vue+elementui项目去除html标签
1、html代码
<div slot="ti_content" style="width: 100%;height: 250px;overflow-y: auto;">
<span v-html="highlight(addFromData.ti_content)"></span>
</div>
<el-table-column slot="ti_content" label="文章内容" align="left" width="300px">
<template slot-scope="scope">
<div class="contentClass">{{scope.row.ti_content.replace(/<[^>]+>/g, '')}}</div>
</template>
</el-table-column>
如果想使用方法的话,可以
<el-table-column slot="ti_content" label="文章内容" align="left" width="300px">
<template slot-scope="scope">
<div class="contentClass">{{ highlight(scope.row.ti_content) }}</div>
</template>
</el-table-column>
方法 methods:[ 适合table之类的不用显示文字样式 ]
highlight (item) {
return item.replace(/<[^>]+>/g, '')// 去掉所有的html标记
},
2、methods:
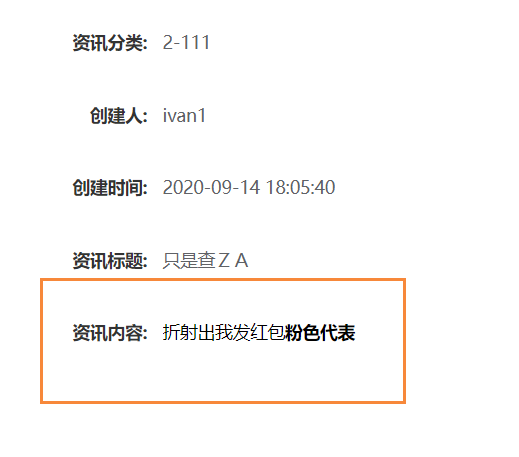
// 该方法适用于 v-html 的显示 如下图
highlight (item) { //const removehtml = (str = '') => str.replace(/<[/!][^<>]>/gi, '') //return removehtml(item)
},