Ajax.BeginForm使用时注意的细节
1. 使用Ajax.BeginForm异步式提交数据时一定不要忘了引用 <script src="~/Scripts/jquery.unobtrusive-ajax.js"></script>
具体使用如下代码:

<head>
<meta name="viewport" content="width=device-width" />
<title>Regist</title>
<script src="~/Scripts/jquery-1.7.1.js"></script>
<script src="~/Scripts/jquery.unobtrusive-ajax.js"></script>
</head>
<body>
<div>
@using (Ajax.BeginForm("Add1", "Student", new AjaxOptions(){Confirm ="您是否要提交吗?",HttpMethod = "Post",InsertionMode = InsertionMode.InsertAfter,UpdateTargetId = "result",OnSuccess="afterSuccess"}))
{
<div>
用户名:<input type="text" name="UserName" /><br />
密码:<input type="text" name="Pwd"/><br />
<input type="submit" value="提交"/>
</div>
}
<div style="border:1px solid #0ff" id="result">
</div>
2.MVC自带的校验-全局客户端校验的设置
在项目的Web.config里面有一句是设置整个项目的全局客户端校验,如下图:

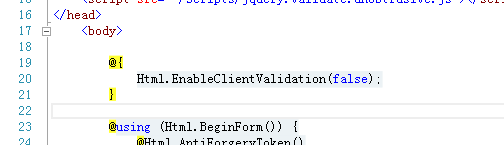
当ClientValidationEnabled设置为true时表明,所有都是适用微软自带的校验,如果想某个页面不使用微软自带的校验时,可以在页面上自己定义,设置成false,如图:

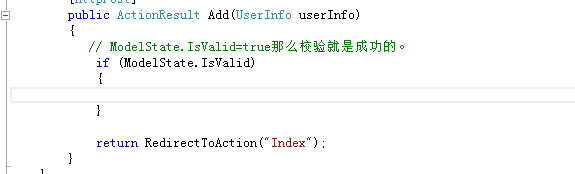
微软有自带的判断是否校验成功: