CSS的继承性和层叠性
1、继承性
比不是所有的属性都能继承,只有一些文本的属性才能被继承。比如:color,text-开头的,line-开头的,font-开头的。这几种属性才能被继承。
其余的关于盒子,定位,布局的都不能被继承。
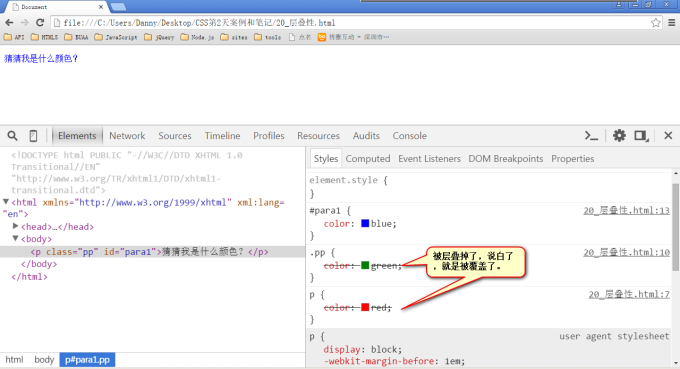
2、层叠性 :是CSS处理冲突的能力。
所有的权重计算,没有任何兼容问题!
CSS像艺术家一样优雅,像工程师一样严谨。

有冲突的时候就要计算权重,根据权重去选择。权重计算:id的数量,类的数量,标签的数量。

如果权重一样,谁写在后边谁决定样式。继承对权重的影响为0。在开始数权重的时候,一定要先看看是否真正选中了这个文字所在的标签。继承对权重没有影响。
权重问题大总结:
1) 先看有没有选中,如果选中了,那么以(id数,类数,标签数)来计权重。谁大听谁的。如果都一样,听后写的为准。
2) 如果没有选中,那么权重是0。如果大家都是0,就近原则(这个近不是写在后面的意思,而是继承的时候离文字标签的距离近)。
3)如果都没有选中,权重一样,描述的也是一样近,默认谁写在后面听谁的,如果前面用了!important 那么听!important。
3、!imprtant 可以提升权重 但是前提是描述的一样近,权重一样。
1)k:v !important; 提高权重,这样的权重在计算时被算作无穷大。
2)提高权重这个不能被继承。
3)如果都是继承来的,!important不影响就近原则。

