jQuery源代码 解析一 工具方法
1. 外层沙箱以及命名空间$
几乎稍微有点经验前端人员都这么做,为了避免声明了一些全局变量而污染,把代码放在一个“沙箱执行”,然后在暴露出命名空间(可以为API,函数,对象):

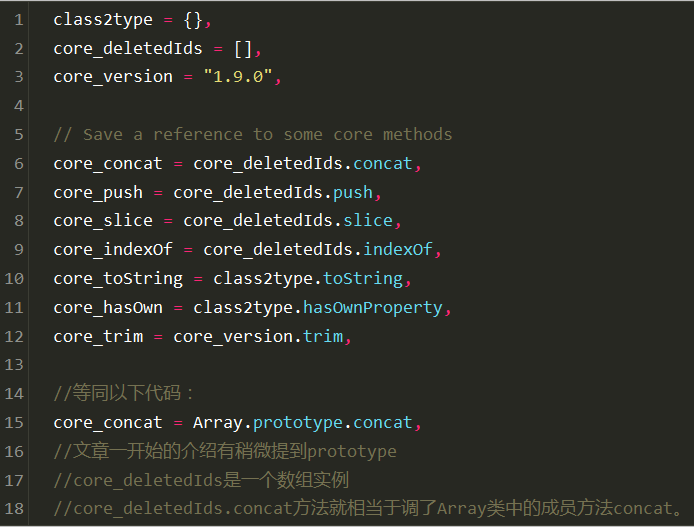
2. jQuery的工具方法

需要调用concat时可以通过以下方法调用,关于call跟apply的用法自行理解,:)
var arr = [];
方式一:arr.concat();
方式二:core_concat.call(arr);
方式三:core_concat.apply(arr);
思考2个问题:
- jQuery为什么要先把这些方法存储起来?
- jQuery为什么要采用方式二或者三,而不直接使用方式一的做法?
调用实例arr的方法concat时,首先需要辨别当前实例arr的类型是Array,在内存空间中寻找Array的concat内存入口,把当前对象arr的指针和其他参数压入栈,跳转到concat地址开始执行。
当保存了concat方法的入口core_concat时,完全就可以省去前面两个步骤,从而提升一些性能。
var obj = {};
此时调用obj.concat是非法的,但是如果jQuery采用上边方式二或者三的话,能够解决这个问题。
也即是让类数组也能用到数组的方法(这就是call跟apply带来的另一种用法),尤其在jQuery里边引用一些DOM对象时,也能完美的用这个方法去解决。
3. $.trim
jQuery的trim函数是用来去除字符串两端空格(jQuery源码里边使用了7次),这个函数也是使用频率很高的,因为时常要对用户在页面上输入的文本trim一下。
$.trim(” 前尾有空格 “) === “前尾有空格”。

core_tirm = String.prototype.trim;
4. $.each 方法
jQuery的each是我使用最频繁的方法,在它内部也是使用很频繁的一个API(一共用了59处),使得遍历一个数组或者对象的代码段变得十分的简洁,API的设计准则应当如此。

接下来再看看jquery的each实现方法



