JavaScript函数 bind call apply区别
1. apply calll
在JavaScript中 call 和 apply 都是为了改变某个函数运行时上下文而存在的, 换句话说就是为了改变函数内部的this的指向。

这里我们有一个新的对象 banana对象 但是没有say方法 我们可以通过call 或者apply用apple的say方法。
直接传入banana进去 使得this指向banana对象。
apply和 call 本质上完全一样 只是 接收的参数不一样 call把参数(参数个数是确定的)逐个放进去。而apply的参数(参数是不确定的)放到一个数组里面。

其中this 是你想指定的上下文。他可以是任何一个JavaScript对象,
JavaScript 中,某个函数的参数数量是不固定的,因此要说适用条件的话,当你的参数是明确知道数量时用 call 。
而不确定的时候用 apply,然后把参数 push 进数组传递进去。当参数数量不确定时,函数内部也可以通过 arguments 这个数组来遍历所有的参数。
2. 数组追加


C: 类(伪)数组的使用方法
var domNodes = Array.prototype.slice.call(document.getElementsByTagName("*"));
javascript 中存在一种名为伪数组的对象结构 比较特别的是arguments对象。 还有像调用getElementsByTagName document.childNodes之类的、
他们返回NodeList对象都属于伪数组。不能用Array下的push 和 pop等方法。 但是我们可以 Array.prototype.slice.call 转换为真正的数组的带有length属性
的对象 这样domNodes就可用Array下面的所有方法。
3. 深入理解apply call

上面的方法可以解决问题 但是传入的参数个数不能确定的时候 上面的方法就失效了、 这个时候就要用到 call 和 apply 但是由于参数个数不确定
所以 使用apply是最好的。

接下来的要求是给每一个 log 消息添加一个"(app)"的前辍。此时我们就要想到 arguments是一个伪数组 我们首先要转换数组。
Array.prototype.slice.call转换为标准的数组。 在使用数组的unshift().

4. JavaScript bind
bind() 方法与 apply 和 call 很相似,也是可以改变函数体内 this 的指向。
MDN的解释是:bind()方法会创建一个新函数,称为绑定函数,当调用这个绑定函数时,绑定函数会以创建它时传入 bind()方法的第一个参数作为 this,而且无论怎么调用 this都不会变。
传入 bind() 方法的第二个以及以后的参数加上绑定函数运行时本身的参数按照顺序作为原函数的参数来调用原函数。
在Javascript中,多次 bind() 是无效的。更深层次的原因, bind() 的实现,相当于使用函数在内部包了一个 call / apply ,第二次 bind() 相当于再 包住第一次 bind() ,故第二次以后的 bind 是无法生效的。

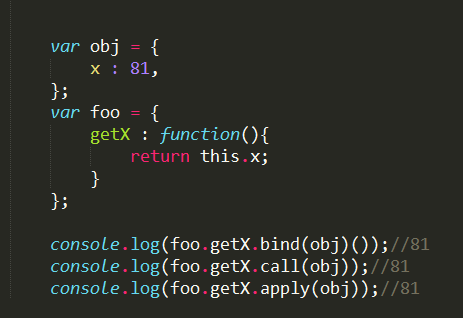
三个都是输出81 但是bind () 方法 后面跟了一个括号。说明 当你希望改变上下文环境之后并非立即执行 而是回调执行的时候 使用bing()方法
而 使用call apply 会立即执行。
- apply 、 call 、bind 三者都是用来改变函数的this对象的指向的;
- apply 、 call 、bind 三者第一个参数都是this要指向的对象,也就是想指定的上下文;
- apply 、 call 、bind 三者都可以利用后续参数传参;
- bind 是返回对应函数,便于稍后调用;apply 、call 则是立即调用 。
5. bind的详细解释
bind() 最简单的用法是创建一个函数 使这个函数不论怎么调用都有同样的this 值。





