SpringBoot集成WebSocket【基于STOMP协议】进行点对点[一对一]和广播[一对多]实时推送
原文详细地址,有点对点,还有广播的推送:https://blog.csdn.net/ouyzc/article/details/79884688
下面是自己处理的一些小bug
参考原文demo,结合工作中的项目,发现前端用vue时出现了莫名其妙的bug
var stompClient = null; //加载完浏览器后 调用connect(),打开双通道 $(function(){ //打开双通道 connect() }) //强制关闭浏览器 调用websocket.close(),进行正常关闭 window.onunload = function() { disconnect() } function connect(){ var userId=1; var socket = new SockJS('http://127.0.0.1:9091/sbjm-cheng/endpointOyzc'); //连接SockJS的endpoint名称为"endpointOyzc" stompClient = Stomp.over(socket);//使用STMOP子协议的WebSocket客户端 stompClient.connect({},function(frame){//连接WebSocket服务端 console.log('Connected:' + frame); //通过stompClient.subscribe订阅/topic/getResponse 目标(destination)发送的消息 stompClient.subscribe('/user/' + userId + '/queue/getResponse',function(response){ var code=JSON.parse(response.body); showResponse(code) }); }); } //关闭双通道 function disconnect(){ if(stompClient != null) { stompClient.disconnect(); } console.log("Disconnected"); } function showResponse(message){ var response = $("#response"); response.append("<p>只有userID为"+message.userId+"的人才能收到</p>"); }
这段js跑起来是没问题的,但是在vue里面跑起来就出现了bug,总是和服务器链接不上
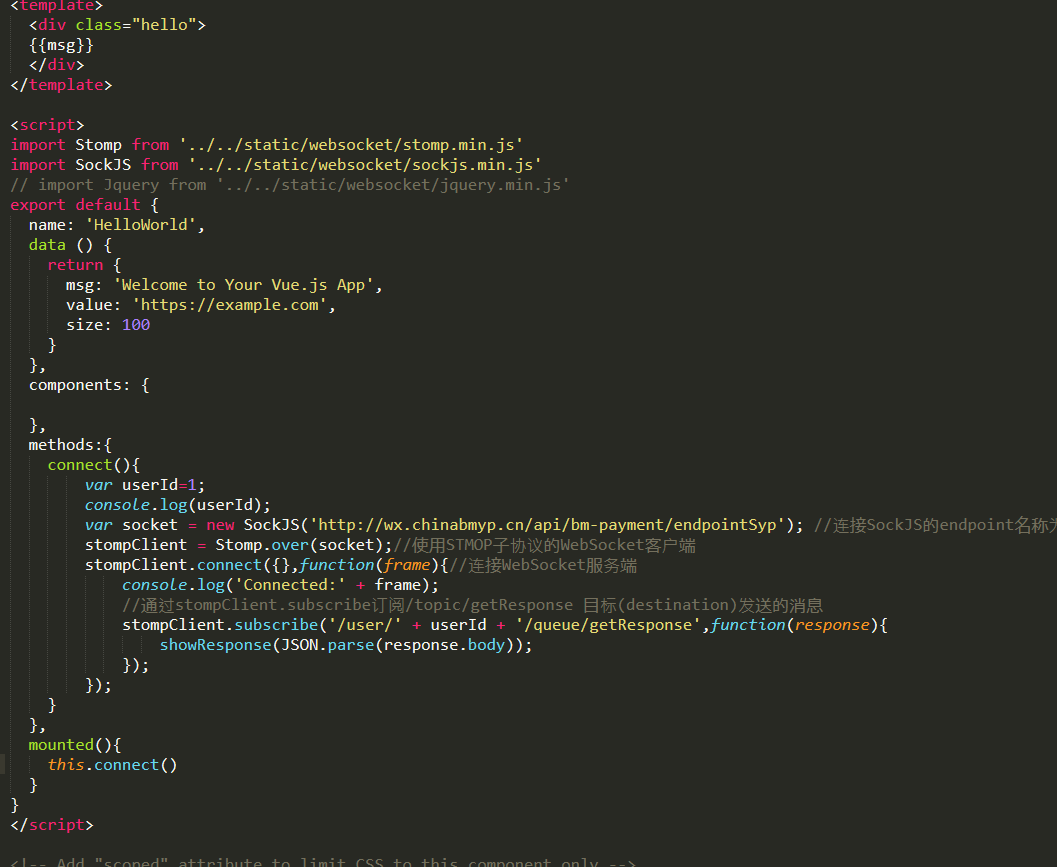
vue代码如下:

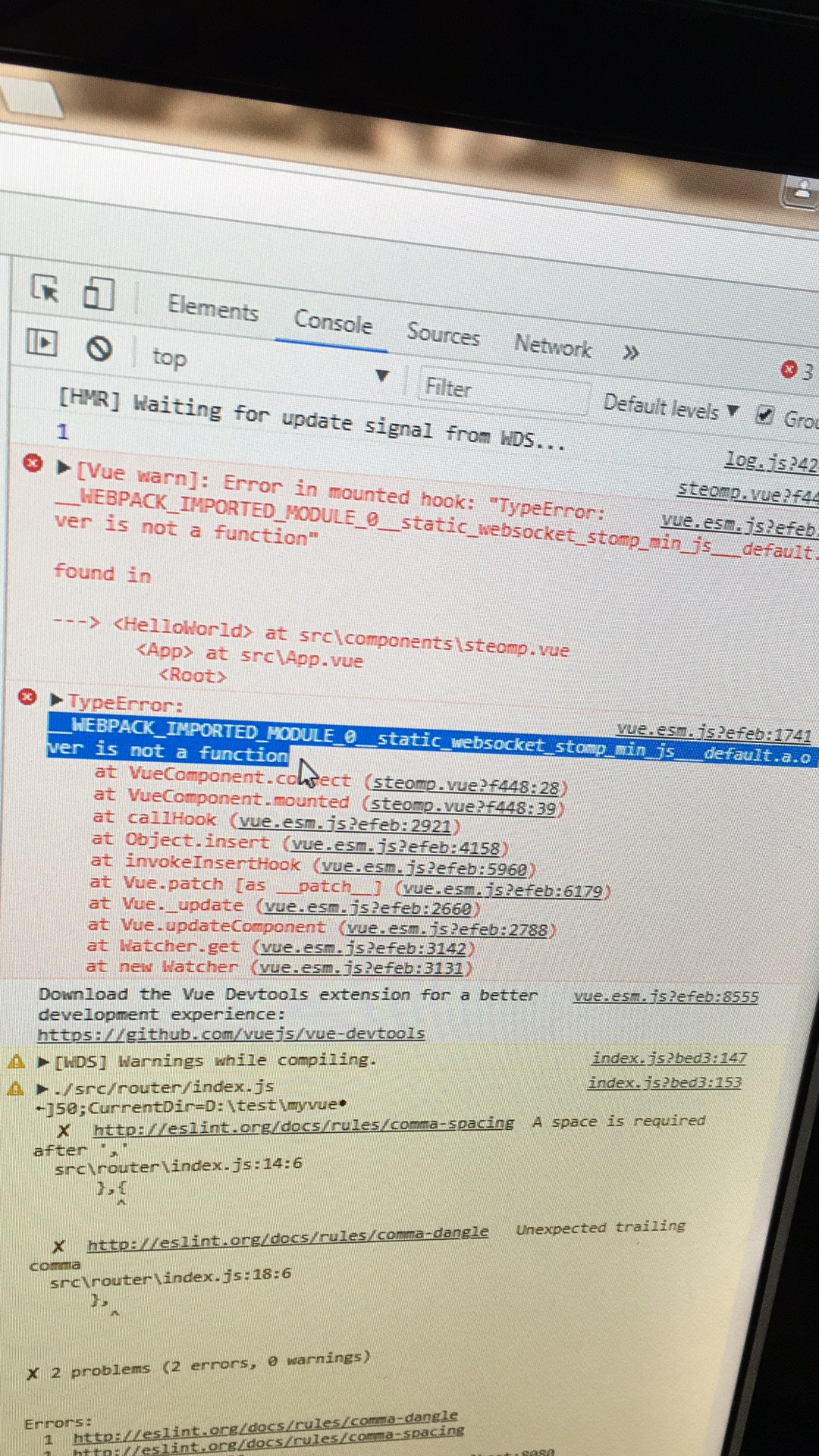
报错如下:

后来经过各种排查,发现stompClient前少加了个var,这个太坑爹了自己的失误TTTTT
后来是莫名其妙的空格问题,就是这个

报错的是连接不稳定,老是连接不上,总是失去和服务器的连接,这个可能是网络问题,公司的网比较差,太坑
但是永远接收不到服务器推送回来的消息
最后是怎么解决的呢?
就是这个莫名其妙的空格问题,把上面图片上多余的空格去掉就ok了
但是这个问题自己用小demo原生的来跑完全没问题的
就是用VUE之后接收不到推送回来的消息
后来去掉空格就可以接收到消息了
分类:
websocket






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现