sql--CONVERT、FOR XML PATH解决实际问题
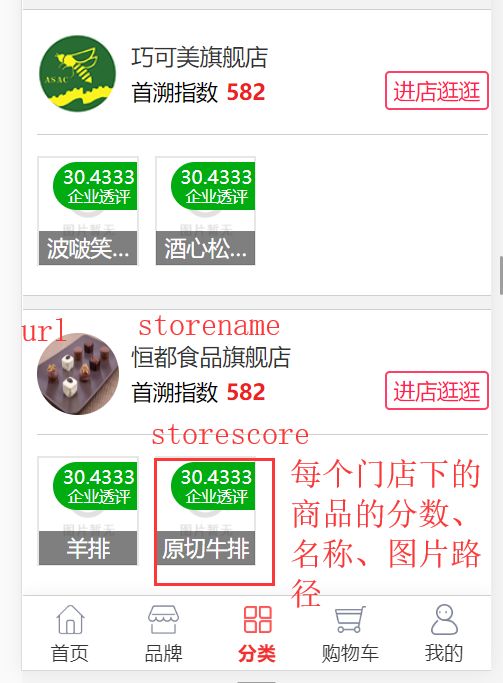
需求:每个平台分类下的门店,每个门店的名称、图片路径、评分,每个门店下的四个产品的名称、图片路径、评分

思路:
一开始门店动态化好写,用Ajax就行了。但是每个门店下面的产品,每个去请求一次查询有点不太现实。
一开始准备用每个门店的Id去发起请求,被自己蠢哭了。
在换个思路用sql语句吧
同时把这么多数据一把查出来。

就是把这两张表拼成一张表,把数据作为一行数据在用符号分割,前台在取出来。
WITH td AS ( SELECT Hishop_Stores.StoreId , Hishop_Stores.StoreName , Hishop_Products.FirstraceScore , Hishop_Products.StoreId AS id , Hishop_Products.ProductName , Hishop_Products.ImageUrl1 FROM ( SELECT StoreId , StoreName , StoreImages, FirstraceScore FROM Hishop_Stores ) AS Hishop_Stores LEFT JOIN ( SELECT StoreId , ProductName , FirstraceScore , ImageUrl1 FROM Hishop_Products WHERE ProductName IS NOT NULL ) AS Hishop_Products ON Hishop_Stores.StoreId = Hishop_Products.StoreId ) SELECT B.StoreId , B.StoreName , B.FirstraceScore , B.StoreImages, ( SELECT CONVERT(VARCHAR(100), td.ProductName) + '|' + CONVERT(VARCHAR(100), ISNULL(td.FirstraceScore, 0)) + '|' + CONVERT(VARCHAR(100), ISNULL(td.ImageUrl1, '无')) + '=' FROM td WHERE td.StoreId = B.StoreId ORDER BY td.FirstraceScore DESC FOR XML PATH('') ) AS ProductList FROM Hishop_Stores B where ShopTypeId=10 GROUP BY StoreId , StoreName , StoreImages, B.FirstraceScore; --ORDER BY B.FirstraceScore DESC;
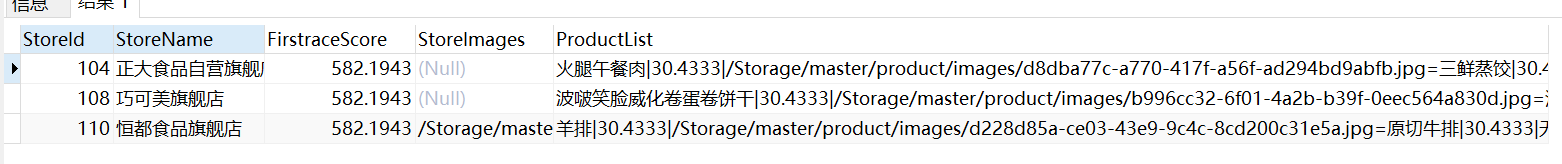
结果:

OK
其中用到了CONVERT来转换格式,FOR XML PATH('')来实现行转列。
最后Ajax
$(function () { var shopTypeId = getParam('shopTypeId'); $.ajax({ type: "post", url: "/API/StoreProductAJAX.ashx", data: { action: 'storelist',shopTypeId:shopTypeId }, async: false, success: function (data) { for (var i = 0; i < data.length; i++) { var msg = data[i]; var score = msg.FirstraceScore; var name = msg.StoreName; var list = msg.ProductList; var strs = new Array(); //定义一数组 var strsnew = new Array(); //定义一数组 var strlist = new Array(); strs=list.split("="); //字符分割 for (ii = 0; ii < strs.length; ii++) { strsnew = strs[ii].split("|"); //字符分割 for (j = 0; j < strsnew.length; j++) { strlist.push(strsnew[j]); } //document.write(strs[i] + "<br/>"); //分割后的字符输出 } //document.write( strlist+ "<br/>"); //分割后的字符输出 //alert(strsnew); //if (name == "") //{ // continue; //} if (score == 0) { if (strlist[0] == "") { $("#store").append($(' <div class="list-lump border-t" id="' + msg.StoreId + '"><dl class="border-b"><dt><em><img src="'+msg.StoreImages+'" onerror="this.src=\'/Storage/master/depot/img-1.jpg\'"></em></dt><dd><span class="list-n1">' + msg.StoreName + '</span><a href="/vShop/StoreProductList?storeId=' + msg.StoreId + '">进店逛逛</a></dd></dl><ul class="clearfix border-b" id="product"> </li></ul></div>')); continue; }
。。。。
这边感觉自己写的有点蠢 不知道怎么去分割输出比较好

