Axure 不同菜单 页面不同位置
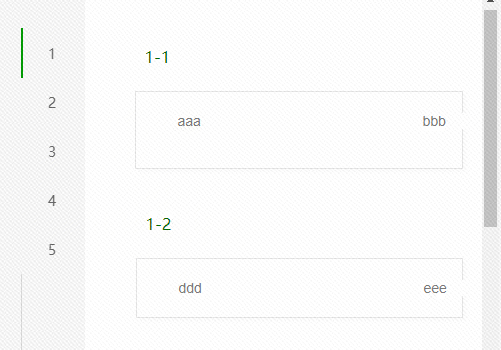
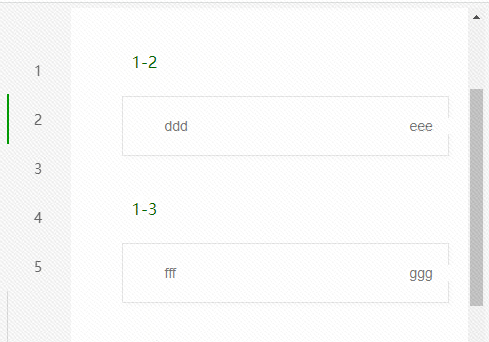
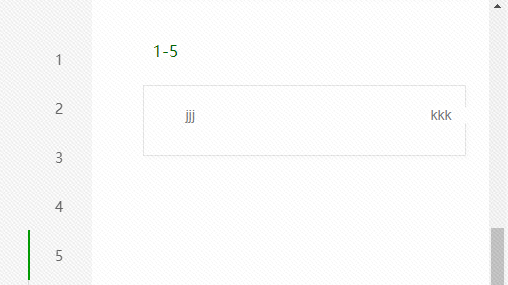
页面效果如下:



具体设置内容:
第一:给名字
五个菜单,命名为cd1,cd2,cd3一直到cd5;菜单对应的位置,这里用的热区,也可以直接设定为1-1标题本身,也要给个名字,热区1,热区2,一直到热区5,我对应的名字是1,2,3,4,5;
第二右侧页面内容设置
右侧页面内容,设置为动态面板,里面加标题1-1,标题位置加个热区1.标题1-2,加热区2;依次类推;
第三菜单加动作
五个菜单,设置用例;鼠标单击时,设置cd1为选中状态,滚动到1的位置(垂直方向);设置cd2为选中状态,滚动到2的位置;依次设置五个菜单;
第四动态面板加动作
动态面板中,设置成显示垂直滚动条;且动态面板的内容很长很长,动态面板本身是一定高度,如果没有垂直滚动条,那个滚动就无法生效了。
5个菜单加5个case;用到scrollY,垂直方向滚动的值?纵向滚动?怎么更好理解呢;
以下是我的理解,有问题请大家及时指出来。
xcrolly 小于 热区1y值,即:纵向滚动的数值小于热区1y的值,菜单1为选中状态,这里的设置达到的效果是,菜单1保持选中效果;点击菜单,动态面板内容显示那个标题,是通过菜单1上的用例来实现的;
----------------这是一个说明-------------start-----
这里是将小于热区1y的值,改成了500,就是只要垂直滚动的数值小于500,那么菜单1就一直是选中状态;导致的结果就是,点击菜单2,菜单3,菜单4,滚动效果都是有的,但是菜单的选中状态效果,一致都在菜单1上;
-----------------这是一个说明-------------end-----
xcrolly 小于热区3y值,大于等于热区2y值,菜单2是选中状态;
xcrolly 小于热区4y值,大于等于热区3y值,菜单3是选中状态;
xcrolly 小于热区5y值,大于等于热区4y值,菜单4是选中状态;
xcrolly 大于等于热区5y值,菜单5是选中状态。
依次类推;
所有设置完后,则效果就出来了;
具体的设置内容如下:
在Axure中,设置分为两部分,一个是左侧带单,一个是右侧的动态面板;
命名
左侧菜单设置,选中菜单1,命名为cd1;将对应的1-1上加了一个热区,命名为1;
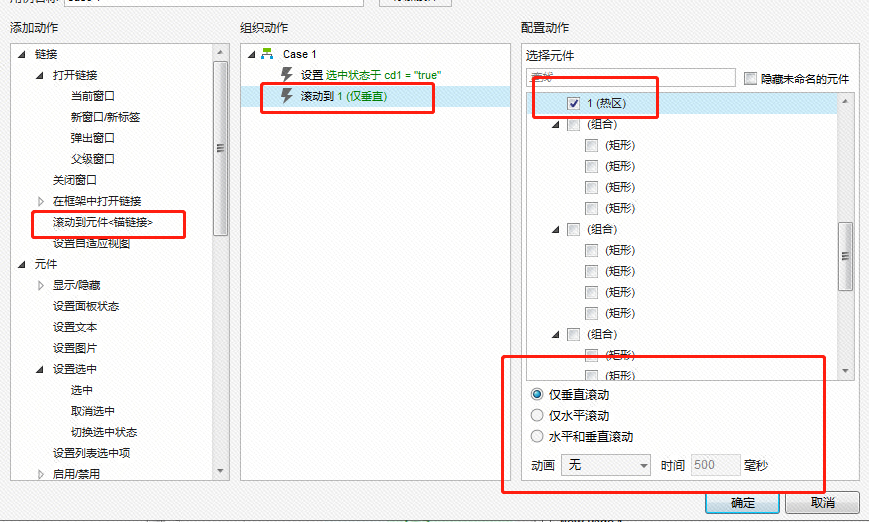
用例:鼠标单击时,设置cd1的状态为选中状态,并且滚动到热区1的位置,设置为垂直滚动;设置一下cd1,选中后,展示的一个效果;

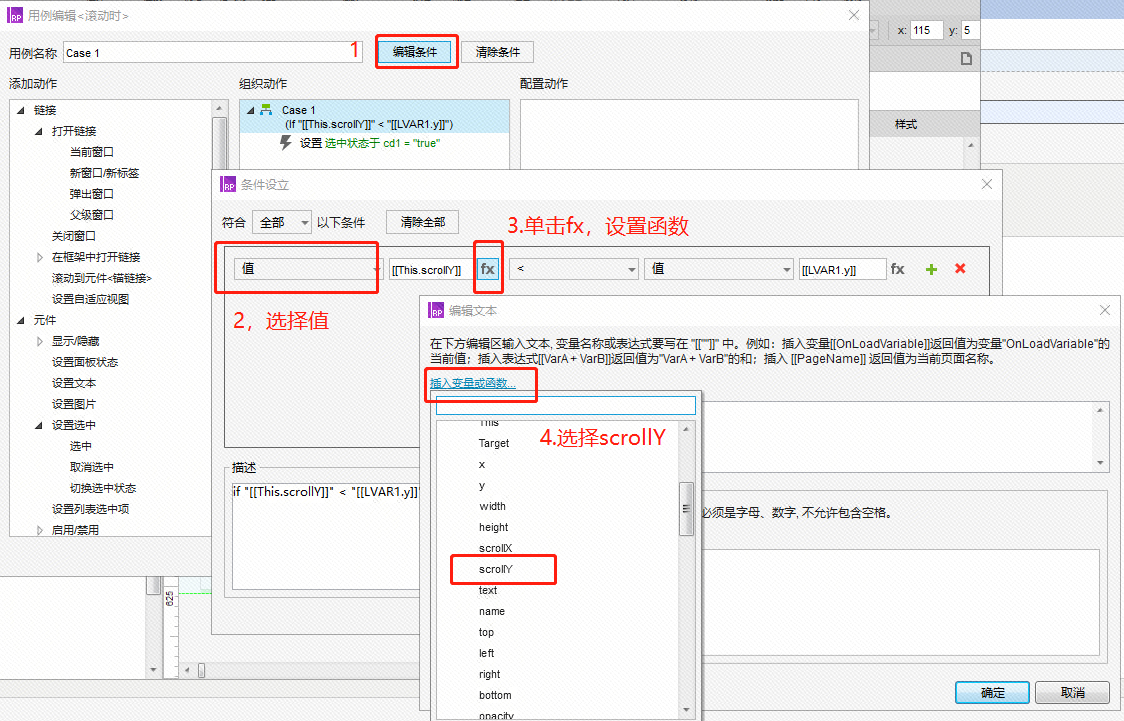
具体用例设置图解
设置选中状态:动作【元件】-选中,配置动作cd1的值为true。

设置垂直滚动到热区1的位置,也就是1-1标题的位置;这里可以设置进入的动画,线性进入视觉效果更好;

cd1,cd2,cd3,cd4,cd5,五个菜单都依次设置;动画效果类似;
接下来第二步,设置右侧的动态面板;
首先,动态面板设置固定高度即可;
例如,我这里的高度是630;动态面板中页面内容一定是很多的,这样那个垂直滚动的效果才能出来;设置动态面板进显示垂直滚动条;

接下来在动态面板上设置动画;采用的是【滚动时】;涉及到的概念一个是scrollY,一个是动态变量;设置完成后用例展示如下;

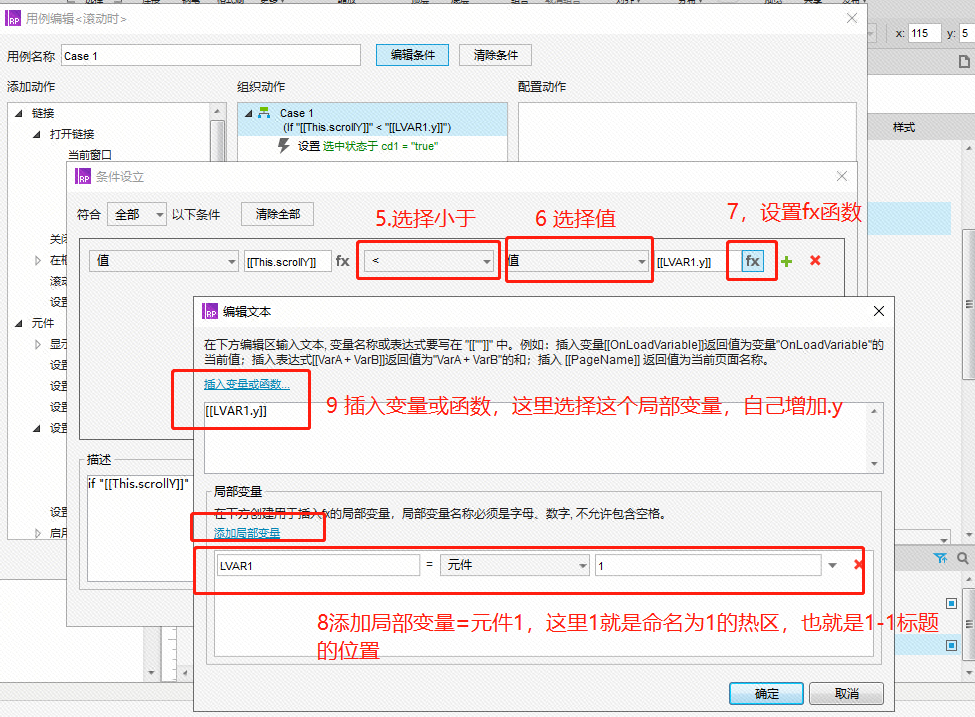
具体的设置过程:这里scrollY代表的是【垂直方向滚动的值】;最终配置出来的意思就是:如果垂直方向滚动的值小于热区1的y值,则执行cd1的状态为true,也就是是说,cd
1(菜单1)为真,也就是动态面板滚动到1-1的位置;(这里字面逻辑理解是这样,需要再细化)但是测过,这种设置是ok的;


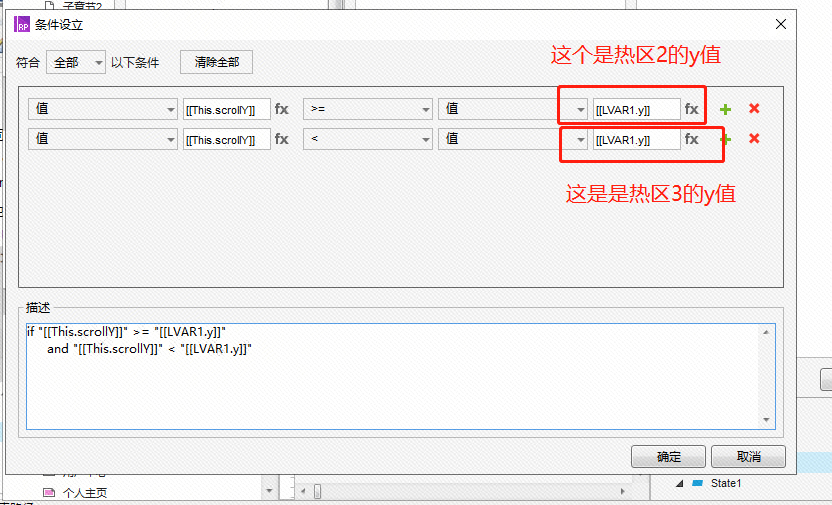
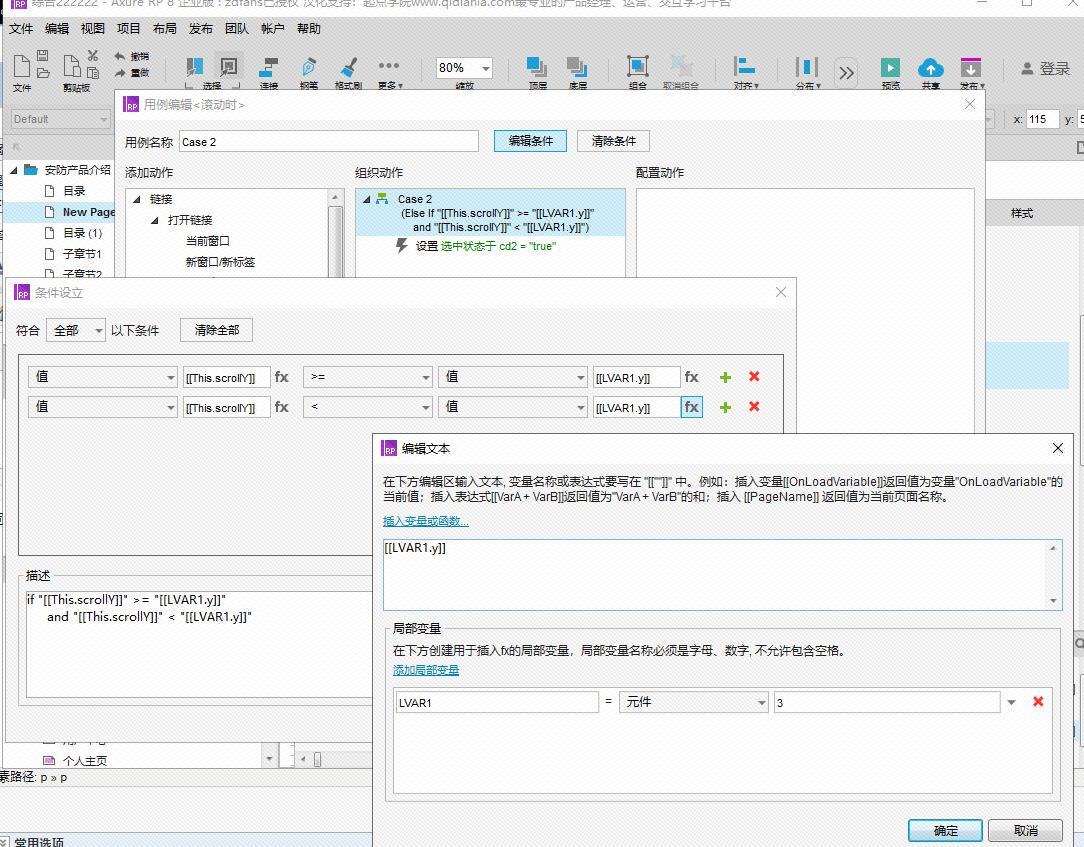
同理,设置case2,步骤跟上面的步骤是一样的,唯一的区别
if "[[This.scrollY]]" >= "[[LVAR1.y]]"
and "[[This.scrollY]]" < "[[LVAR1.y]]",这里的垂直方向滚动的值,要大于等于热区2的y值位置,小于热区3的y的位置;
也就是说,这里的

菜单3,设置的时候,这里的局部变量就大于等于热区3的y值,小于热区4的y值;
依次类推,最终就是这样的结果:

设置好以后,生成的html页面中,就能达到预期的效果了。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号