jQuery插件开发
1. 插件
插件: 就是用户自己新增的jQuery实例对象的方法。由于该方法要被所有实例共享,所以只能定义在jQuery构造函数的原型对象(prototype)之上。对于用户来说,把一些常用的操作封装成插件(plugin),使用起来会非常方便。
2. 原理
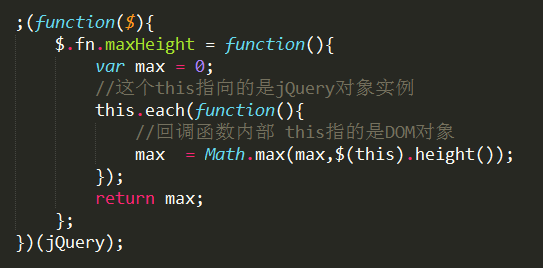
jQuery插件是定义在jQuery构造函数的prototype对象上面的一个方法,这样做就能使得所有jQuery对象的实例都能共享这个方法。因为jQuery构造函数的prototype对象被简写成jQuery.fn对象,所以插件采用下面的方法定义。

需要注意的是,在插件内部,this关键字指的是jQuery对象的实例。而在一般的jQuery回调函数之中,this关键字指的是DOM对象。

这个maxHeight插件的作用是,返回一系列DOM对象中高度最高的那个对象的高度。大多数情况下,插件应该返回jQuery对象,这样可以保持链式操作。

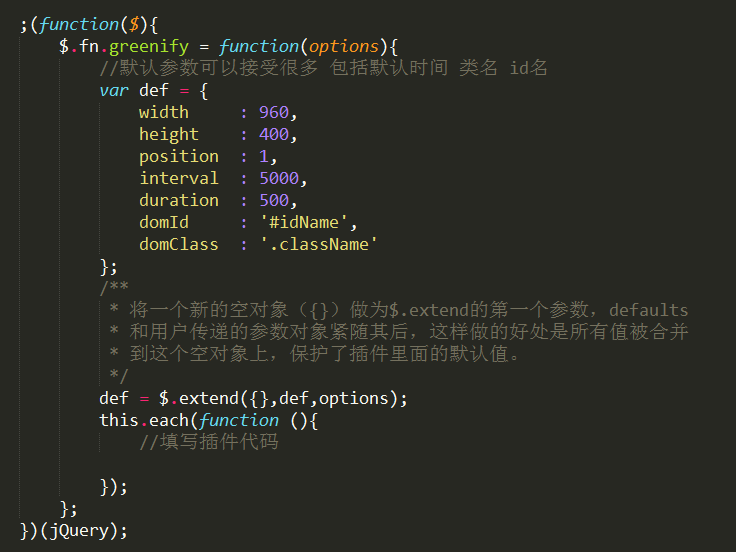
插件可以接受一个属性对象参数

3.侦测环境
jQuery逐渐从浏览器环境,变为也可以用于服务器环境。所以,定义插件的时候,最好首先侦测一下运行环境。

这是jQuery的代码

可以看出也对环境进行检测
4.类级别的插件开发
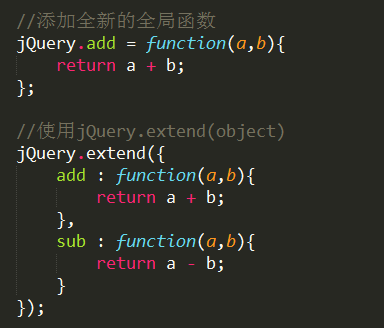
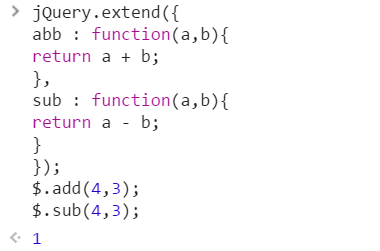
给jQuery类添加方法 可以理解为添加静态方法。典型的例如$.ajax() 将函数定义与jQuery的命名空间中。有如下几种形式进行扩展;



5. 整合插件
1 //创建一个闭包 2 ;(function($){ 3 //插件定义 4 $.fn.plugin = function(options){ 5 debug(this); 6 //build main options before element iteration 7 var def = { 8 domId : '#IdName', 9 time : 4000, 10 active: '.rotate-active', 11 color : 'red' 12 }; 13 //这里可以初始化变量 14 var space = def.time; //常量 4000 15 //获取DOM对象要加$符号 建议变量也加$ 让其知道是jquery变量 16 var id = $(def.domId); 17 //动态更新变化的 就要用的时候调用 例如轮播图 18 $(def.actice).index(); //这里表示轮播动态获取他的索引值 19 20 var def = $.extend({},def,options); 21 22 //这个this指向的jQuery对象 23 return this.each(function(){ 24 //回调函数的this指向的DOM对象 25 var $this = $(this); 26 var timer = setInterval(callback 27 //这里space就是常量 直接先缓存好 28 ,space); 29 $this.css({ 30 "backgroundColor" : red, 31 //这里的color也是常量不改变的 都可以缓存好 32 "color" : def.color 33 }); 34 35 var markup = $this.html(); 36 //调用 format function 37 markup = $.fn.hilight.format(markup); 38 $this.html(markup); 39 }); 40 }; 41 42 //私有函数 43 function debug($obj){ 44 if(window.console && window.cosnole.log){ 45 window.console.log('hilight selection count: ' + $obj.size()); 46 } 47 }; 48 49 //暴露函数 50 $.fn.hilight.format = function(text){ 51 return '<strong>' + text + '</strong>'; 52 }; 53 //闭包结束 54 })(jQuery);


