style type="text/css">
/*
网页使用一般使用px作为单位
*/
/* 清除默认样式 */
*{
margin: 0;
padding: 0%;
}
/* 同一页面中的字体 */
body{
font: 12px/1宋体;
}
/* 设置outer的大小 */
.outer{
width: 300px;
height: 473px;
background-color: #bbffaa;
/* 设置outer的居中效果 */
margin: 3% auto;
}
/* 设置title的边框 */
.title{
/* 设置上边框 */
border-top: 2px #17b4a2 solid;
/* 设置盒子的高度 */
height: 45px;
/* 设置背景颜色 */
background-color: #f5f5f5;
/* 设置title的行高 */
line-height: 36px;
/* 设置title的内边距 */
padding: 0px 22px 0px 16px;
}
.title a{
float: right;
/* 设置字体颜色 */
color: rgb(245, 11, 30);
}
/* 设置h3 */
.title h3{
font: 16px/36px "微软雅黑";
}
</style>
</head>
<body>
<!--创建一个外层div,容纳整个内容-->
<div class="outer">
<!--开班信息的头部-->
<div class="title">
<a href="#">16年面授开班计划</a>
<h3>近期开班</h3>
</div>
<!--开班信息的主要内容-->
<div class="content"></div>
</div>
</body>
</html>

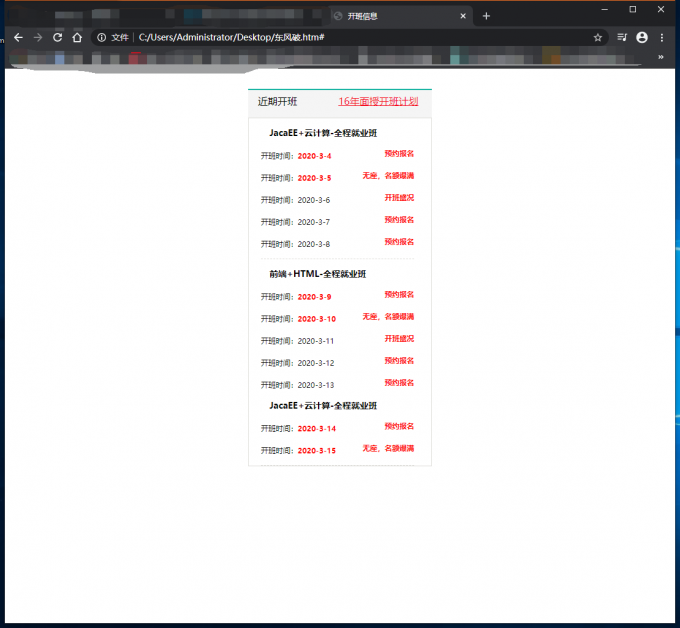
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>开班信息</title>
<style type="text/css">
/*
网页使用一般使用px作为单位
*/
/* 清除默认样式 */
*{
margin: 0;
padding: 0%;
}
/* 同一页面中的字体 */
body{
font: 12px/1宋体;
}
/* 设置outer的大小 */
.outer{
width: 300px;
/* height: 473px;
background-color: #bbffaa; */
/* 设置outer的居中效果 */
margin: 3% auto;
}
/* 设置title的边框 */
.title{
/* 设置上边框 */
border-top: 2px #17b4a2 solid;
/* 设置盒子的高度 */
height: 45px;
/* 设置背景颜色 */
background-color: #f5f5f5;
/* 设置title的行高 */
line-height: 36px;
/* 设置title的内边距 */
padding: 0px 22px 0px 16px;
}
.title a{
float: right;
/* 设置字体颜色 */
color: rgb(245, 11, 30);
}
/* 设置h3 */
.title h3{
font: 16px/36px "微软雅黑";
}
/* 设置内容 */
.content{
border: 1px solid #deddd9;
/* 设置内边距 */
padding: 0px 28px 0px 20px;
}
/* 设置内容中的超链接 */
.content a{
color: black;
/* 去除超链接的下划线 */
text-decoration: none;
/* 设置字体大小 */
font-size: 12px;
}
/* 为超链接添加一个hover伪类 */
.content a:hover{
color: green;
/* 为超链接添加鼠标移入的下划线 */
text-decoration: underline;
}
.content h3{
margin: 14px;
margin-top: 14px;
margin-bottom: 16px;
}
/* 设置右侧的a的样式 */
.content .right{
/* 这只享有浮动 */
float: right;
}
/* 设置ul的样式 */
.content ul{
/* 去除项目符号 */
list-style: none;
/* 为ul设置一个下边框 */
border-bottom: 1px dashed #deddd9;
}
/* 取消最后一个ul的边框 */
.content .no-border{
border: none;
}
.content .red{
color: red;
font-weight: bold;
}
/* 设置内容中的li */
.content li{
margin-bottom: 15px;
}
</style>
</head>
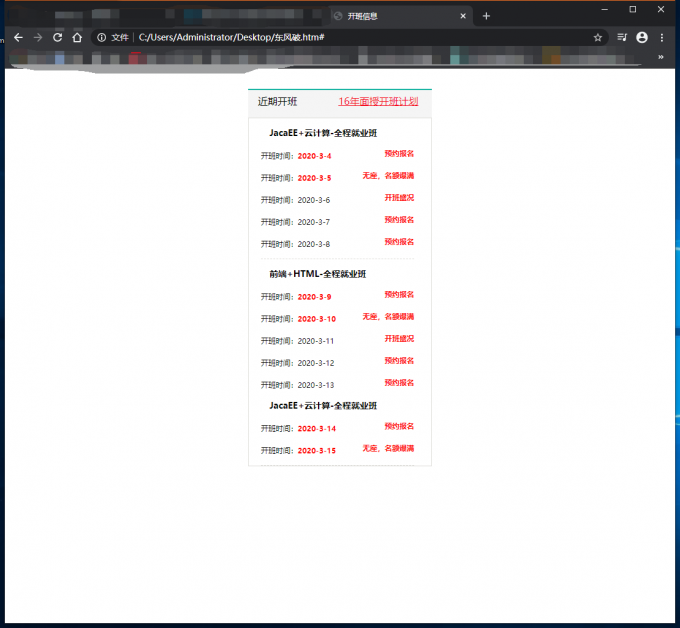
<body>
<!--创建一个外层div,容纳整个内容-->
<div class="outer">
<!--开班信息的头部-->
<div class="title">
<a href="#">16年面授开班计划</a>
<h3>近期开班</h3>
</div>
<!--开班信息的主要内容-->
<div class="content">
<a href="#"><h3>JacaEE+云计算-全程就业班</h3></a>
<ul>
<li>
<a class="right" href="#"><span class="red">预约报名</span></a>
<a href="#">开班时间:<span class="red">2020-3-4</span></a>
</li>
<li>
<a class="right" href="#"><span class="red">无座,名额爆满</span></a>
<a href="#">开班时间:<span class="red">2020-3-5</span></a>
</li>
<li>
<a class="right" href="#"><span class="red">开班盛况</span></a>
<a href="#">开班时间:<span >2020-3-6</span></a>
</li>
<li>
<a class="right" href="#"><span class="red">预约报名</span></a>
<a href="#">开班时间:<span >2020-3-7</span></a>
</li>
<li>
<a class="right" href="#"><span class="red">预约报名</span></a>
<a href="#">开班时间:<span >2020-3-8</span></a>
</li>
</ul>
<a href="#"><h3>前端+HTML-全程就业班</h3></a>
<ul class="no-border">
<li>
<a class="right" href="#"><span class="red">预约报名</span></a>
<a href="#">开班时间:<span class="red">2020-3-9</span></a>
</li>
<li>
<a class="right" href="#"><span class="red">无座,名额爆满</span></a>
<a href="#">开班时间:<span class="red">2020-3-10</span></a>
</li>
<li>
<a class="right" href="#"><span class="red">开班盛况</span></a>
<a href="#">开班时间:<span >2020-3-11</span></a>
</li>
<li>
<a class="right" href="#"><span class="red">预约报名</span></a>
<a href="#">开班时间:<span >2020-3-12</span></a>
</li>
<li>
<a class="right" href="#"><span class="red">预约报名</span></a>
<a href="#">开班时间:<span >2020-3-13</span></a>
</li>
<a href="#"><h3>JacaEE+云计算-全程就业班</h3></a>
<ul>
<li>
<a class="right" href="#"><span class="red">预约报名</span></a>
<a href="#">开班时间:<span class="red">2020-3-14</span></a>
</li>
<li>
<a class="right" href="#"><span class="red">无座,名额爆满</span></a>
<a href="#">开班时间:<span class="red">2020-3-15</span></a>
</li>
</ul>
</ul>
</div>
</div>
</body>
</html>

使用margin定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>定位</title>
<style type="text/css">
.box1{
width: 200px;
height: 200px;
background-color: red;
}
.box2{
width: 200px;
height: 200px;
background-color: yellow;
/* 设置一个margin-left */
margin-left: 200px;
/* 设置一个margin-top */
margin-top: 200px;
}
.box3{
width: 200px;
height: 200px;
background-color: green;
/* 设置box3的margin-top */
margin-top: -200px;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</body>
</html>

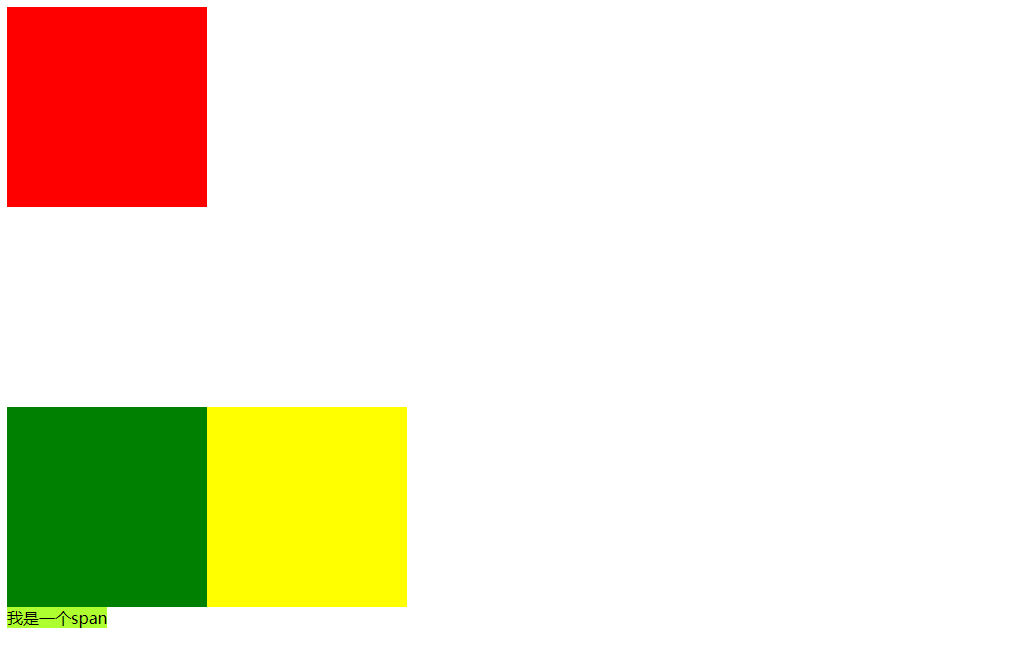
相对定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>定位</title>
<style type="text/css">
/*
定位:
定位指的就是将指定的元素摆放到页面的任意位置
通过定位可以任意的摆放元素
通过position属性设置元素的定位
可选值;
static:默认值,元素没有开启定位
relative:开启元素的相对定位
absolute:开启元素的绝对定位
fixed:开启元素的固定定位(也是绝对定位的一种)
*/
.box1{
width: 200px;
height: 200px;
background-color: red;
}
.box2{
width: 200px;
height: 200px;
background-color: yellow;
/*
当元素的position属性设置为relative时,则开启了元素的相对定位
1.当开启了元素的相对定位以后,而不设置偏移量时,元素不会发生任何变化
2.相对定位是相对于元素在文档流中原来的位置进行定位
3.相对定位的元素不会脱离文档流(元神出窍)
4.相对定位会使元素提升一个层级(覆盖)
5.相对定位不会改变元素的性质,块还是块,内联还是内联
*/
position: relative;
/*
当开启了元素的相对定位(position属性值是一个非static的值)时
可以通过left right top bottom四个属性值来设置元素的偏移量(类似于margin)
left:元素相对于其定位位置的左侧偏移量
right:元素相对于其定位位置的右侧偏移量
top:元素相对于其定位位置的上边的偏移量
bottom:元素相对于其定位位置的下边的偏移量
通常偏移量只需要使用两个就可以对一个元素进行定位
一般选择水平方向的一个偏移量和垂直方向的偏移量来为一个元素进行定位
*/
left: 200px;
top:200px
}
.box3{
width: 200px;
height: 200px;
background-color: green;
}
.s1{
position: relative;
width: 200px;
height: 200px;
background-color: greenyellow;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<span class="s1">我是一个span</span>
</body>
</html>

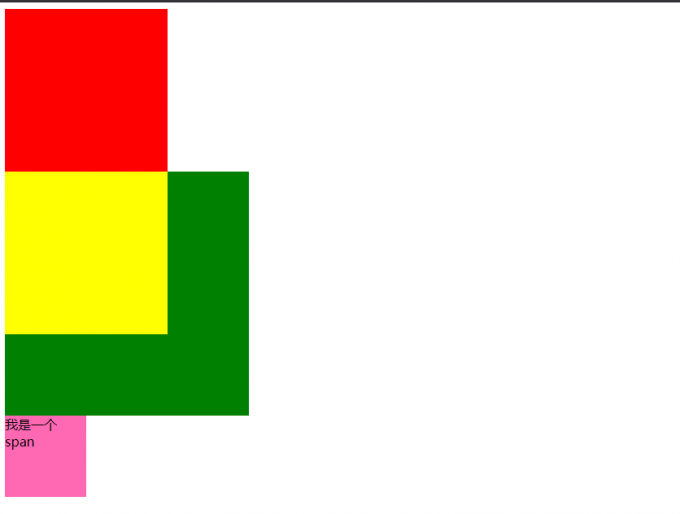
绝对定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>绝对定位</title>
<style type="text/css">
.box1{
width: 200px;
height: 200px;
background-color: red;
}
.box2{
width: 200px;
height: 200px;
background-color: yellow;
/*
当position属性值设置为absolute时,则开启了元素的绝对定位
绝对定位的特点:
1.开启绝对定位,会使元素脱离文档流
2.开启绝对定位以后,如果不设置偏移量,则元素的位置不会发生变化
3.绝对定位是相对于离他最近的开启了定位的祖先元素进行定位的
(一般情况下,开启了子元素的绝对定位都会同时开启父元素的相对定位)
如果所有的祖先元素都没有开启定位,则相对于浏览器窗口进行定位
4,绝对定位会使元素提升一个层级
5.绝对定位贵改变元素的性质
内联元素会变成块元素,
块元素的宽和高默认都会被内容撑开
*/
position: absolute;
/* left: 100px;
top: 100px; */
}
.box3{
width: 300px;
height: 300px;
background-color: green;
}
.s1{
width: 100px;
height: 100px;
background-color: hotpink;
/* 开启绝对定位 */
position: absolute;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<span class="s1">我是一个span</span>
</body>
</html>
[](https://imgchr.com/i/t6pdwd)
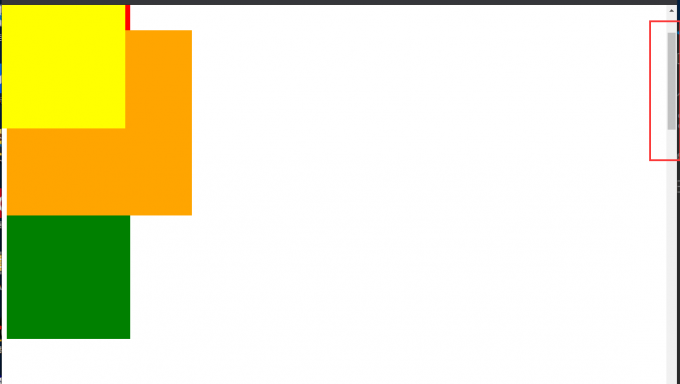
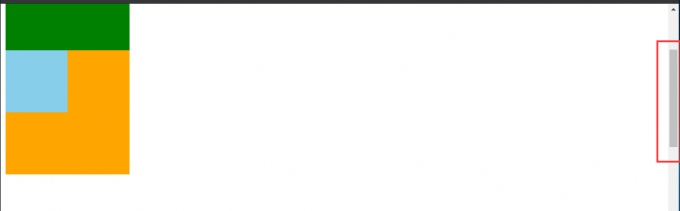
固定定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>固定定位</title>
<style type="text/css">
.box1{
width: 200px;
height: 200px;
background-color: red;
}
.box2{
width: 200px;
height: 200px;
background-color: yellow;
/*
当元素的position的属性值设置为fixed时,则开启了元素的固定定位
固定定位也是一种绝对定位,他的大部分特点都和绝对定位一样
不同的是:
固定定位永远都会相对于浏览器窗口进行定位
固定定位会固定在浏览器窗口的某个位置,不会碎滚动条滚动
IE6不支持固定定位(其他浏览器都支持)
*/
position: fixed;
left: 0px;
top: 0px;
}
.box3{
width: 200px;
height: 200px;
background-color: green;
}
</style>
</head>
<body style="height: 5000px;">
<div class="box1"></div>
<div class="box4" style="width: 300px;height: 300px;background-color: orange;">
<div class="box2"></div>
</div>
<div class="box3"></div>
</body>
</html>

层级
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>固定定位</title>
<style type="text/css">
.box1{
width: 200px;
height: 200px;
background-color: red;
position: relative;
z-index: 2;
}
.box2{
width: 200px;
height: 200px;
background-color: yellow;
/* 开启绝对定位,元素脱离文档流 */
position: absolute;
/* 设置偏移量 */
top :100px;
left: 100px;
/*
如果定位元素的层级是一样的,则下边的元素会盖住上边的
通过z-index属性可以用来设置元素的层级
可以为z-index指定一个正整数作为值,该值将会作为当前元素的层级
层级越高,越优先显示
z-index对于没有开启定位的元素不起作用
*/
z-index: 1;
}
.box3{
width: 200px;
height: 200px;
background-color: green;
position: relative;
z-index: 3;
}
.box4{
width: 200px;
height: 200px;
background-color: orange;
/* 开启相对定位 */
position: relative;
/* 父元素的层级再高,也不会盖住子元素(父爱最伟大) */
z-index: 20;
}
.box5{
width: 100px;
height: 100px;
background-color: skyblue;
/* 开启绝对定位 */
position: absolute;
z-index: 10;
}
</style>
</head>
<body style="height: 5000px;">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4">
<div class="box5"></div>
</div>
</body>
</html>

透明
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>固定定位</title>
<style type="text/css">
.box1{
width: 200px;
height: 200px;
background-color: red;
position: relative;
z-index: 2;
opacity: 0.5;
}
.box2{
width: 200px;
height: 200px;
background-color: yellow;
/* 开启绝对定位,元素脱离文档流 */
position: absolute;
/* 设置偏移量 */
top :100px;
left: 100px;
/*
如果定位元素的层级是一样的,则下边的元素会盖住上边的
通过z-index属性可以用来设置元素的层级
可以为z-index指定一个正整数作为值,该值将会作为当前元素的层级
层级越高,越优先显示
z-index对于没有开启定位的元素不起作用
*/
z-index: 1;
opacity: 0.5;
/*
opcity在IE8及以下的浏览器中不支持
IE8及以下的浏览器需要使用如下属性代替
alpha(opacity: 透明度;)
透明度,需要一个0-100之间的值
0表示完全透明
100表示完全不透明
50半透明
这种方式支持IE6,但是这种效果在IEtester中无法测试
*/
filter: alpha(opacity: 50;);
}
.box3{
width: 200px;
height: 200px;
background-color: green;
/* position: relative;
z-index: 3; */
position: absolute;
top: 200px;
left: 200px;
z-index: 30px;
/*
设置元素的透明背景
opcity可以用来设置元素背景的透明
他用0-1之间的值表示
0表示完全透名
1表示完全不透明
0.5表示半透明
*/
opacity: 0.5;
}
/* .box4{
width: 200px;
height: 200px;
background-color: orange;
/* 开启相对定位 */
position: relative;
/* 父元素的层级再高,也不会盖住子元素(父爱最伟大) */
z-index: 20;
} */
.box5{
width: 100px;
height: 100px;
background-color: skyblue;
/* 开启绝对定位 */
position: absolute;
z-index: 10;
}
</style>
</head>
<body style="height: 5000px;">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4">
<div class="box5"></div>
</div>
</body>
</html>
背景
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
.box1{
width: 657px;
height: 412px;
margin: 0 auto;
/* 设置背景颜色 */
background-color: #bbffaa;
/*
使用background-image来设置背景图片
如果背景图片大于元素,默认会显示图片的左上角
如果背景图片和元素一样大,则会将背景图片全部显示
*/
/* 语法:background-image:url(相对路径) */
/* background-image:url(1.png); */
/*
相对路径写在哪就相当于哪个文件夹
*/
background-image:url(2.png);
/*
如果背景图片小于元素大小,则会默认将背景图片平铺以充满元素
可以同时为一个元素指定背景颜色和背景图片,
这样背景样式将会作为背景图片的底色
一般设置背景图片时
*/
/*
background-repeat 用于设置背景图片的重复方式
可选值:
repeat:默认值,背景图片会双方向重复(平铺)
no-repeat:背景图片不会重复,有多大就显示多大
repeat-x:背景图片以水平方向重复
repeat-y:背景图片以垂直方向重复
*/
/* background-repeat: no-repeat; */
/* background-repeat: repeat-x; */
}
</style>
</head>
<body>
<div class="box1"></div>
</body>
</html>

导航条
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
.box1{
width: 3000px;
height: 50px;
background-color: #ffffff;
margin: 50px auto;
/*
设置背景图片
*/
background-image: url(3.png);
/*
设置水平方向重复
*/
background-repeat: repeat-x;
}
</style>
</head>
<body>
<div class="box1"></div>
</body>
</html>

背景
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
.box1{
width: 500px;
height: 500px;
margin: 0 auto;
/* 设置一个背景颜色 */
background-color: slateblue;
/* 设置一个背景图片 */
background-image: url(3.png);
/* 设置一个图片不重复 */
background-repeat: no-repeat;
/*
背景图片默认是贴着元素的左上角显示的
通过backgroup-position可以调整图片在元素中的位置
可选值:
该属性可以使用top rigth left bottom center中的两个值
来指定一个背景图片的位置
top left 左上
bottom right 右下
如果只给出一个值,则第二个值默认是center
也可以指定两个偏移量:
水平偏移量,
如果指定的是一个正值,则图片会向右移动指定的像素
如果指定的是一个负值,则图片会向左移动指定的像素
垂直偏移量,
如果指定的是一个正值,则图片会向下移动指定的像素
如果指定的是一个负值,则图片会向上移动指定的像素
*/
background-position: bottom right;
background-position: bottom left;
background-position: top right;
background-position: top center;
background-position: center center;
background-position: top;
background-position: 100px 100px;
background-position: 100px -50px;
}
body{
background-image: url(3.png);
background-repeat: no-repeat;
/*
background-attachment用来设置背景图片是否随页面一起滚动
可选值:
scroll,默认值,背景图片随着窗口滚动
fixed,背景图片会固定在某一位置,不随页面滚动
*/
background-attachment: fixed;
}
</style>
</head>
<body style="height: 5000px;">
<div class="box1"></div>
</body>
</html>

背景
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
body{
background-image: url(3.png);
background-repeat: no-repeat;
background-position: center;
/*
当背景图片的background-attachment设置为fixed时
背景图片的定位永远相对于浏览器的窗口定位(不动了)
不随窗口滚动的图片,我们一般都是设置给body,而不设置给其他元素
*/
background-attachment: fixed;
}
</style>
</head>
<body style="height: 5000px;">
<p>中秋,没有月,没有了“月光笼罩万物”的静谧,没有了“小时不识月,呼作白玉盘”的童趣。似乎多了一种思绪,淅淅沥沥在飘洒的,是零碎的往日。
我念,我旧时的同窗!在这本该月圆的夜晚,在我眼前浮现的都是你们灿若星辰的笑容,你们真诚如水的目光。小学的校园里,我们笑过,哭过,奔跑过,嬉戏过,甚至大声地宣誓:“我们是一家人!”但在这没有月的中秋,我们的团圆只是一场迷离的梦。拿过竖笛,拂去灰尘,便不由自主地吹起一支明媚而忧伤的曲子,在偌大而寂静的夜空里浅浅回荡。又看到你们的笑容了,在那张毕业照上。我那昔日阳光、活泼的同伴呵,你们定格成了一张笑容灿烂的映像,我们之间的距离也永远地定格成了肩并肩、头靠头的亲密。同窗呵,你们此时是否在望着天空?是否在独酌着自己的心事?但愿风儿能将这首我们一起吹奏的最后一首曲子,轻轻送到你们的耳畔,让“虫儿飞”的美成为阴沉夜空的那轮明月。还记得吗,流水般的往事?还记得吗,晴天里玩耍的红彤彤的脸庞,雨天里凑在一起的小伞花,雪天里那个胖嘟嘟的小雪人?还记得吗,我们一起奋笔疾书的岁月,我们那声稚气的“永别了,母校”?……在即将分别的时候,甚至走出考场舒出一口长气时,我,你们,竟还没有理解离别是什么,或者说,我们不愿意去想此后的分道扬镳。时至今日,坐在初中的课堂上,不知哪位老师一语道破:“小学是回不去的!”我骇然抬头。是的,昨日已过,怎么会“昨日重现”呢?只能让它如丝丝缕缕的花絮,在这没有月的中秋,轻舞飞扬。</p>
<p>中秋,没有月,没有了“月光笼罩万物”的静谧,没有了“小时不识月,呼作白玉盘”的童趣。似乎多了一种思绪,淅淅沥沥在飘洒的,是零碎的往日。
我念,我旧时的同窗!在这本该月圆的夜晚,在我眼前浮现的都是你们灿若星辰的笑容,你们真诚如水的目光。小学的校园里,我们笑过,哭过,奔跑过,嬉戏过,甚至大声地宣誓:“我们是一家人!”但在这没有月的中秋,我们的团圆只是一场迷离的梦。拿过竖笛,拂去灰尘,便不由自主地吹起一支明媚而忧伤的曲子,在偌大而寂静的夜空里浅浅回荡。又看到你们的笑容了,在那张毕业照上。我那昔日阳光、活泼的同伴呵,你们定格成了一张笑容灿烂的映像,我们之间的距离也永远地定格成了肩并肩、头靠头的亲密。同窗呵,你们此时是否在望着天空?是否在独酌着自己的心事?但愿风儿能将这首我们一起吹奏的最后一首曲子,轻轻送到你们的耳畔,让“虫儿飞”的美成为阴沉夜空的那轮明月。还记得吗,流水般的往事?还记得吗,晴天里玩耍的红彤彤的脸庞,雨天里凑在一起的小伞花,雪天里那个胖嘟嘟的小雪人?还记得吗,我们一起奋笔疾书的岁月,我们那声稚气的“永别了,母校”?……在即将分别的时候,甚至走出考场舒出一口长气时,我,你们,竟还没有理解离别是什么,或者说,我们不愿意去想此后的分道扬镳。时至今日,坐在初中的课堂上,不知哪位老师一语道破:“小学是回不去的!”我骇然抬头。是的,昨日已过,怎么会“昨日重现”呢?只能让它如丝丝缕缕的花絮,在这没有月的中秋,轻舞飞扬。</p>
<p>中秋,没有月,没有了“月光笼罩万物”的静谧,没有了“小时不识月,呼作白玉盘”的童趣。似乎多了一种思绪,淅淅沥沥在飘洒的,是零碎的往日。
我念,我旧时的同窗!在这本该月圆的夜晚,在我眼前浮现的都是你们灿若星辰的笑容,你们真诚如水的目光。小学的校园里,我们笑过,哭过,奔跑过,嬉戏过,甚至大声地宣誓:“我们是一家人!”但在这没有月的中秋,我们的团圆只是一场迷离的梦。拿过竖笛,拂去灰尘,便不由自主地吹起一支明媚而忧伤的曲子,在偌大而寂静的夜空里浅浅回荡。又看到你们的笑容了,在那张毕业照上。我那昔日阳光、活泼的同伴呵,你们定格成了一张笑容灿烂的映像,我们之间的距离也永远地定格成了肩并肩、头靠头的亲密。同窗呵,你们此时是否在望着天空?是否在独酌着自己的心事?但愿风儿能将这首我们一起吹奏的最后一首曲子,轻轻送到你们的耳畔,让“虫儿飞”的美成为阴沉夜空的那轮明月。还记得吗,流水般的往事?还记得吗,晴天里玩耍的红彤彤的脸庞,雨天里凑在一起的小伞花,雪天里那个胖嘟嘟的小雪人?还记得吗,我们一起奋笔疾书的岁月,我们那声稚气的“永别了,母校”?……在即将分别的时候,甚至走出考场舒出一口长气时,我,你们,竟还没有理解离别是什么,或者说,我们不愿意去想此后的分道扬镳。时至今日,坐在初中的课堂上,不知哪位老师一语道破:“小学是回不去的!”我骇然抬头。是的,昨日已过,怎么会“昨日重现”呢?只能让它如丝丝缕缕的花絮,在这没有月的中秋,轻舞飞扬。</p>
<p>中秋,没有月,没有了“月光笼罩万物”的静谧,没有了“小时不识月,呼作白玉盘”的童趣。似乎多了一种思绪,淅淅沥沥在飘洒的,是零碎的往日。
我念,我旧时的同窗!在这本该月圆的夜晚,在我眼前浮现的都是你们灿若星辰的笑容,你们真诚如水的目光。小学的校园里,我们笑过,哭过,奔跑过,嬉戏过,甚至大声地宣誓:“我们是一家人!”但在这没有月的中秋,我们的团圆只是一场迷离的梦。拿过竖笛,拂去灰尘,便不由自主地吹起一支明媚而忧伤的曲子,在偌大而寂静的夜空里浅浅回荡。又看到你们的笑容了,在那张毕业照上。我那昔日阳光、活泼的同伴呵,你们定格成了一张笑容灿烂的映像,我们之间的距离也永远地定格成了肩并肩、头靠头的亲密。同窗呵,你们此时是否在望着天空?是否在独酌着自己的心事?但愿风儿能将这首我们一起吹奏的最后一首曲子,轻轻送到你们的耳畔,让“虫儿飞”的美成为阴沉夜空的那轮明月。还记得吗,流水般的往事?还记得吗,晴天里玩耍的红彤彤的脸庞,雨天里凑在一起的小伞花,雪天里那个胖嘟嘟的小雪人?还记得吗,我们一起奋笔疾书的岁月,我们那声稚气的“永别了,母校”?……在即将分别的时候,甚至走出考场舒出一口长气时,我,你们,竟还没有理解离别是什么,或者说,我们不愿意去想此后的分道扬镳。时至今日,坐在初中的课堂上,不知哪位老师一语道破:“小学是回不去的!”我骇然抬头。是的,昨日已过,怎么会“昨日重现”呢?只能让它如丝丝缕缕的花絮,在这没有月的中秋,轻舞飞扬。</p>
<p>中秋,没有月,没有了“月光笼罩万物”的静谧,没有了“小时不识月,呼作白玉盘”的童趣。似乎多了一种思绪,淅淅沥沥在飘洒的,是零碎的往日。
我念,我旧时的同窗!在这本该月圆的夜晚,在我眼前浮现的都是你们灿若星辰的笑容,你们真诚如水的目光。小学的校园里,我们笑过,哭过,奔跑过,嬉戏过,甚至大声地宣誓:“我们是一家人!”但在这没有月的中秋,我们的团圆只是一场迷离的梦。拿过竖笛,拂去灰尘,便不由自主地吹起一支明媚而忧伤的曲子,在偌大而寂静的夜空里浅浅回荡。又看到你们的笑容了,在那张毕业照上。我那昔日阳光、活泼的同伴呵,你们定格成了一张笑容灿烂的映像,我们之间的距离也永远地定格成了肩并肩、头靠头的亲密。同窗呵,你们此时是否在望着天空?是否在独酌着自己的心事?但愿风儿能将这首我们一起吹奏的最后一首曲子,轻轻送到你们的耳畔,让“虫儿飞”的美成为阴沉夜空的那轮明月。还记得吗,流水般的往事?还记得吗,晴天里玩耍的红彤彤的脸庞,雨天里凑在一起的小伞花,雪天里那个胖嘟嘟的小雪人?还记得吗,我们一起奋笔疾书的岁月,我们那声稚气的“永别了,母校”?……在即将分别的时候,甚至走出考场舒出一口长气时,我,你们,竟还没有理解离别是什么,或者说,我们不愿意去想此后的分道扬镳。时至今日,坐在初中的课堂上,不知哪位老师一语道破:“小学是回不去的!”我骇然抬头。是的,昨日已过,怎么会“昨日重现”呢?只能让它如丝丝缕缕的花絮,在这没有月的中秋,轻舞飞扬。</p>
<p>中秋,没有月,没有了“月光笼罩万物”的静谧,没有了“小时不识月,呼作白玉盘”的童趣。似乎多了一种思绪,淅淅沥沥在飘洒的,是零碎的往日。
我念,我旧时的同窗!在这本该月圆的夜晚,在我眼前浮现的都是你们灿若星辰的笑容,你们真诚如水的目光。小学的校园里,我们笑过,哭过,奔跑过,嬉戏过,甚至大声地宣誓:“我们是一家人!”但在这没有月的中秋,我们的团圆只是一场迷离的梦。拿过竖笛,拂去灰尘,便不由自主地吹起一支明媚而忧伤的曲子,在偌大而寂静的夜空里浅浅回荡。又看到你们的笑容了,在那张毕业照上。我那昔日阳光、活泼的同伴呵,你们定格成了一张笑容灿烂的映像,我们之间的距离也永远地定格成了肩并肩、头靠头的亲密。同窗呵,你们此时是否在望着天空?是否在独酌着自己的心事?但愿风儿能将这首我们一起吹奏的最后一首曲子,轻轻送到你们的耳畔,让“虫儿飞”的美成为阴沉夜空的那轮明月。还记得吗,流水般的往事?还记得吗,晴天里玩耍的红彤彤的脸庞,雨天里凑在一起的小伞花,雪天里那个胖嘟嘟的小雪人?还记得吗,我们一起奋笔疾书的岁月,我们那声稚气的“永别了,母校”?……在即将分别的时候,甚至走出考场舒出一口长气时,我,你们,竟还没有理解离别是什么,或者说,我们不愿意去想此后的分道扬镳。时至今日,坐在初中的课堂上,不知哪位老师一语道破:“小学是回不去的!”我骇然抬头。是的,昨日已过,怎么会“昨日重现”呢?只能让它如丝丝缕缕的花絮,在这没有月的中秋,轻舞飞扬。</p>
</body>
</html>
小练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
.btn:link{
/* 将a转化为块元素 */
display: block;
/* 设置背景图片 */
background-image: url(111.png);
/* 设置宽高 */
width: 85px;
height: 54px;
/* 设置背景图片不重复 */
background-repeat: no-repeat;
/* 设置图片加载不出来是的背景颜色 */
background-color: slateblue;
}
.btn:hover{
/* 设置背景图片 */
background-image: url(222.png);
}
.btn:active{
/* 设置背景图片 */
background-image: url(333.png);
}
/*
做完功能以后,发现在第一次切换图片时,会发现图片有一个非常快的闪烁
这个闪烁会造成一次不佳的用户体验
产生问题的原因:
背景图片是以外部资源的形式加载进网页的。浏览器每加载一个资源就需要单独的发送一次请求
但是我们的外部资源并不是同时加载的,浏览器会在资源被使用才会去加载资源
我们这个练习,一上来浏览器只会加载link.png,由于hover和active的状态没有马上触发
所以hover.png和active.png并不是立即加载的
当hover被触发时,浏览器才会去加载hover.png
当active被触发时,浏览器才会去加载active.png
由于加载图片需要一定的时间,所以在加载和显示过程会有一段时间,背景图片无法显示,导致出现闪烁的情况
*/
</style>
</head>
<body>
<!-- 创建一个超链接 -->
<a class="btn" href="#"></a>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
/*
为了解决用户加载网页的时候,在引入外部图片的时候,加载过慢而出现图片‘闪烁’的问题
我们可以将三个图片整合为一张图片,这样可以在用户打开网页的同时一次把我们的目标图片
全部加载,这样就不会出现图片闪烁的问题了
然后再通过background-position来切换要显示的图片的位置,这种技术叫做图片整合技术
(CSS-Sprite)
优点:
1.将多个图片整合为一张图片里。浏览器只需要发送一次请求,可以同时加载多张图片
提高了访问的效率,提高了用户的体验
2.将多个图片整合为一张图片,减少了图片的总大小(节省了文件服务器中的颜色表)
提高了请求的速度,增加了用户的体验
*/
.btn:link{
/* 将a转化为块元素 */
display: block;
/* 设置背景图片 */
background-image: url(a.png);
/* 设置宽高 */
width: 40px;
height: 35px;
/* 设置背景图片不重复 */
background-repeat: no-repeat;
/* 设置图片加载不出来时的背景颜色 */
background-color: slateblue;
}
.btn:hover{
/* 当是hover状态时,希望图片可以向左移动 */
background-position: -40px 0px;
}
.btn:active{
/* 当是active状态时,希望图片可以向左移动 */
background-position: -80px 0px;
}
</style>
</head>
<body>
<!-- 创建一个超链接 -->
<a class="btn" href="#"></a>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
/*
为了解决用户加载网页的时候,在引入外部图片的时候,加载过慢而出现图片‘闪烁’的问题
我们可以将三个图片整合为一张图片,这样可以在用户打开网页的同时一次把我们的目标图片
全部加载,这样就不会出现图片闪烁的问题了
然后再通过background-position来切换要显示的图片的位置,这种技术叫做图片整合技术
(CSS-Sprite)
优点:
1.将多个图片整合为一张图片里。浏览器只需要发送一次请求,可以同时加载多张图片
提高了访问的效率,提高了用户的体验
2.将多个图片整合为一张图片,减少了图片的总大小(节省了文件服务器中的颜色表)
提高了请求的速度,增加了用户的体验
*/
.btn:link{
/* 将a转化为块元素 */
display: block;
/* 设置背景图片 */
background-image: url(a.png);
/* 设置宽高 */
width: 40px;
height: 35px;
/* 设置背景图片不重复 */
background-repeat: no-repeat;
/* 设置图片加载不出来时的背景颜色 */
background-color: slateblue;
}
.btn:hover{
/* 当是hover状态时,希望图片可以向左移动 */
background-position: -40px 0px;
}
.btn:active{
/* 当是active状态时,希望图片可以向左移动 */
background-position: -80px 0px;
}
</style>
</head>
<body>
<!-- 创建一个超链接 -->
<a class="btn" href="#"></a>
</body>
</html>

背景的简写属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
body{
height: 5000px;
/* 设置一个背景颜色 */
/* background-color: slateblue; */
/* 设置一个背景图片 */
/* background-image: url(3.png); */
/* 设置背景不重复 */
/* background-repeat: no-repeat; */
/* 设置背景图片的位置 */
/* background-position-x: center center; */
/* 设置背景图片不随滚动条滚动 */
/* background-attachment: fixed; */
/*
background
该属性可以同时设置所有背景相关的样式
没有顺序要求,谁在前谁在后都行
也没有数量的要求,不写的样式就使用默认值
background只能使用自己后面的值,不能使用别的值(缺点)
*/
background: center center no-repeat fixed url(3.png) #ababab;
}
</style>
</head>
<body>
</body>
</html>
表格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--
表格在日常生活中使用的非常多,比如Excel就是专门用来创建表格的工具
表格就是用来表示一些格式化的数据的,比如:课程表,银行对账单
在网页中也可以创建出不同的表格
-->
<!--
在HTML中,使用table标签来创建一个表格
-->
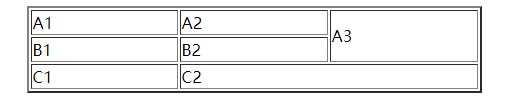
<table border="2" width="40%" align="center">
<!--
在table标签中使用tr来表示表格中的一行,有几行就有几个tr
-->
<tr>
<td>A1</td>
<td>A2</td>
<td rowspan="2">A3</td>
</tr>
<tr>
<td>B1</td>
<!-- rowspan用来设置纵向的合并单元格,rowspan写入上方的标签 -->
<td>B2</td>
</tr>
<tr>
<td>C1</td>
<!--colspan横向的合并单元格,colspan写入左边的标签-->
<td colspan="2">C2</td>
</tr>
</table>
</body>
</html>

表格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
/* table是一个块元素(独占一行) */
table{
/* 设置表格的宽度 */
width: 300px;
/* 居中 */
margin: 0px auto;
/* 边框 */
/* border: 1px solid black; */
/*
table和td边框之间有一个距离
通过border-spacing属性可以设置这个距离
*/
/* border-spacing: 0px; */
/*
border-collapse可以用来设置表格的边框合并,如果设置了边框合并
则border-spacing自动失效
*/
/* border-collapse: collapse; */
}
td{
border: black 1px solid;
border-collapse: collapse;
}
</style>
</head>
<body>
<!--
表格在日常生活中使用的非常多,比如Excel就是专门用来创建表格的工具
表格就是用来表示一些格式化的数据的,比如:课程表,银行对账单
在网页中也可以创建出不同的表格
-->
<!--
在HTML中,使用table标签来创建一个表格
-->
<table>
<!--
在table标签中使用tr来表示表格中的一行,有几行就有几个tr
-->
<tr>
<td>学号</td>
<td>姓名</td>
<td>性别</td>
<td>住址</td>
</tr>
<tr>
<td>1</td>
<td>孙悟空</td>
<td>男</td>
<td>花果山</td>
</tr>
<tr>
<td>2</td>
<td>猪八戒</td>
<td>男</td>
<td>高老庄</td>
</tr>
<tr>
<td>3</td>
<td>沙和尚</td>
<td>男</td>
<td>流沙河</td>
</tr>
<tr>
<td>4</td>
<td>唐僧</td>
<td>男</td>
<td>女儿国</td>
</tr>
</table>
</body>
</html>
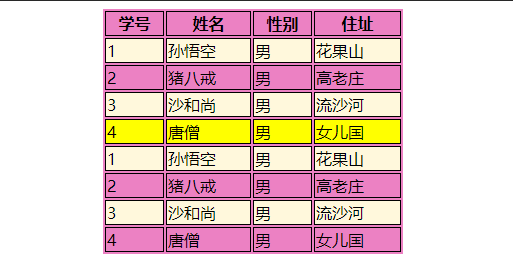
表格的样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
/* table是一个块元素(独占一行) */
table{
/* 设置表格的宽度 */
width: 300px;
/* 居中 */
margin: 0px auto;
/* 设置背景样式 */
background-color: rgb(236, 129, 195);
}
td,th{
/* 设置边框 */
border: black 1px solid;
border-collapse: collapse;
}
/* even:偶数行,odd:奇数行 */
/* 设置隔行变色 */
/* IE8及以下浏览器不支持nth-child */
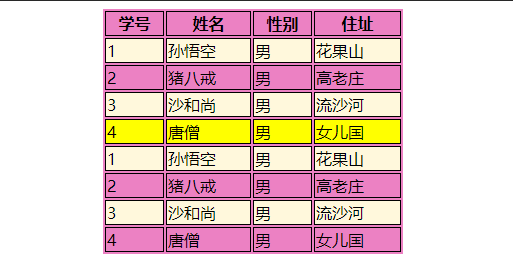
tr:nth-child(even){
background-color: cornsilk;
}
/* 鼠标移入tr后,改变颜色 */
tr:hover{
background-color: yellow;
}
</style>
</head>
<body>
<table>
<!--
可以使用th标签表示表头中的内容
他的用法和td一样,不同的是它会有一些默认效果
-->
<tr>
<th>学号</th>
<th>姓名</th>
<th>性别</th>
<th>住址</th>
</tr>
<tr>
<td>1</td>
<td>孙悟空</td>
<td>男</td>
<td>花果山</td>
</tr>
<tr>
<td>2</td>
<td>猪八戒</td>
<td>男</td>
<td>高老庄</td>
</tr>
<tr>
<td>3</td>
<td>沙和尚</td>
<td>男</td>
<td>流沙河</td>
</tr>
<tr>
<td>4</td>
<td>唐僧</td>
<td>男</td>
<td>女儿国</td>
</tr>
<tr>
<td>1</td>
<td>孙悟空</td>
<td>男</td>
<td>花果山</td>
</tr>
<tr>
<td>2</td>
<td>猪八戒</td>
<td>男</td>
<td>高老庄</td>
</tr>
<tr>
<td>3</td>
<td>沙和尚</td>
<td>男</td>
<td>流沙河</td>
</tr>
<tr>
<td>4</td>
<td>唐僧</td>
<td>男</td>
<td>女儿国</td>
</tr>
</table>
</body>
</html>

长表格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
tbody > tr:nth-child(even){
background-color: rgb(18, 141, 90);
}
</style>
</head>
<body>
<table>
<thead>
<!--
有一些情况下表格是非常长的
这时就需要将表格分为三个部分,表头,表格的主体,表格底部
在HTML中,为我们提供了三个标签
thead 表头
tbody 表格主体
tfoot 表格底部
这三个标签的作用,就是来区分表格的不同的部分,他们都是table的子标签
都需要直接写到table中,tr需要写在这些标签当中
thead中的内容,永远会显示在表格的头部
tbody中的内容,永远会显示在表格的中间
tfoot中的内容,永远会显示在表格的底部
如果表格中没有写tbody,浏览器会自动添加tbody
并且将所有的tr都放到tbody中,所以注意tr并不是table的子元素
而是tbody的子元素,通过table > tr 无法选中行,需要通过tbody > tr
来选中行
-->
<tr>
<th>日期</th>
<th>收入</th>
<th>支出</th>
<th>合计</th>
</tr>
</thead>
<tfoot>
<tr>
<td></td>
<td></td>
<td>合计</td>
<td>10000</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>6.1</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>6.1</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>6.1</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>6.1</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
</tbody>
<!-- <tfoot>
<tr>
<td></td>
<td></td>
<td>合计</td>
<td>10000</td>
</tr>
</tfoot> -->
</table>
</body>
</html>
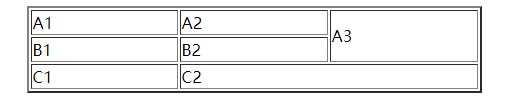
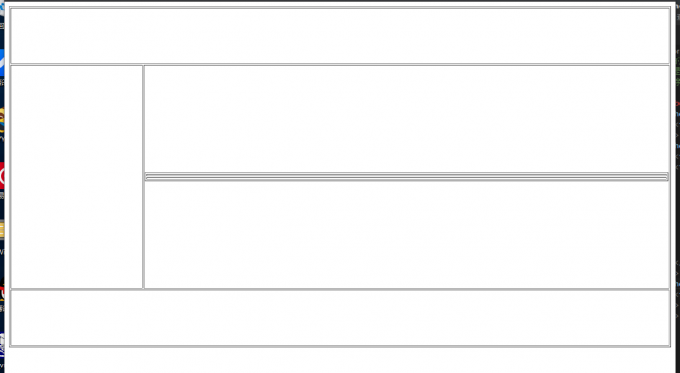
使用表格布局(不建议使用)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
</style>
</head>
<body>
<!--
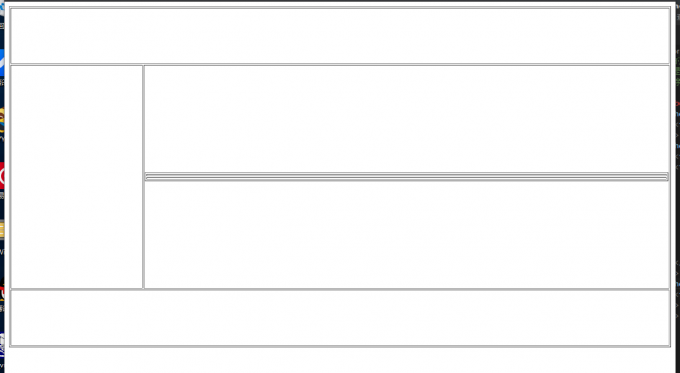
以前表格更多的情况实际上是用来对页面进行布局的,但是这种方式早已被CSS所淘汰了
表格的列数由td做多的那一行决定
表格是可以嵌套的,可以在td中再放置一个表格
亲测:火狐嵌套会显示高度,Chrome嵌套不会显示高度
-->
<table border="1" width="100%">
<tr height="100px">
<td colspan="2"></td>
</tr>
<tr height="400px">
<td width="20%"></td>
<td width="80%">
<table border="1" width="100%" height="100%">
<tr>
<td></td>
</tr>
<tr>
<td></td>
</tr>
</table>
</td>
</tr>
<tr height="100px">
<td colspan="2"></td>
</tr>
</table>
</body>
</html>

clearfix完善
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
.box1{
width: 300px;
height: 300px;
background-color: aqua;
/* padding: 1px; */
}
.box2{
width: 200px;
height: 200px;
background-color: yellow;
/*
子元素和父元素相邻的垂直外边距会发生重叠,子元素的外边距会传递给父元素
使用空的table标签可以隔离父元素的外边距,阻止外边距的重叠
*/
margin-top: 100px;
}
.box3{
border: 10px red solid;
}
.box4{
width: 100px;
height: 100px;
background-color: rgb(68, 0, 255);
float: left;
}
/* 解决父子元素的外边距重叠 */
.box1:before{
content: "";
/*
display:table可以将一个元素设置为表格显示,可以隔开父元素和子元素的外边距
并且不会对可见框产生任何影响
*/
display: table;
}
.clearfix:after{
/* 设置clearfix,解决高度塌陷的问题 */
content: "";
display: block;
clear: both;
}
</style>
</head>
<body>
<div class="box3 clearfix">
<div class="box4"></div>
</div>
<div class="box1">
<!-- <table></table> -->
<div class="box2"></div>
</div>
</body>
</html>
clearfix最终的版本
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
.box1{
width: 300px;
height: 300px;
background-color: aqua;
}
.box2{
width: 200px;
height: 200px;
background-color: yellow;
margin-top: 100px;
}
.box3{
border: 10px red solid;
}
.box4{
width: 100px;
height: 100px;
background-color: rgb(68, 0, 255);
float: left;
}
/*
经过修改后的clearfix是一个多功能的
既可以解决高度塌陷,又可以确保父元素和子元素的垂直外边距不会重叠
*/
.clearfix::before,
.clearfix::after{
content: "";
display: table;
clear: both;
}
/* 兼容IE6及以下版本 */
.clearfix{
zoom: 1;
}
</style>
</head>
<body>
<div class="box3 clearfix">
<div class="box4"></div>
</div>
<div class="box1 clearfix">
<!-- <table></table> -->
<div class="box2"></div>
</div>
</body>
</html>

表单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
/*
现实生活中的表单是用来提交信息的,比如:办理银行填写的申请表,找工作填写的简历,
入学时填写的个人申请表,这些都是表单的一种
网页中的表单是用来向服务器提交信息的,我们最常用到的表单就是baidu的搜索框
在百度的搜索框填入关键字后,点击搜索按钮,关键字会提交到百度的服务器,
服务器根据用户输入的关键字进行检索,返回相应信息
*/
</style>
</head>
<body>
<!--
表单的作用就是用来将用户的信息提交给服务器的
比如百度搜索框,注册,登录,这些操作都需要填写表单
-->
<!--
使用form标签来创建一个表单
form标签中必须指定一个action属性,该属性指向的是一个服务器的地址
当我们提交表单时,程序将会提交表单到action属性对应的地址
-->
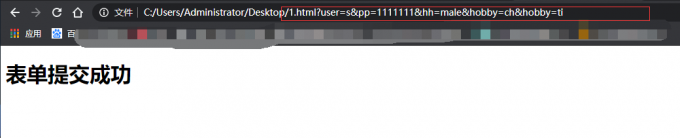
<form action="1.html">
<!--
使用form创建的仅仅是一个空白的表单
我们还需要向form中添加不同的表单项
-->
<!--
文本框使用input来创建一个文本框,他的type属性是text
input是一个自结束标签,是一个内联元素(行内块元素)
如果希望表单项中的数据会提交到服务器中,还必须给表单指定一个name属性
name表示提交内容的名字(定义服务器使用的变量)
用户填写的信息会附在url地址的后边以查询字符串的形式发送给服务器
url地址?查询字符串
格式:
属性名=属性值
使用br可以调整提交按钮的位置
在文本框中也可以指定value属性值,该值将会作为文本框的默认值显示(不是提示)
-->
用户名<input type="text" name="user" value=""><br><br>
<!--
密码框
使用input创建一个密码框,他的type属性值是password
-->
密码<input type="password" name="pp"><br><br>
<!--
提交按钮可以将表单中的信息提交给服务器
使用input创建一个提交按钮,他的type属性值是submit
在提交按钮中可以通过value属性来指定按钮上的文字,不指定就显示默认的文字
-->
<input type="submit" value="你好啊">
<!--
可以指定多个input ,浏览器显示结果为 1.html?user=s&user2=g&user3=h
-->
<!-- 用户名<input type="text" name="user2">
用户名<input type="text" name="user3"> -->
</form>
</body>
</html>



表单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
</style>
</head>
<body>
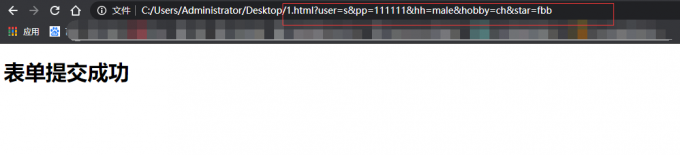
<form action="1.html">
用户名<input type="text" name="user" value=""><br><br>
<!--
密码框
使用input创建一个密码框,他的type属性值是password
-->
密码<input type="password" name="pp"><br><br>
<!--
单选按钮
使用input来创建一个单选按钮,他的type使用radio
单选按钮通过name属性进行分组,name相同的话是一组按钮
像这种需要用户选择但是不需要用户直接填写内容的表单项
还必须指定一个value属性,这样被选中的表单项的value属性值
将会以不同变量的方式,最终提交给服务器
如果希望在单选按钮或者是多选框指定默认选中的选项
则可以在希望选中的项中checked="checked"属性
-->
性别<input type="radio" name="hh" value="male">男
<input type="radio" name="hh" value="famale" checked="checked">女<br><br>
<!--
多选框
使用input创建一个多选框,他的type属性使用CheckBox
-->
爱好<input type="checkbox" name="hobby" value="ch">唱
爱好<input type="checkbox" name="hobby" value="ti">跳
爱好<input type="checkbox" name="hobby" value="ra">rap
爱好<input type="checkbox" name="hobby" value="zq" checked="checked">足球
爱好<input type="checkbox" name="hobby" value="lq">篮球球
爱好<input type="checkbox" name="hobby" value="ym">羽毛球球<br><br>
<!--
下拉列表
使用select来创建一个下拉列表
下拉列表的name属性需要指定给select,而value属性需要给option
可以在option中添加selected="selected"来将选项设置为默认选中
当为select添加一个multiple="multiple",则下拉列表变为一个多选的下拉列表
-->
你喜欢的明星
<select name="star" id="">
<!--
在select中可以使用optgroup,对选项进行分组
同一个optgroup中的选项是一组
可以通过lable属性来指定分组的名字
-->
<!-- 在下拉列表中使用option标签来创建一个一个列表项 -->
<optgroup label="中国">
<option value="fbb">范冰冰</option>
<option value="lxr" selected="selected">林心如</option>
<option value="ldh" selected="selected">刘德华</option>
</optgroup>
<optgroup label="岛国">
<option value="cjk" selected="selected">苍井空</option>
<option value="wtl" selected="selected">武藤兰</option>
<option value="xzm" selected="selected">小泽玛利亚</option>
<option value="lzl" selected="selected">泷泽萝拉</option>
<option value="bdy" selected="selected">波多野结衣</option>
<option value="jzm" selected="selected">吉泽明步</option>
<option value="xyl" selected="selected">西野翎</option>
<option value="fda" selected="selected">饭岛爱</option>
<option value="thy" selected="selected">天海翼</option>
<option value="msx" selected="selected">麻生希</option>
<option value="bqb" selected="selected">滨崎步</option>
<option value="hmt" selected="selected">黑木瞳</option>
</optgroup>
<optgroup label="喜剧">
<option value="zbs">赵本山</option>
</optgroup>
</select><br><br>
<input type="submit" value="你好啊">
</form>
</body>
</html>




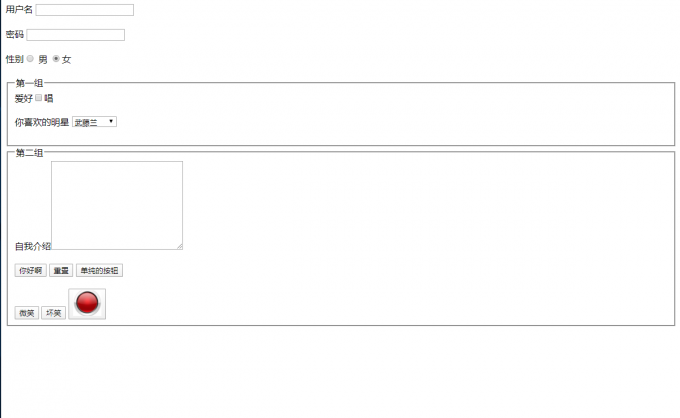
表单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
</style>
</head>
<body>
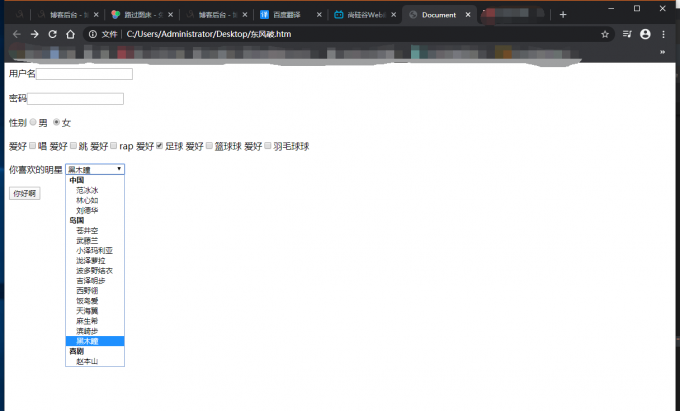
<form action="1.html">
<!--
在HTML中还为我们提供了一个标签,专门用来选中表单中的提示文字
label标签
该标签可以指定一个for属性,该属性的值需要指定一个表单项的id值
-->
<label for="uu">用户名</label>
<input id="uu" type="text" name="user" value=""><br><br>
<label for="tt">密码</label>
<input id="tt" type="password" name="pp"><br><br>
性别<input id="rr" type="radio" name="hh" value="male"> <label for="rr">男</label>
<input id="ww" type="radio" name="hh" value="famale" checked="checked"><label for="ww">女</label>
<br><br>
<!--
在表单中可以使用filedset来为表单进行分组
可以将表单中的同一组放到一个fieldset中
-->
<fieldset>
<!-- 在fieldset可以使用legend来指定组名 -->
<legend>第一组</legend>
<!--
多选框
使用input创建一个多选框,他的type属性使用CheckBox
-->
爱好<input type="checkbox" name="hobby" value="ch">唱<br><br>
<!--
下拉列表
使用select来创建一个下拉列表
下拉列表的name属性需要指定给select,而value属性需要给option
可以在option中添加selected="selected"来将选项设置为默认选中
当为select添加一个multiple="multiple",则下拉列表变为一个多选的下拉列表
-->
你喜欢的明星
<select name="star" id="">
<!--
在select中可以使用optgroup,对选项进行分组
同一个optgroup中的选项是一组
可以通过lable属性来指定分组的名字
-->
<!-- 在下拉列表中使用option标签来创建一个一个列表项 -->
<optgroup label="中国">
<option value="fbb">范冰冰</option>
<option value="lxr" selected="selected">林心如</option>
<option value="ldh" selected="selected">刘德华</option>
</optgroup>
<optgroup label="岛国">
<option value="cjk" selected="selected">苍井空</option>
<option value="wtl" selected="selected">武藤兰</option>
</optgroup>
<optgroup label="喜剧">
<option value="zbs">赵本山</option>
</optgroup>
</select><br><br>
</fieldset>
<fieldset>
<legend>第二组</legend>
<!--
使用textarea创建一个多行文本框(文本域)
-->
<!-- 自我介绍<input type="text"><br><br> -->
自我介绍<textarea name="input" id="" cols="30" rows="10"></textarea><br><br>
<input type="submit" value="你好啊">
<!-- 添加重置按钮,点击重置按钮可以使表单回到默认 -->
<input type="reset">
<!--
使用input type="button" value="单纯的按钮"
这个按钮没有任何功能,只能被点击
这种按钮一般配合js使用,实现特殊的功能
-->
<input type="button" value="单纯的按钮"><br><br>
<!--
除了使用input,也可以使用button标签来创建按钮
button成对出现
在标签中间指定文字
这种方式和使用input类似,只不过由于它是成对出现的标签
所以,使用起来更加的灵活
-->
<button type="submit">微笑</button>
<button type="reset">坏笑</button>
<button type="button"><img src="1.png" alt="嘿嘿" title="233"></button>
</fieldset>
</form>
</body>
</html>