nvm安装vue-cli
使用nvm可以更换nodejs版本。方便不同项目的切换
1.安装nvm(本人提供版本为1.1.9,当前最新)
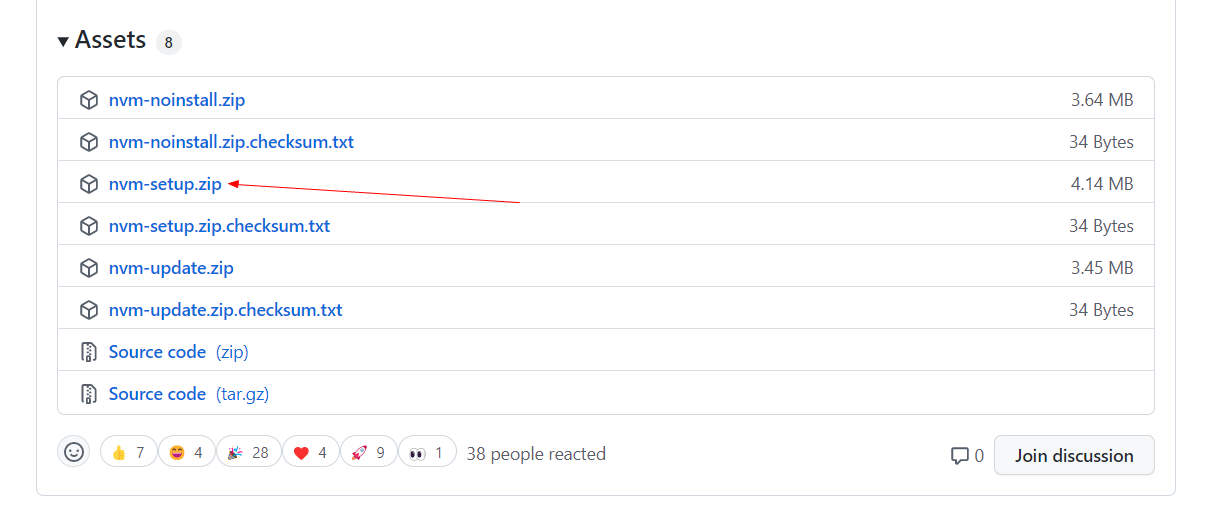
① 到官网自行下载 https://github.com/coreybutler/nvm-windows/releases② 找到setup.zip,如下图③ 如果访问不了github的话,自助网盘下载 https://pan.baidu.com/s/11R555Yktwghd_yu-o3DPSw?pwd=cjd4 提取码: cjd4

下载后,运行exe文件安装,记住不要有中文目录和空格
2.管理员身份运行cmd(最重要的一步!!!必须管理员身份运行,否则你就会浪费时间在这上面)

①找到nvm安装目录 下的 settings.txt 在后面添加。使用国内镜像node_mirror: http://npm.taobao.org/mirrors/node/npm_mirror: https://npm.taobao.org/mirrors/npm/②安装版本nvm install v12.16.3③使用此版本nvm use12.16.3④查看切换成功了没node -v(如果之前安装过vuecli,则需要卸载)npm uninstall vue-cli -gnpm uninstall vue-cli⑤直接安装vuecli 此版本则是最新的,4.xnpm install -g@vue/cli3.x版本npm install -g@vue/cli@3.12.1
3.安装成功后就直接运行
1 | vue ui |






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具