简单使用webpack(window下)
(一下操作都是在命令行中)
全局安装
webpack$ npm install webpack -g
初始化(相关信息)
尝试练习使用 E盘,在E:中新建一个文件夹test,进入test文件夹(cmd命令 cd e:\test)
进入test文件后:命令行输入
npm init
安装webpack工具
npm install webpack --save-dev
接着是简单的打包文件
在test文件下,新建一个js文件,比如最简单的hi.js,里面可以自己写一写函数之类的
webpack hi.js hello.js
hi.js是需要打包的文件对象,第二个参数是打包以后文件的对象,可以更改命名。

Hash:哈希值
Version:就是版本号
Time:打包花的时间
- Assert:打包生成的文件
- size:文件大小
- chunks:分块
- chunk names:分块的名字
可以添加相关的参数
webpack hi.js hello.js --module-bind "css=style-loader!css-loader" --watch
注意:是两杠
watch参数是指实时监控,任意改动文件就会及打包并且能够在浏览器中实施浏览
错误集合(微笑)
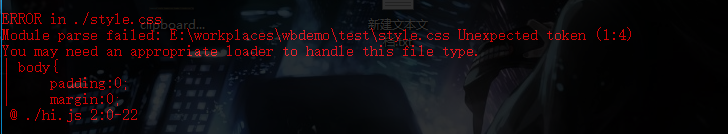
1)You may need an appropriate loader to handle this file type.
这个时候需要在项目文件中安装相关loader,比如css-loader,style-loader
npm install css-loader style-loader --save-dev
下载了相关的loader之后需要在文件中引用

2)webpack hi.js hello.js --module-bind 'css=style-loader!css-loader'
把命令行的单引号改为双引号" "
改为:webpack hi.js hello.js --module-bind "css=style-loader!css-loader"