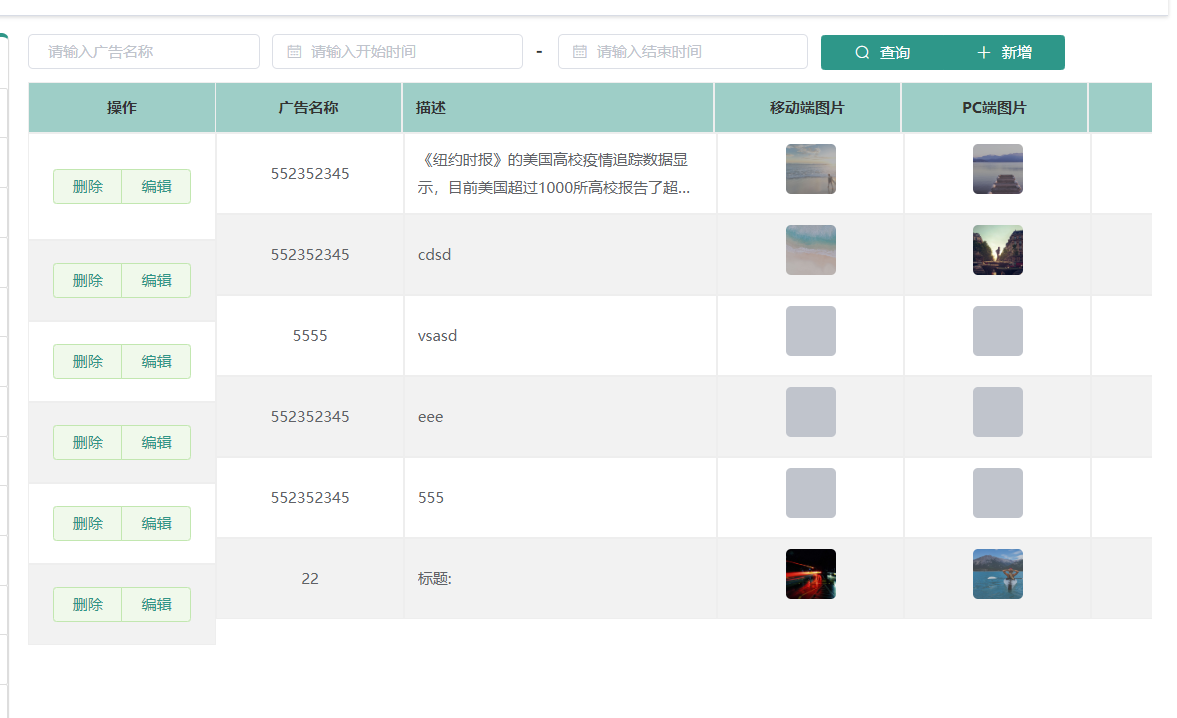
vue+elementui项目,table项内容超过确定行以“...”显示剩余部分的实现
<el-table-column slot="tbiMemo" label="厂商介绍" align="left" minWidth="250px">
<template slot-scope="scope">
<div class="showInline">{{ scope.row.tbiMemo }}</div>
</template>
</el-table-column>
1、超过两行以“...”显示剩余部分
overflow: hidden; -webkit-line-clamp: 3; text-overflow: ellipsis; display: -webkit-box; -webkit-box-orient: vertical;
.class {
overflow: hidden;
display: -webkit-box;
word-break: break-all;
font-weight: 900;
text-overflow: ellipsis;
/*! autoprefixer: off */
-webkit-box-orient: vertical;
/*! autoprefixer: on */
-webkit-line-clamp: 2;
}
但是以上做法会造成下面这样,

如果没有特定要求的话,你可以使用单行显示,文本超过溢出以“...”
显示
.showInline {
overflow:hidden;
text-overflow:ellipsis;
white-space:nowrap
}


