vue-fiters过滤器的使用
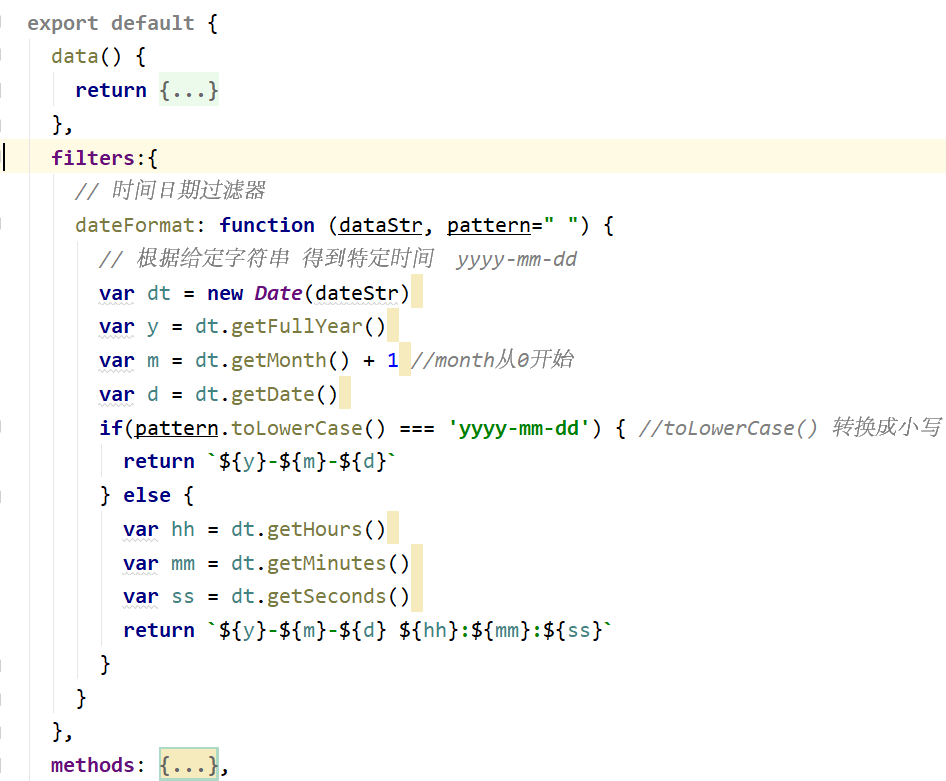
1、定义过滤器

2、使用过滤器
......
<el-table-column prop="user_gender" align="center" label="性别" width="50" ></el-table-column>
<el-table-column align="center" label="出生日期" width="100"> {{user_birth | dateFormat}}</el-table-column>
<el-table-column align="center" label="性别" width="50" >{{user_gender}}</el-table-column>
......
filters: { //自定义私有过滤器 过滤器有两个条件 【过滤器名称 和 处理函数】
dateFormat: function (dateStr, pattern=""){
var dt = new Date(dateStr)
//yyyy-mm-dd
var y = dt.getFullYear()
var m = dt.getMonth() + 1
var d = dt.getDate()
if(pattern.toLowerCase() === 'yyyy-mm-dd') {
return `${y}-${m}-${d}`
}else{
var hh = dt.getHours()
var mm = dt.getMinutes()
var ss = dt.getSeconds()
return `${y}-${m}-${d} ${hh}:${mm}:${ss}~~~~~`
}
}
}
推荐:https://www.cnblogs.com/xuqp/p/9395269.html



