Axure 灯箱效果,固定到浏览器的应用方法
在Axure绘制过程中,经常遇到这样的场景
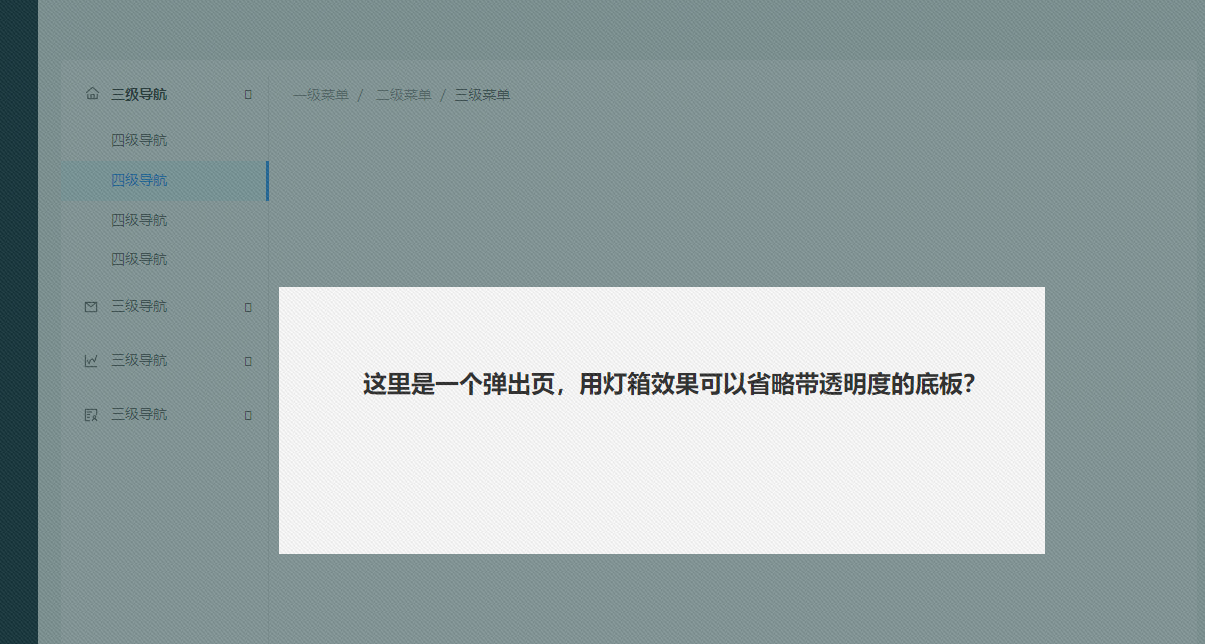
台账列表页面
点击【新增】按钮,弹出页面中,新增字段较少,仅为一个小窗口,其他部分均为一定透明度的遮罩;
如下图:

原来的操作方式:空白页面中,一个台账列表页,一个动态面板。设置动态面板中一个底板纯色图片,纯色图片调整透明度。纯色图片之上放置一个白色底板的新增内容信息。
这里发现那种方式是比较笨的方法。
新的方式,用到了灯箱效果,样式中,固定到浏览器;
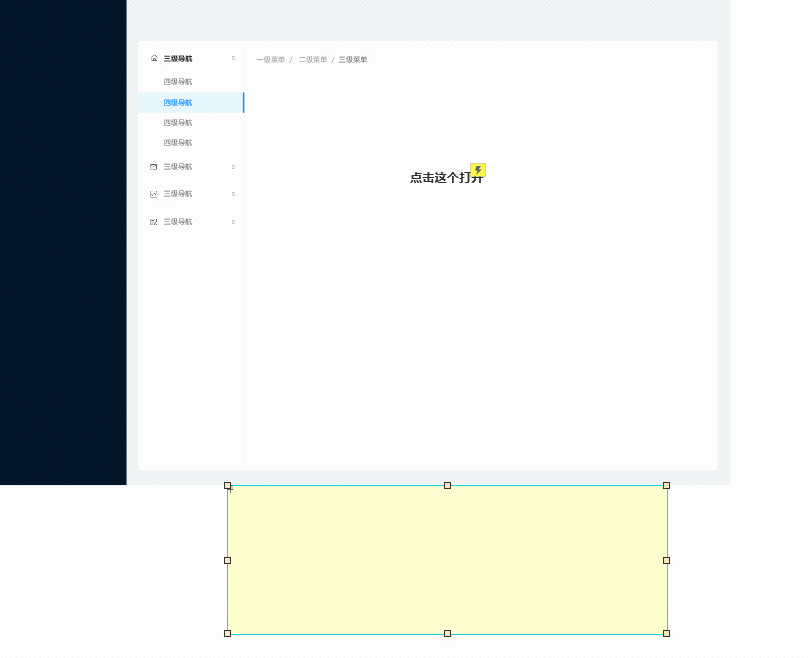
如下图:Axure中,实际排版如下图,这里,单击【点击这个打开】,展示新增页面,如上图效果。

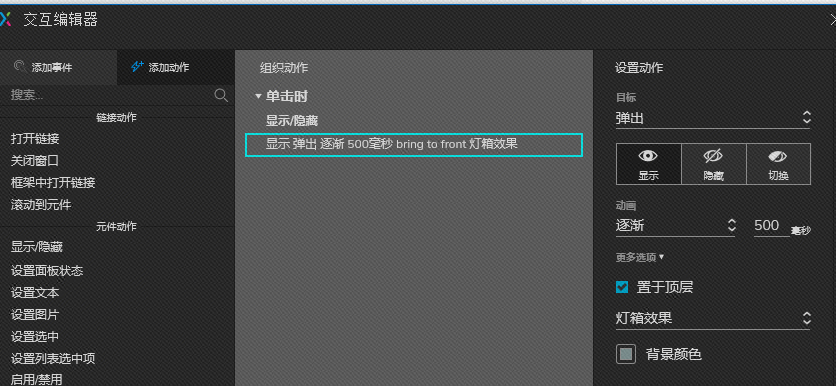
设置效果:
鼠标单击【点击这个打开】,则显示xxx动态面板;这里的效果中,选择灯箱效果,则默认会产生遮罩层效果哦!

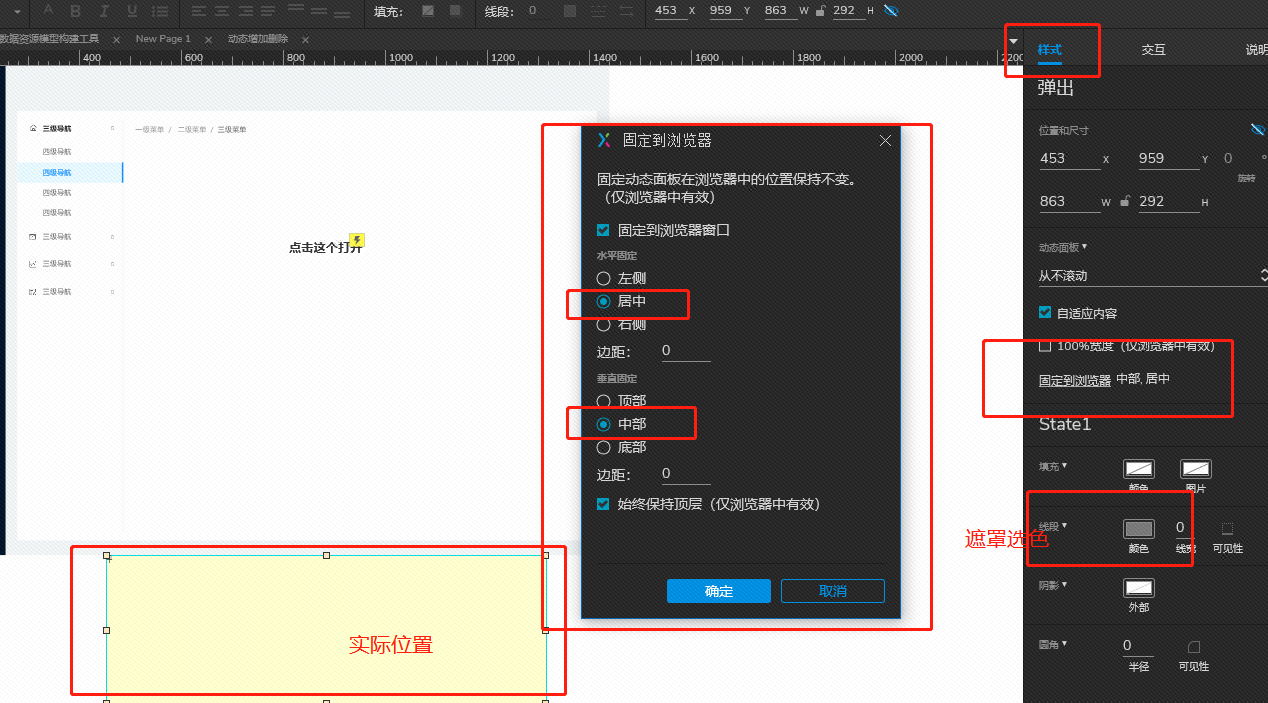
弹出的窗口在Axure文件中,实际的拜访位置为页面的下侧部分,这里设置此动态面板在样式中的样式:固定到浏览器,居中位置,则生成页面后,弹出此动态面板居中显示。

总结:这里灵活运用了Axure的灯箱效果,和固定到浏览器的灵活使用,省去了原有笨重的,每个弹出的动态面板中,要调整位置,调整底板的透明度等步骤。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号