javascript 知识点坑
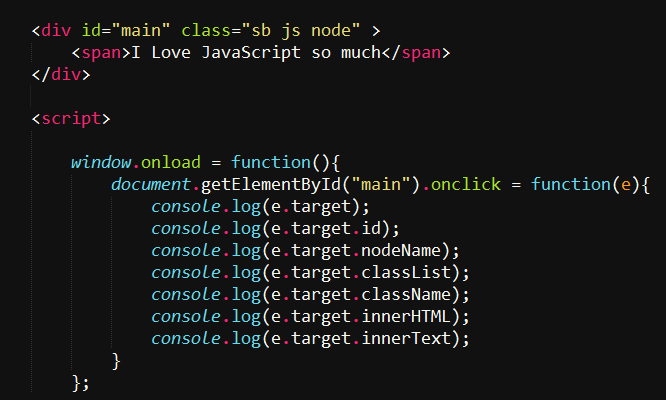
1. JavaScript事件属性 event.target

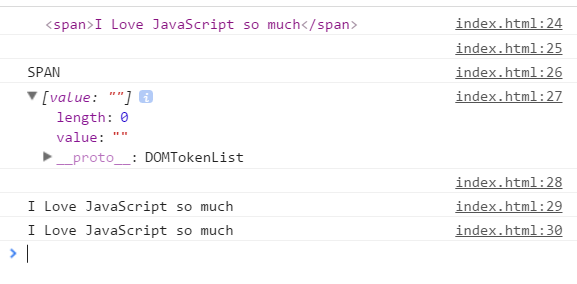
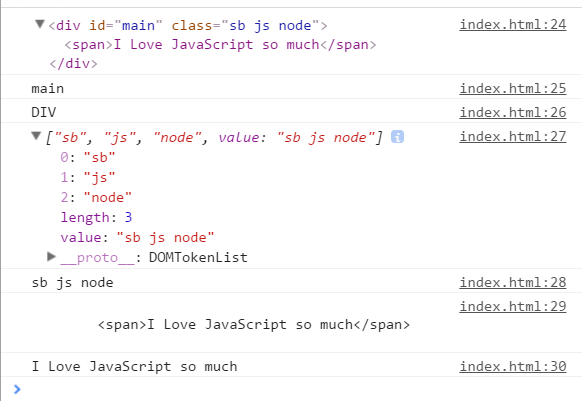
当目标事件发生span里面 当目标事件发生在main里面


e.target; // 目标节点DOM结构
e.target.id; // 目标节点DOM的id名
e.target.nodeName; // 目标节点DOM标签名字 大写 但是我们可转换成小写 e.target.nodeName.toLowerCase();
e.target.classList; // 目标节点DOM 类列表集合
e.target.className; // 目标节点DOM的类名
e.target.innerHTML; // 目标节点DOM的文本内容
2. jQuery的元素存在性
jQuery.("Element") 获取的永远是对象。即使网页上没有对象。所以检测jQuery是否在网页上存在。根据获取到的元素长度来判断。
if($("element").length > 0){
//your code goes here;
}
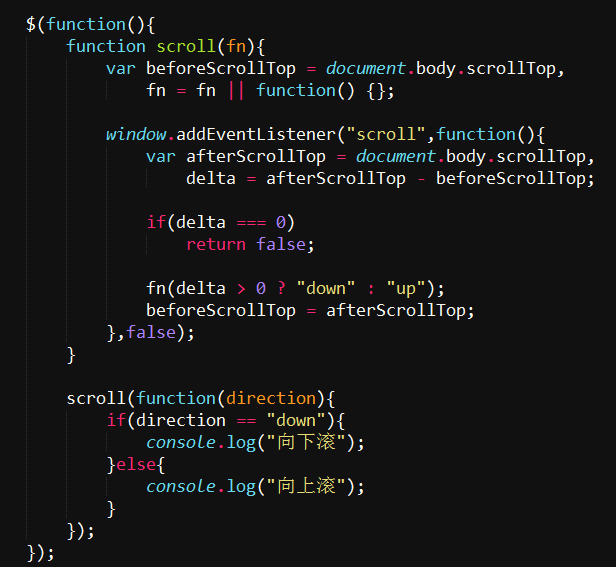
3. 判断页面滚动方向(上下)

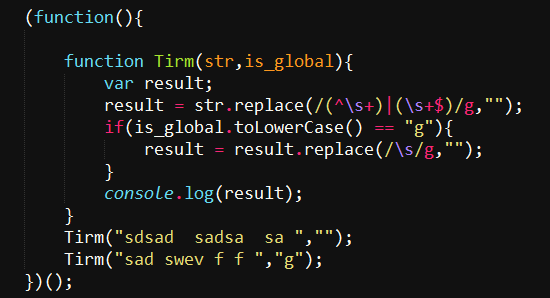
4. 去掉字符串中所有字符

如果使用jQuery直接使用$.trim(str)方法即可,str表示要去掉前后所有空格的字符串。去掉字符串中所有空格(包括中间空格,需要设置第2个参数为:g)
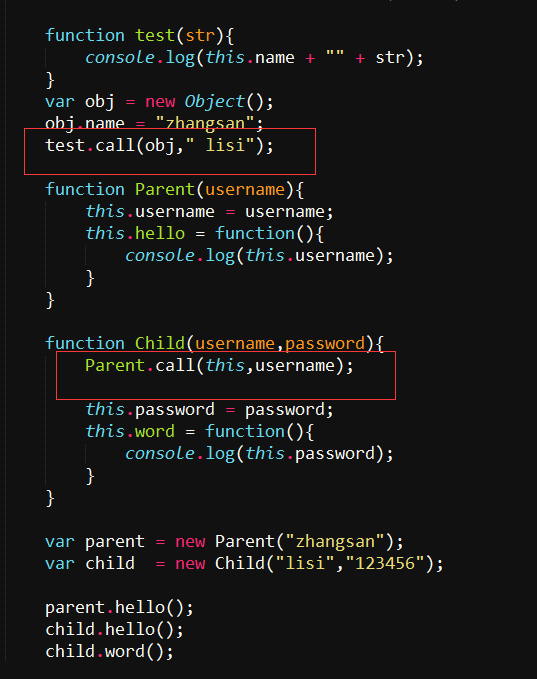
5. js如何实现继承
call方式

原型混合模式

6. 禁止用户输入非数字
<input type="text" placeholder="只能输入数字" onkeyup="this.value = this.value.replace(/\D/,'')">
<input type="text" placeholder="只能输入数字" onkeyup="this.value = this.value.replace(/[^0-9]/,'')">
7. JavaScript 类型判断
console.log({}.toString.call(null)); //[object Null]
console.log({}.toString.call([])); //[object Array]
console.log({}.toString.call({})); //[object Object]
console.log({}.toString.call(new Date())); //[object Date]
console.log({}.toString.call(function(){})); //[object Function]
console.log({}.toString.call(new Object)); //[object Object]
console.log({}.toString.call(alert)); //[object Function]
console.log({}.toString.call(1)); //[object Number]
console.log({}.toString.call('abc')); //[object String]
console.log({}.toString.call(true)); //[object Boolean]
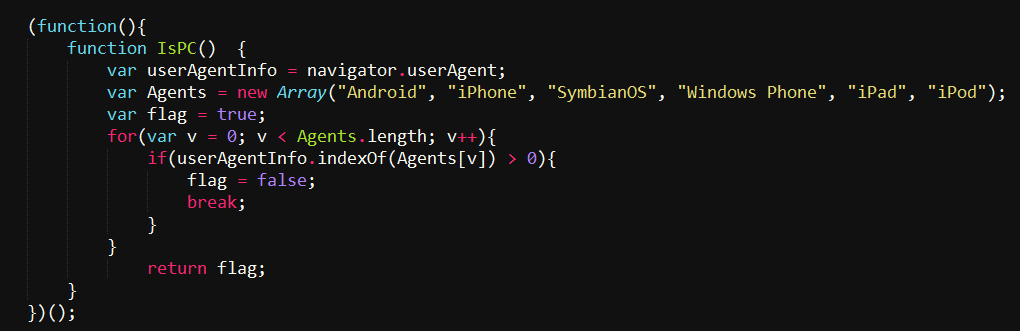
8. 判断是终端是PC还是移动端

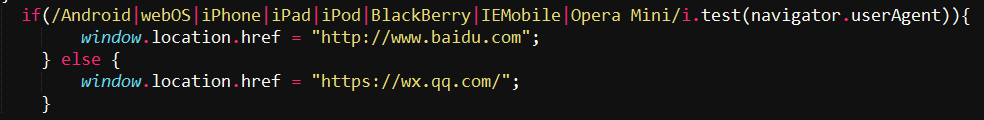
判断终端类型跳转

10. 可恶的forEach
var a = ["a", "b", "c", "d", "e"];
a.forEach(function(i, j) {
//注意参数i,j对应关系相反
console.log(i + ":" + j); //妈的个巴子,j居然是索引
})
11. href=”#”与href=”javascript:void(0)”的区别
"#"包含了一个位置信息 默认的锚点是#top 也就是网页的上端 而javascript:void(0) 仅仅表示一个死链接 这就是为什么有的时候页面很长浏览链接明明是#可是跳动到了页首 而javascript:void(0) 则不是如此 所以调用脚本的时候最好用void(0)。
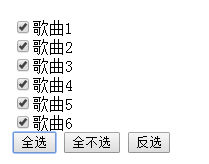
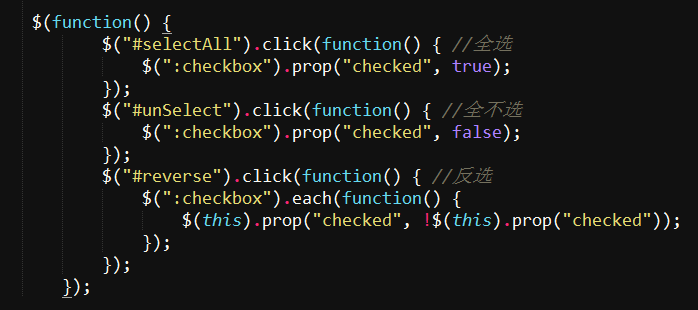
12. 全选,全不选,反选


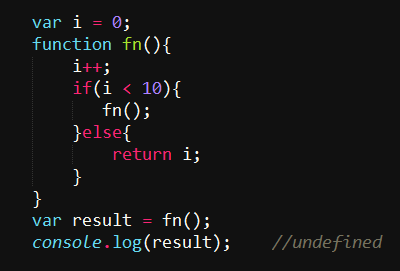
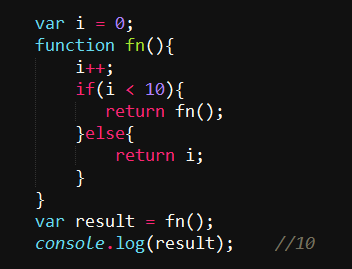
13. 深入理解JavaScript中 fn() 和 return fn() 的区别

这是一道隐藏了坑的面试题,看似很简单,大部分人可能想都不想就答出了10。而实际上运行可知打印出来的是 undefined。这道陷阱题很直观的体现出了前面所说的问题,当我们将执行fn的那一行修改为:

JavaScript的函数都是有默认返回值的,如果函数结尾不写return,会默认返回undefined,这就是为什么在chrome的console控制台里,写代码经常下面会出现一行undefined的原因。再仔细看看这个例子,当i自增到9的时候,也就是倒数第二次递归调用fn的那一次,如果没有return,这一次执行完fn,会默认return undefined,而不会继续下一次递归了。当加上了 return,在这里则会继续最后一次递归,即i=10的时候,跳入else里面返回得到正确的10。



