Axure 选择不同内容, 跳转页面中加载不同内容
这次项目中遇到了这样的场景
A,B, C三个不同的业务场景,每个业务场景下包含多个子项;
可以通过选中单个或者多个场景,下一步时,根据选择的场景,加载不同的内容;例如:选择A场景,只加载场景A的子项和公共的子项内容;选择A+B,则下一个页面只加载A的子项+B的子项+公共子项;
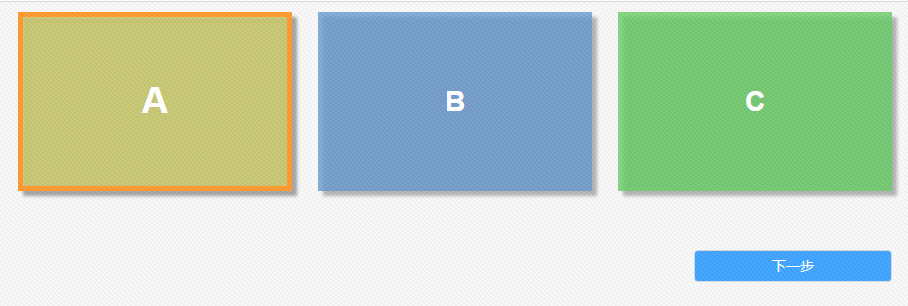
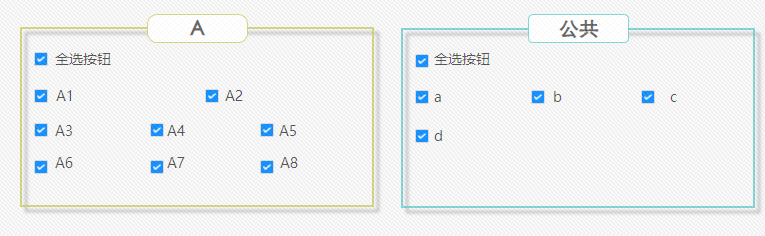
效果如下:选择A,点击下一步,展示A+公共组件;


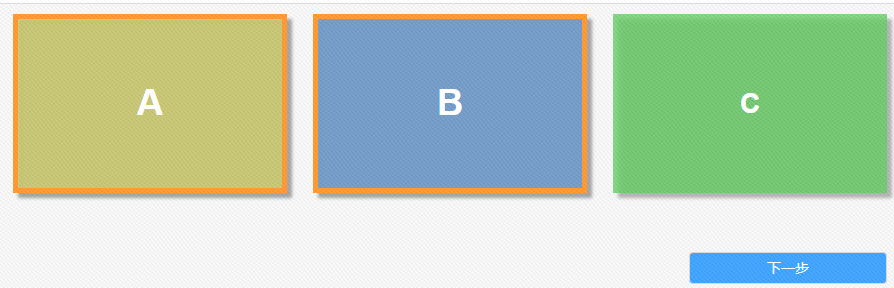
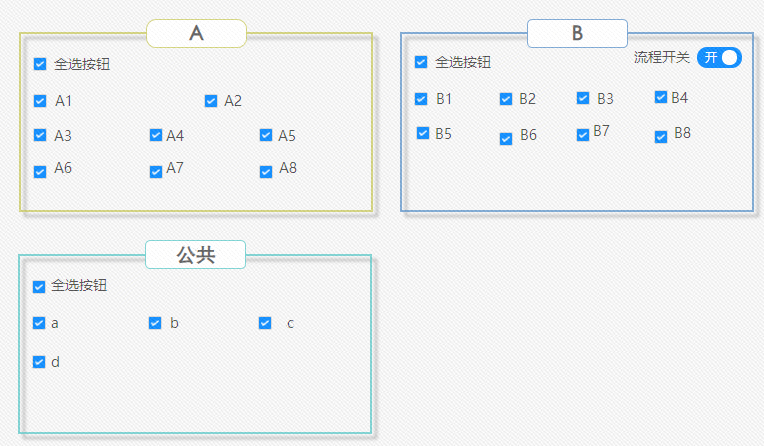
选择A+B,点击下一步,展示A+B+公共组件;


第一步:首先,新增两个html页面,页面1中设置三个点击框;页面2,因为选择不同的内容展示不同的内容,所以需要用动态面板设置多个组合展示内容;
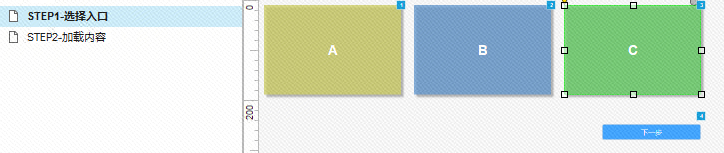
页面1:STEP1-选择入口,三个选择框,下一步按钮用来切换至下一页;

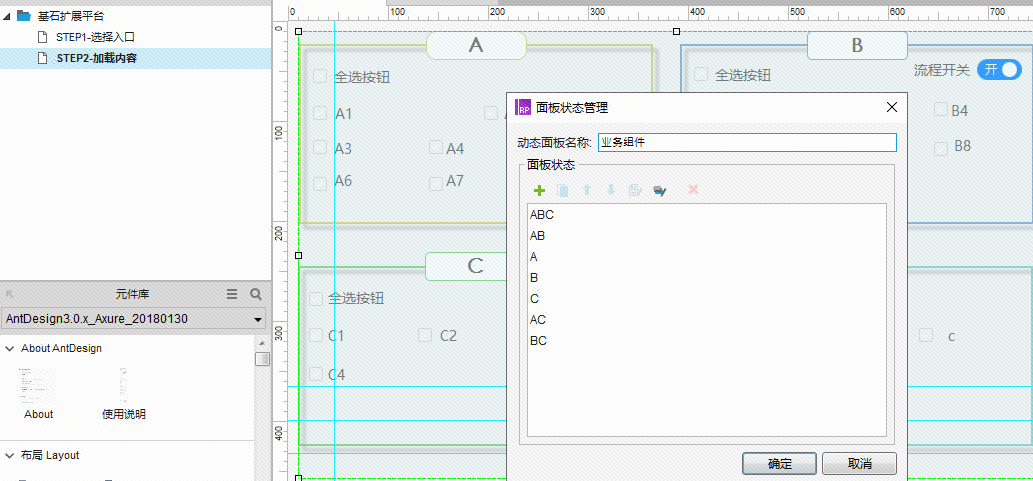
页面2:STEP2-加载内容;这里要用动态面板,把A/B/C以及他们的排列组合效果都列出来;在实际的绘制过程中,可以只做几个效果也可以;

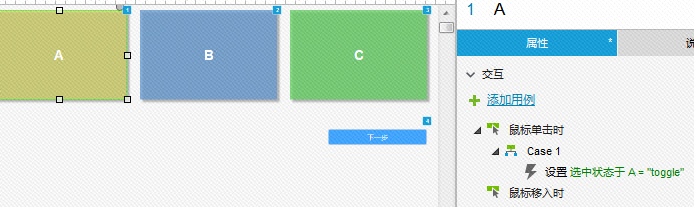
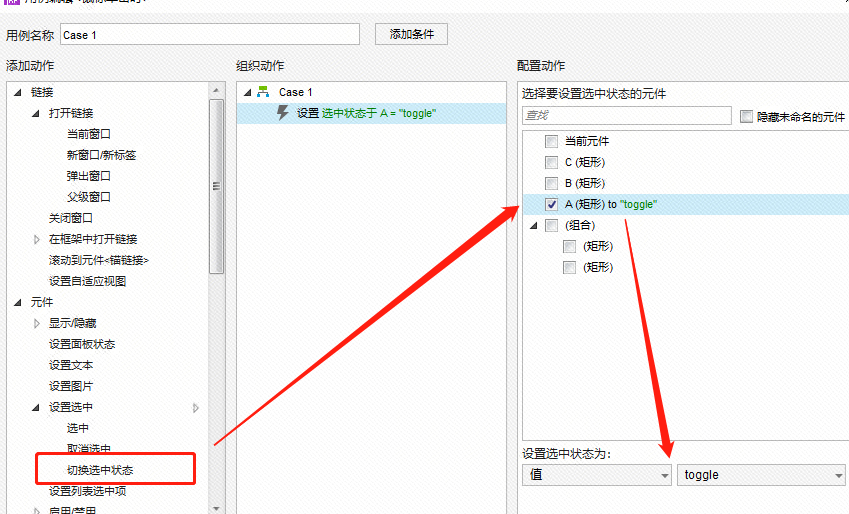
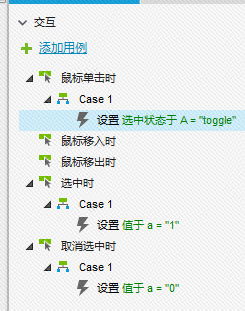
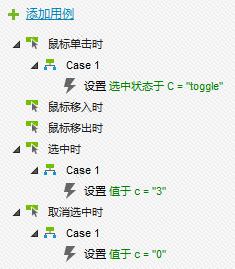
第二步:设置A/B/C切换选中状态,即:设置选中状态为【toggle】;为了设置一个鼠标移入和选中的变化效果;鼠标悬停,则方框的样子,选中后,方框的样子;



第三步:A,B,C任意选择及组合,对应下一步加载不同的内容;要向实现这个效果,需要用到全局变量以及条件设置;
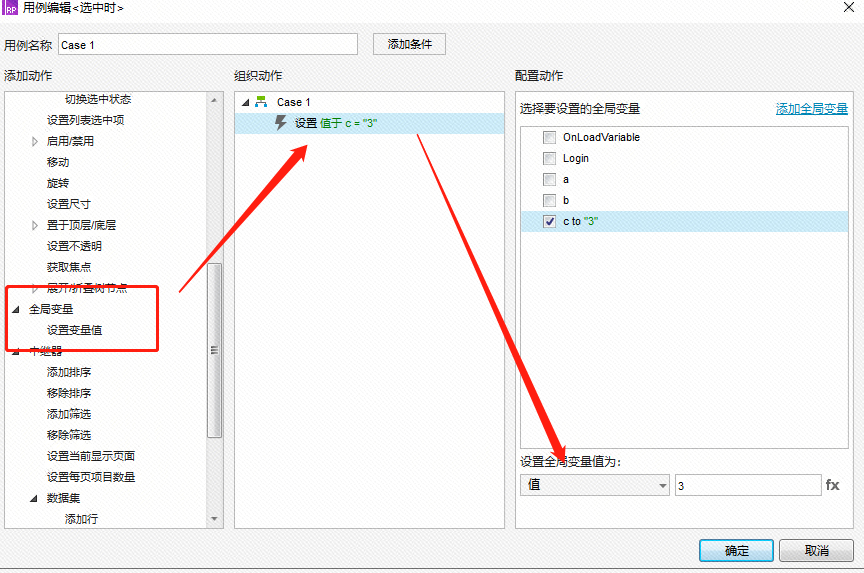
全局变量的设置:设置A选中时,全局变量a=1,取消选中时,全局变量a=0;
设置B选中时,全局变量b=2,取消选中时,全局变量b=0;
设置B选中时,全局变量c=3,取消选中时,全局变量c=0;
下面例子是以A为例子,设置全局变量;




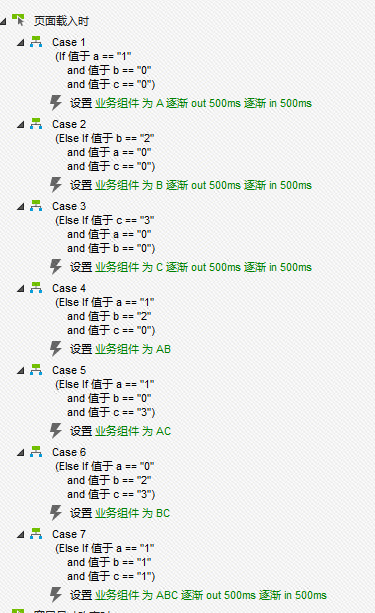
第四步,在STEP2-加载内容中,采用【页面载入时】来设置不同的变量情况下,显示不同的动态面板内容;
页面载入时,鼠标放置在页面空白处,然后添加名称为【页面载入时】的用例;直接上用例;
这里也是尝试过n次,然后用条件编辑的方式if,elseif,最终实现的;
如果变量值a=1,且b=0且c=0,则动态面板加载显示面板A;(a选中,b未选中,c未选中)
如果变量值a=0且b=2且c=0,则动态面板加载显示面板B;
如果变量值a=0,且b=0且c=3,则动态面板加载显示面板C;
如果变量值a=1且b=2且c=0,则动态面板加载显示面板AB;
如果变量值a=1,且b=0且c=3,则动态面板加载显示面板AC;
如果变量值a=0且b=2且c=3,则动态面板加载显示面板BC;
如果变量值a=1,且b=2且c=3,则动态面板加载显示面板ABC;

按照这个执行下来,就可以满足预想的效果了;
以上;



 浙公网安备 33010602011771号
浙公网安备 33010602011771号