css中固定宽高div与不固定宽高div垂直居中的处理办法
固定高宽div垂直居中

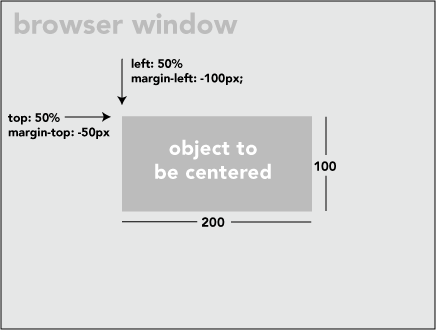
如上图,固定高宽的很简单,写法如下:
1 position: absolute; 2 left: 50%; 3 top: 50%; 4 width:200px; 5 height:100px; 6 margin-left:-100px; 7 margin-top:-50px;
不固定高宽div垂直居中的方法
方法一(此div元素应是 inline-block):
用一个“ghost”伪元素(看不见的伪元素)和 inline-block / vertical-align 可以搞定居中,非常巧妙。但是这个方法要求待居中的元素是 inline-block,不是一个真正通用的方案。
html如下:
<div class="block" style="height: 300px;">
<div class="centered">
<h1>案例题目</h1>
<p>案例内容案例内容案例内容案例内容案例内容</p>
</div>
</div>
css如下:
/* This parent can be any width and height */ .block { text-align: center; } /* The ghost, nudged to maintain perfect centering */ .block:before { content: ''; display: inline-block; height: 100%; vertical-align: middle; margin-right: -0.25em; /* Adjusts for spacing */ } /* The element to be centered, can also be of any width and height */ .centered { display: inline-block; vertical-align: middle; width: 50%; }
结果如下:
方法二
方法是用的css3的写法,想兼容IE8的还是建议用上面的方法!
方法和我们固定高宽的差不多,但是不用margin我们用的是 translate()
代码如下:
<title>不固定高度div写法</title> <style> .center { position: fixed; top: 50%; left: 50%; background-color: #000; width:50%; height: 50%; -webkit-transform: translateX(-50%) translateY(-50%); } </style> </head> <body> <div class="center"></div> </body>
我上面的css只是针对webkit内核的浏览器,其他内核浏览器写法如下:
-webkit-transform: translateX(-50%) translateY(-50%);
-moz-transform: translateX(-50%) translateY(-50%);
-ms-transform: translateX(-50%) translateY(-50%);
transform: translateX(-50%) translateY(-50%);
有些弹出层的样式,也可以用这个方法居中
position: fixed;
top: 50%;
left: 50%;
width: 50%;
max-width: 630px;
min-width: 320px;
height: auto;
z-index: 2000;
visibility: hidden;
-webkit-backface-visibility: hidden;
-moz-backface-visibility: hidden;
backface-visibility: hidden;
-webkit-transform: translateX(-50%) translateY(-50%);
-moz-transform: translateX(-50%) translateY(-50%);
-ms-transform: translateX(-50%) translateY(-50%);
transform: translateX(-50%) translateY(-50%);
css3不定宽高水平垂直居中
只要三句话就可以实现不定宽高水平垂直居中。
justify-content:center;//子元素水平居中
align-items:center;//子元素垂直居中
display:-webkit-flex;
在父级元素上面加上上面3句话,就可以实现子元素水平垂直居中。
运用margin:auto进行垂直居中
margin的值设置为auto,可以让我们对剩余空间进行分配!我们知道,块级元素设置为margin:0 auto;可以左右居中显示!那有没有办法让margin设置为margin:auto之后,上下左右都居中呢?上下左右都居中,就可以实现我们的垂直居中了!
答案是有的,只要我们让上下有足够的空间,就可以让margin的auto来分配上下空间。
我们可以利用定位的方式,让margin上下左右都有足够的空间!那么就可以用margin:auto来实现垂直居中了!
实现html如下:(做一个简单的垂直弹框)
<div class="father">
<div class="son"></div>
</div>
css代码如下,很简单,兼容性也蛮好,支持IE8+
.father{position:fixed;
width:100%;
height:100%;
top:0;
left:0;
background-color:rgba(0,0,0,.7);} .son{position: absolute;
top:0;
left:0;
bottom:0;
right:0;
width:50%;
height:50%;
margin:auto;
background-color:red;}
这样就可以实现垂直居中了






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现