js对象Array —— 使用.操作符和用['xxx']访问对象的区别
1、访问属性是通过.操作符完成的,但这要求属性名必须是一个有效的变量名。如果属性名包含特殊字符,就必须用''括起来:
1 2 3 4 | var xiaohong = { name: '小红', 'middle-school': 'No.1 Middle School' //'-'是一个特殊字符}; |
xiaohong的属性名 middle-school 不是一个有效的变量(包含特殊字符),就需要用''括起来。访问这个属性也无法使用 . 操作符,必须用['xxx']来访问:
1 2 3 | xiaohong['middle-school']; // 'No.1 Middle School'xiaohong['name']; // '小红'xiaohong.name; // '小红' |
也可以用xiaohong['name']来访问xiaohong的name属性,不过xiaohong.name的写法更简洁。我们在编写JavaScript代码的时候,属性名尽量使用标准的变量名,这样就可以直接通过object.prop的形式访问一个属性了。
2、JavaScript对象的所有属性都是字符串,不过属性对应的值可以是任意数据类型。
1 2 3 4 5 6 7 8 | var xiaoming = { name: <strong>'小明'</strong>, birth: <strong>1990</strong>, school: <strong>'No.1 Middle School'</strong>, height: <strong>1.70</strong>, weight: <strong>65</strong>, score: <strong>null</strong>}; |
3、如果我们要检测xiaoming是否拥有某一属性,可以用in操作符
1 2 3 4 5 6 7 8 9 10 11 | var xiaoming = { name: '小明', birth: 1990, school: 'No.1 Middle School', height: 1.70, weight: 65, score: null};'name' in xiaoming; // <strong>true</strong>'grade' in xiaoming; // <strong>false</strong> |
不过要小心,如果in判断一个属性存在,这个属性不一定是xiaoming的,它可能是xiaoming继承得到的:
1 2 | 'toString' in xiaoming; //<strong> true</strong> |
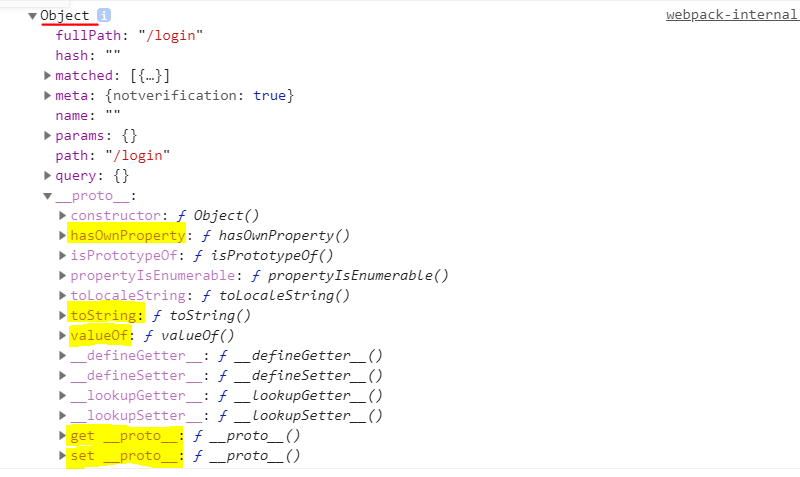
因为toString定义在object对象中,而所有对象最终都会在 原型链 上指向object,所以xiaoming也拥有toString属性。
要判断一个属性是否是xiaoming自身拥有的,而不是继承得到的,可以用hasOwnProperty()方法:
1 2 3 4 5 6 | var xiaoming = { name: '小明'};xiaoming.hasOwnProperty('name'); // <strong><em>true</em></strong>xiaoming.hasOwnProperty('toString'); // <strong><em>false</em></strong> |

分类:
JavaScript
, ES




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 深入理解 Mybatis 分库分表执行原理
· 如何打造一个高并发系统?
· .NET Core GC压缩(compact_phase)底层原理浅谈
· 现代计算机视觉入门之:什么是图片特征编码
· .NET 9 new features-C#13新的锁类型和语义
· Spring AI + Ollama 实现 deepseek-r1 的API服务和调用
· 《HelloGitHub》第 106 期
· 数据库服务器 SQL Server 版本升级公告
· 深入理解Mybatis分库分表执行原理
· 使用 Dify + LLM 构建精确任务处理应用